使用UGUI做下拉列表的方案
前一段做一个NPC浏览器,需要做一个类似于动态查询的东西,在文本框里输入关键字,然后检索数据,将符合要求的数据以列表的方式显示在文本框下面的下拉列表里。


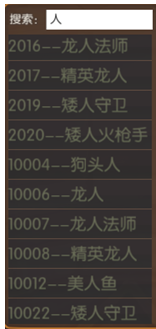
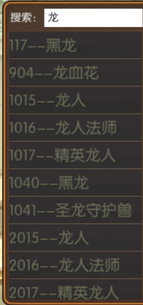
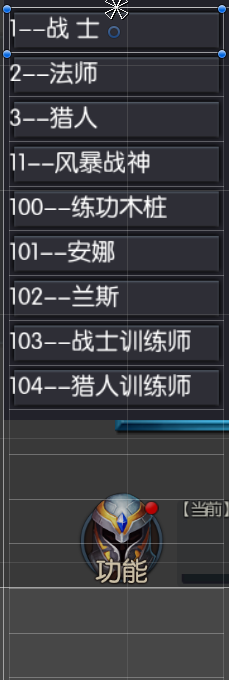
效果差不多就是这样吧。
虽然和实际上的下拉列表不太像,但是原理方案都是相同的。无非是将文本框变成Button。
OK,下拉列表,就是Button集合+ScrollRect.
我不会手把手教你怎么拖组件,我只能告诉你,选定父节点,添加ScrollRect,然后创建子节点,将子节点作为容器赋值给Content。当然还需要添加Mask组件,
来遮挡过长的列表
接下来就是Button的动态生成。需要注意的是,我们要想达到按钮的排版整齐,需要设计布局为Top模式。这样通过计算每个Button的大小,
确定Button的位置。
接下来就是一些简单的事件处理。每个Button组件添加一个事件处理,用来获取用户选择的ID,自行做一些SelectIndex,SelectItem,Add,Remove,等等
常用的接口。下拉框做为“特殊处理”,用来显示用户选择的项,同时隐藏Button集合。点击时,再显示Button集合即可。

关于下拉列表的接口代码,大家可以自己尝试做下,无非是增删改查,具体的效率看个人水平了,我这里就不提供了



