每日学一点-jsonp(ajax跨域请求)
之前对于ajax跨域,只是了解一点,仅仅局限用jsop去解决,但不知道jsonp原理是什么,该怎么用,所以抽个时间好好埋这个坑
JSON和JSONP的区别
1.JSON是一种数据交换格式,绝大部分后台都支持
2.JSONP一种非官方跨域数据交互协议,是由程序员在日积月累中的出来的方法
JSON的格式我就不说了,{name:'jquery37'}
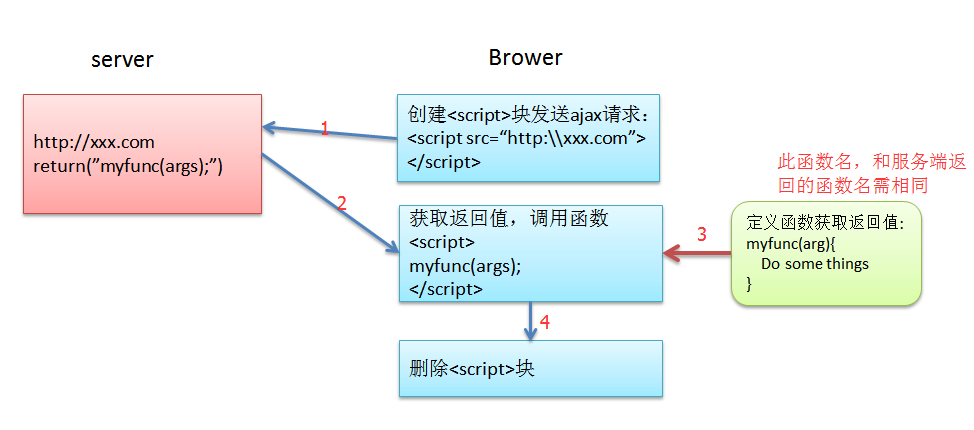
之前看网上的关于JSONP的一大片的自己表示看不懂,找了一张图,觉得挺好的。先看一下图。

解释一下JSOP原理这张图的:
(1)在前端上,创建一个script,src需要跨域的地址
http://crossdomain.com/services.php是需要跨域的地址。后边跟着?表示链接还带着参数,参数名称是callbask,参数值是jsonpCallback
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
//alert(result);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
var JSONP=document.createElement("script");
JSONP.type="text/javascript";
JSONP.src="http://crossdomain.com/services.php?callback=jsonpCallback";
document.getElementsByTagName("head")[0].appendChild(JSONP);
</script>
(2)后台接到这个请求后,获取参数名称和参数值,(已PHP为例)
后台返回的返回的格式:参数值(json) jsonpCallback({'name':'jquery37'}) 参数值作为函数包裹从后台返回过来的json或者array
<?php
//服务端返回JSON数据
$arr=array('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5);
$result=json_encode($arr);
//echo $_GET['callback'].'("Hello,World!")';
//echo $_GET['callback']."($result)";
//动态执行回调函数
$callback=$_GET['callback'];
echo $callback."($result)";
(3)前台定义函数。函数名称是 jsonpCallback(){}
(4)获取数据后删除动态创建的script。函数名称是 jsonpCallback(){}
最后附上附上自己写的AJAX+JSONP的跨域
$(function(){
$.ajax({
type: "get",
async: false,
url: "http://www.runoob.com/try/ajax/jsonp.php",
dataType: "jsonp",
jsonp: "jsoncallback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"callbackFunction",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
console.info(json);
},
error: function(xhr){
console.info(xhr);
}
});
})






