从零开始搭建 VUE + Element UI后台管理系统框架 vue2 cli3 ///first
参考:https://www.javanx.cn/20190318/vue-elementui-admin/
1.vue create testadmin 选择vue2
2.npm run dev package.js serve改成dev
3.设置自动打开,vue.config.js devServer:{host: "127.0.0.1",open:true}
4.cnpm i element-ui -S
5.main.js修改
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
6.新建src/router/index.js,main.js修改
import router from './router' new Vue({ router, render: h => h(App), }).$mount('#app')
7.新建src/page/layout.vue,复制粘贴elementui Container容器代码
<template>
<el-container>
<el-header>header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default{
name:'App'
}
</script>
<style>
.el-header{
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
</style>
8.cnpm isntall vue-router --save
vue-router版本过高报错
cnpm install vue-router@3.2.0
9.修改路由 src/router/index.js
import Vue from 'vue' import Router from 'vue-router' import Layout from '@/page/layout' Vue.use(Router) export default new Router({ mode: 'history', // 去掉url中的# routes: [ { path: '/', name: 'Layout', component: Layout } ] })
10.修改App.vue
<template> <div id="app"> <router-view /> </div> </template> <script> export default { name: 'App', } </script> <style> </style>
11.修改layout.vue 复制elementui导航菜单和侧边栏
12.layout.vue 样式
.el-container{ position: absolute; width: 100%; top: 0px ; left: 0 ; bottom: 0; } .el-header{ padding: 0; z-index: 1000; } // header菜单需要靠右的添加.fr即可(如:<el-menu-item class="fr" index="3">消息中心</el-menu-item>) .el-header .fr{ float: right; } .el-header .el-menu{ border-bottom: none; } .el-aside, .el-main{ padding-top: 60px; } .el-aside{ background: #545c64; } .el-aside .el-menu{ border-right: none; }
13.修改app.vue样式
*{ padding: 0; margin: 0; } html,body{ width: 100%; height: 100%; } #app { height: 100%; }
14.新建page/main.vue
<template> <div id="main"> <h2>我这里是首页</h2> <router-link to="/user">前往用户中心</router-link> </div> </template> <script> export default { name: "a-main", }; </script>
15.新建page/user.vue
<template> <div id="user"> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> <el-breadcrumb-item>用户中心</el-breadcrumb-item> </el-breadcrumb> <h2>用户中心</h2> </div> </template> <script> export default { name: 'a-user' } </script>
16.修改layout.vue
<el-main><router-view/></el-main>
17.修改router/index.js
routes: [ { path: '/', name: 'Layout', component: Layout, children:[{ path:'/', name:'Main', component:AMain },{ path:'/user', name:'User', component:AUser }] }, ]
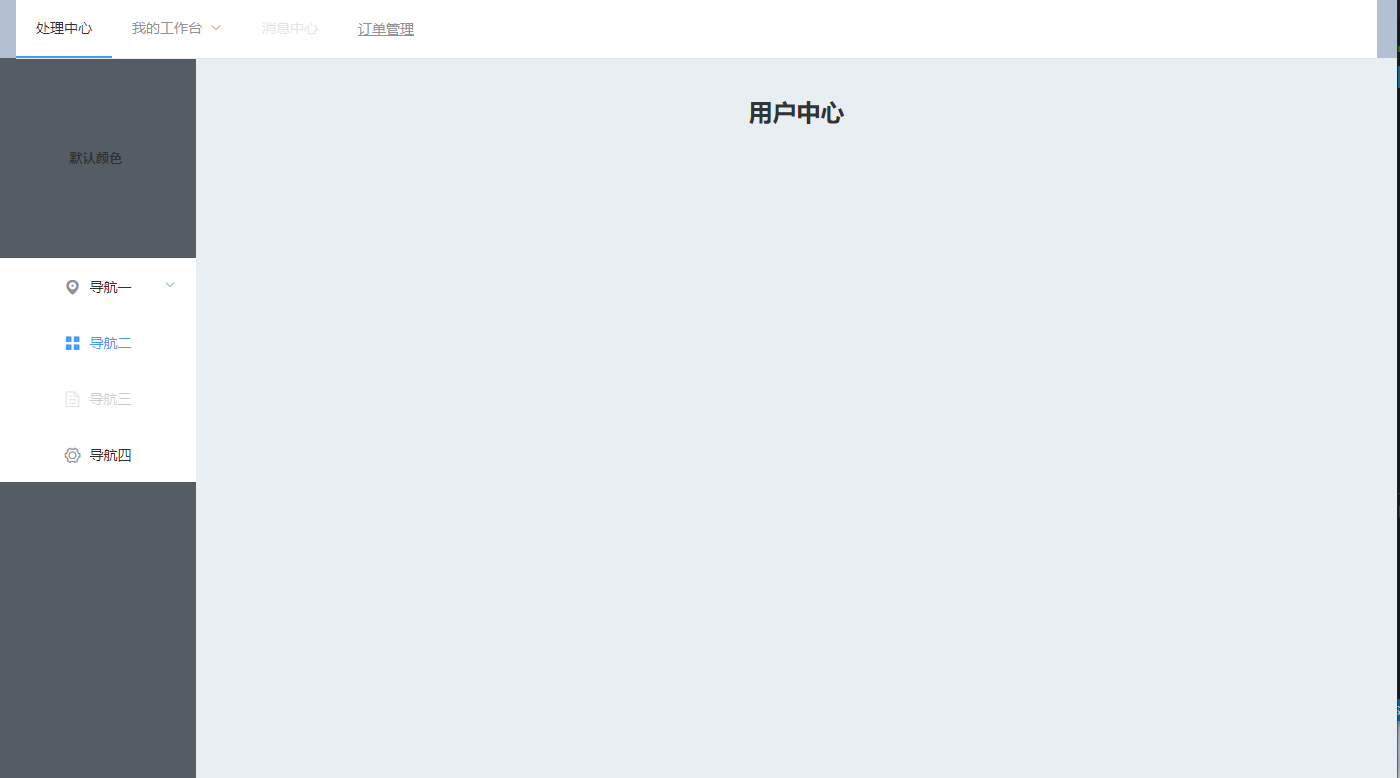
18.ok大体框架出来了,大概是这样






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?