JQuery+CSS3实现封装弹出登录框效果
上次发了一篇使用Javascript来实现弹出层的效果,这次刚好用了JQuery来实现,所以顺便记录一下:
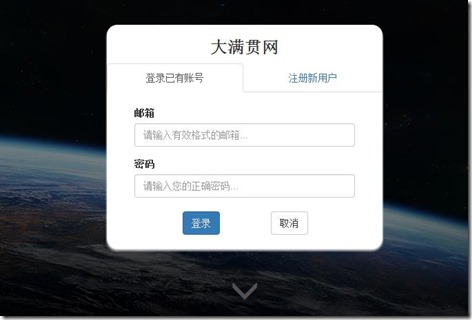
因为这次使用了Bootstrap来做一个项目,但是由于不使用Bootstrap自带的JS插件,所以这个弹出登录框就自己实现封装来调用,做出来的效果其实和Bootstrap自带的效果差不多。OK,看一下效果图:
其实很简单,首先是html结构:
<div id="mask"></div> <!-- 半透明遮罩层 --> <div id="login"> <h3>弹出层标题</h3> <div class="loginCon"> 表单内容 </div> </div>
然后先设置一下css样式:
#mask{ background-color:#000; opacity:0.5; filter: alpha(opacity=50); position:absolute; left:0; top:0; z-index:9998; display:none; } #login{ position:fixed; width:400px; z-index:9999; background-color:#fff; border-radius:15px; box-shadow:0 3px 4px #eee; display:none; }
应该很容易理解吧,一般先将样式设置好,然后再添加display:none;将其默认隐藏,然后,我们通过JQuery来获取并计算遮罩层的宽高和登录框的水平垂直居中位置的top/left值。
这里我将实现登录框效果封装成一个函数:
//弹出层 function openDialog(id,className) { var mask = $('#mask'); var login = $('#'+id); var sWidth = $(document.body).outerWidth(true); //获取窗口文档body的总宽度,包括border和padding var sHeight = $(document.body).outerHeight(true); //获取窗口文档body的总高度,包括border和padding var cHeight = $(window).height(); //获取浏览器窗口的可视区高度 var lWidth = login.width(); //登录框的宽度 var lHeight = login.height(); //登录框的高度 var left = (sWidth - lWidth) / 2; //计算登录框的left值:等于总宽度减去登录框宽度再除以2 var top = (cHeight - lHeight) / 2; //计算登录框的top值:等于可视区高度减去登录框高度再除以2 mask.css({ 'display': 'block', 'width': sWidth + 'px', 'height': sHeight + 'px' }); login.css({ 'display': 'block', 'top': top + 'px', 'left': left + 'px' }).addClass('animated zoomInDown'); //添加动画类 $('.' + className).click(function () { close(); }); mask.click(function () { close(); }); //隐藏遮罩层和登录框 function close() { mask.css('display', 'none'); login.css('display', 'none'); } return false; }
其中,函数参数中 id 指的是登录框的id值,而 className 是关闭按钮的类名,为什么不是id值而是类名呢,我的考虑是一个登录框可能不止一个关闭取消按钮,所以用类名更直接。
接下来就是通过事件调用此函数:
//登录注册 $('#btnLogin').click(function () { openDialog('login', 'close'); return false; });
点击你设置的登录注册按钮来实现弹出层效果,传入你的登录框ID值 和 取消关闭按钮的类名即可,至于怎么命名就看你用于什么了,这里实现的是登录框。
这里当点击登录按钮的时候,我添加了动画效果,让登录框出来的时候是弹出来的。我使用的是animate.css里的一个效果 zoomInDown,但由于我只用这一个效果,所以不需要引入整个animate.css文件,直接拿里面zoomInDown对应的样式规则就行,如果zoomInDown效果的代码为:
@-webkit-keyframes zoomInDown { 0% { opacity: 0; -webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0); transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0); -webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190); animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190); } 60% { opacity: 1; -webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0); transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0); -webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1); animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1); } } @keyframes zoomInDown { 0% { opacity: 0; -webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0); transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0); -webkit-animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190); animation-timing-function: cubic-bezier(0.550, 0.055, 0.675, 0.190); } 60% { opacity: 1; -webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0); transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0); -webkit-animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1); animation-timing-function: cubic-bezier(0.175, 0.885, 0.320, 1); } } .zoomInDown { -webkit-animation: zoomInDown 1s both; animation: zoomInDown 1s both; }
这些效果自己写确实比较耗时,所以直接拿来用确实很方便。自己想要什么效果可以去animate.css动画库那里选一个喜欢的,然后拿对应的代码即可。
OK,这样就实现一开始的效果了。![]()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?