webpages框架中使用Html.TextArea()在前台显示多行信息时,如何进行大小、样式的设置
- 环境:vs2015 webpages框架+razor语法;
- 目的:服务器进行数据更新操作后,在前台显示更新的相关信息;
- 后台代码:将更新条数等相关信息存储在一个变量中:
@{ var serverInformation=""; if(IsPost){ //其他代码 //数据库操作 serverInformation="相关信息"; } }
- 前台代码:
@if (IsPost){ @Html.TextArea("updataInfo", serverInformation,5,1, new { style= "color:red;font-size:small;" }); }
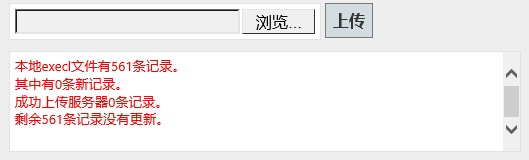
效果:

IE的对应源码:
<textarea cols="1" id="updataInfo" name="updataInfo" rows="5" style="color:red;font-size:small;">本地execl文件有561条记录。 其中有0条新记录。 成功上传服务器0条记录。 剩余561条记录没有更新。 </textarea>
- 关于前台输出时使用的Html.TextArea(),查阅MSDN,有8种形式,分别是(从msdn复制、粘贴,原址连接):
 |
TextArea(String) | 返回具有指定名称的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, IDictionary<String, Object>) | 返回一个具有指定名称以及由特性字典定义的自定义特性的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, Object) | 返回一个具有指定名称以及由特性对象定义的自定义特性的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, String) | 返回具有指定名称和值的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, String, IDictionary<String, Object>) | 返回一个具有指定名称、值以及由特性字典定义的自定义特性的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, String, Object) | 返回一个具有指定名称、值以及由特性对象定义的自定义特性的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, String, Int32, Int32, IDictionary<String, Object>) | 返回一个具有指定名称、值、row 特性、col 特性,以及由特性字典定义的自定义特性的 HTML 多行文本输入(文本区域)控件。 |
 |
TextArea(String, String, Int32, Int32, Object) | 返回一个具有指定名称、值、row 特性、col 特性,以及由特性对象定义的自定义特性的 HTML 多行文本输入(文本区域)控件。 |
我这里使用的是最后一个,关于参数的说明:
1. 第一个参数string:输出到前台的<textarea>的id及name属性,见“IE的对应源码”;
2. 第二个参数string:textarea标签中要显示的内容;
3. 第三个参数int32:<textarea>的rows属性,即textarea所占的行数,见“IE的对应源码中”rows="5";
4. 第四个参数int32:<textarea>的cols属性,即列数,本例中为1,见“IE对应源码中”cols="1";
5. 第五个参数Object:<textarea>的css属性,即对应源码中的style="....",当不需要特别的style时,将这个参数设为 ““ 即可
关于Object的写法参考了讨论MVC中 Html.EditorFor的一个帖子,帖子链接
在原帖的跟帖中,有的例子本应成功的,但是因为css的style书写有错误,例如有的地方少了分号,导致楼主运行无效果。



