响应式web设计
前言
响应式web设计这两年比较热,主要还是因为移动设备浏览器的使用量已经快速增长并未来很大可能超过PC端,也就是说,未来网页的浏览终端越来越多样化,用户可以通过桌面电脑,笔记本,平板,智能手机甚至宽屏电视来浏览网站。所以说, 让一个网站能在各种设备上友好地呈现确实很重要,这也是做前端需要掌握的。但是现在很多网站还是使用固定宽度布局,最常见的就是960像素。这种固定宽度设计在笔记本上显示刚好,但是在一些桌面大屏幕上两边留白很多,而且加上现在移动设备层出不穷,用户更趋于使用移动设备来浏览网页。因此,响应式web设计就变得尤为重要。
概念
响应式web设计是指我们设计与开发的页面可以根据用户的行为(比如改变浏览器的窗口大小)和不同的设备环境(比如系统平台、屏幕分辨率以及横竖屏等)做出相应的响应来调整页面的布局,以提供用户可感知的、流畅的阅读和操作体验。响应式设计一般遵循“设计先行,内容优先,移动优先”的原则。就是说,如果一个页面想要响应PC端和移动终端包括用户的一些行为等,那么设计师至少需要设计两套以上页面的设计图(PC端一套,移动终端一套),交互设计师也需先根据终端进行交互设计,把需求中最重要的内容展示在移动小屏幕上,然后前端工程师据此设计开发出响应式框架。而目前最好的实践方式是采用流式布局,弹性布局加媒体查询。更加详细的介绍资料请自行查阅!
流式布局
流式布局是利用一套灵活的流体网格系统搭建网站的布局。在固定布局中我们使用绝对度量单位像素px来布局,而在流式布局中使用相对度量单位百分比(%)来进行布局。这么做的好处是会根据视窗的不同宽度按比例来进行动态地调整网格的宽度。
那么如果将固定布局变成流式布局呢,这里有一条公式:
目标元素宽度 / 上下文元素宽度 = 百分比宽度
举个简单的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>流式布局</title> <style type="text/css"> /**固定布局* #wrapper{ width: 960px; margin: 0 auto; } #content{ width: 630px; margin-top:50px; margin-left: 10px; } #sidebar{ width: 285px; border-left: 5px solid #ddd; margin-top:50px; margin-left: 10px; margin-right: 10px; padding-left: 10px; }*/ /**流式布局**/ #wrapper{ width: 96%; /*最外层容器,相对于视口尺寸,将其设置为96%,也可以100%,根据自己的需要*/ margin: 0 auto; } #content{ width: 65.625%; /*630 / 960*/ margin-top:50px; margin-left: 1.041667%; /*10 / 960*/ } #sidebar{ width: 29.6875%; /*285 / 960*/ border-left: 5px solid #ddd; margin-top:50px; margin-left: 1.041667%; /*10 / 960*/ margin-right: 1.041667%; /*10 / 960*/ padding-left: 1.041667%; /*10 / 960*/ } </style> </head> <body> <div id="wrapper"> <div id="content">主要内容</div> <div id="sidebar">侧边栏</div> </div> </body> </html>
上面的例子应该很直观吧,运用该公式就可以计算出来。注意一点就是内外左右边距也应该根据上面的公式计算成百分比,至于边框的话,如果不想使其随上下文宽度改变而改变的话,可以将侧边栏宽度减去边框宽度,这样边框就始终保持设置的像素了。流式布局虽好,但也有不足之处,就是在处理内外上下边距(比如margin-top),行高,字体大小等方面不是很好,在大屏幕太大,在小屏幕太小。所以就需要使用弹性布局来解决这些问题。
弹性布局
弹性布局主要是使用相对度量单位em。em的实际大小是相对于其上下文的字体大小而言的。还有一个相对单位rem,它是相对于根元素的大小而言的。也支持如下公式:
目标元素尺寸 / 上下文元素尺寸 = 百分比尺寸
例如:现代浏览器默认文字大小为16px,如果#wrapper里我们设置了font-size:32px,则我们计算32px / 16px = 2em 。故我们可以设置为 font-size:2em 。此时我们在#wrapper里加上一个<h1>标签,我们想要将它字体大小设置为48px,则计算 48px / 32px = 1.5em ,故可将其设置为h1{font-size:1.5em;},以此类推。
弹性图片:在现代浏览器(包括IE7+)中要实现图片随着流式布局相应缩放很简单,只需要声明:
img{ max-width : 100%;}
这样就可以使图片与容器自动匹配了。当然如果同时有两张图片并排展示,那么就改成50% 。这样虽然很简单就实现了我们想要的效果,但是前提是得准备一张大图片,至于怎么优化方法还是不少,这里就不讲了,请自行搜索!
现在已经有很多CSS网格框架,比如 Less Framework 、The 1140 CSS Grid 等等。 大家可以自行搜索。
媒体查询
标准还是请看W3C:http://www.w3cschool.cc/cssref/css3-pr-mediaquery.html ,里面对媒体类型和媒体特性有详细的介绍。其中最常见的三种媒体类型是Screen 、All 和 Print 。
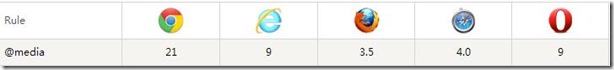
浏览器支持:
常见的媒体类型引入方法主要有:link 标签引用,xml方式,@import 和 CSS3的@media 。但主要还是link 标签引用 和 CSS3的@media ,如果考虑减少HTTP请求的话,那就使用CSS3的@media查询。
link方法,举例如下:
<link rel="stylesheet" type="text/css" href="style.css" media="print"> <link rel="stylesheet" type="text/css" href="style.css" media="screen and (max-width:768px)"> <link rel="stylesheet" type="text/css" href="style.css" media="screen and (min-width:640px)"> <link rel="stylesheet" type="text/css" href="style.css" media="all and (min-width:768px) and (max-width:1024px)">
@media方式,举例如下:
@media screen and (max-width: 768px){ /*样式代码*/ } @media screen and (min-width: 640px){ /*样式代码*/ } @media screen and (min-width: 768px) and (max-width: 1024px){ /*样式代码*/ }
@media引入媒体类型有两种方式:
1.在样式文件中引用媒体类型
2.在<head>标签中的<style>中引用
常用的媒体特性:
|
属性 |
值 |
是否有Min/Max前缀 |
描述 |
| color | 整数 | 有 | 每种色彩的字节数 |
| color-index | 整数 | 有 | 色彩表中的色彩数 |
| device-aspect-ratio | 整数 / 整数 | 有 | 宽高比例 |
| device-height | length | 有 | 设备屏幕的输出高度 |
| device-width | length | 有 | 设备屏幕的输出宽度 |
| grid | 整数 | 没有 | 是否基于栅格的设备 |
| height | length | 有 | 渲染界面的高度 |
| monochrome | 整数 | 有 | 单色帧缓冲器中每像素字节 |
| resolution | 分辨率(dpi / dpcm) | 有 | 分辨率 |
| scan | progressive interlaced |
没有 | 电视机类型设备的扫描方式,progressive表示逐行扫描,interlace表示隔行扫描 |
| width | length | 有 | |
| orientation | portrait
landscape |
没有 | 窗口的方向是纵向还是横向 |
只要根据@media 媒体类型 and (媒体特性) { 样式代码 } 来使用即可。 若有不同媒体查询使用同一样式,则使用逗号隔开。
not关键词:排除某种制定的媒体类型
@media not screen and (max-width: 768px){ /*排除小于等于768px宽度的媒体类型*/ }
only关键词:指定某种特定的媒体类型
@media only screen and (min-width: 640px){ /*只支持大于等于640px宽度的媒体类型*/ }
实践
1.在<head>标签内引入:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1, user-scalable=no" /> <meta name="format-detection" content="telephone=no,email=no" />
第一句设置设备的宽度为视图的宽度,也就是禁止其默认的自适应页面的效果。
第二句设置禁止手机将页面上类似手机号码的数字串转换成可以拨打电话。
可视区域meta标签的content属性值:
| content属性值 | 描述 |
| width | 可视区域的宽度,其值可以是一个具体数字或关键词device-width |
| height | 可视区域的高度,其值可以是一个具体数字或关键字device-height |
| initial-scale | 页面首次被显示时可视区域的缩放级别,取值1.0时表示页面按实际尺寸显示,无缩放 |
| minimun-scale | 可视区域的最小缩放级别,表示用户可以将页面缩小到程度 |
| maximun-scale | 可视区域的最大缩放级别,表示用户可以将页面放大到程度 |
| user-scalable | 指定用户是否可以对页面进行缩放,yes / no |
2.由于IE6~IE8不支持CSS3的媒体查询,故需要加上以下这句以让它们支持:
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
当然也可以下载下来后在本地引用:https://github.com/scottjehl/Respond/
3.重置好样式:推荐使用 Normalize.css :http://necolas.github.io/normalize.css/
4.采用流式布局加弹性布局,布局要语义化
5.使用媒体查询设置主要断点:
@media screen and (min-width: 320px){ } @media screen and (min-width: 480px){ } @media screen and (min-width: 640px){ } @media screen and (min-width: 768px){ } /*有必要的话设置高于1024px*/ @media screen and (min-width: 1024px){ }
当然视情况根据需要可以设置次要断点,不过维护样式的工作量和成本会增加,根据需要自行决定。那么现在我们就可以根据我们的断点来编写不同的样式,使我们的网站在不同设备上能友好地呈现。
PS:OK,这里只是简单地将知识点总结一下,想要更深入的学习还请另找学习资料或看书。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?