
2025年7月28日
摘要:
过去,最常见的就是利用 localStorage 的 onstorage 事件监听来处理跨浏览器标签页通信,但其本职是存储,通信只是其副作用,且 API 不够直观。 现代浏览器已经为我们提供了一个专门为此场景设计的、更优雅、更高效的解决方案。 什么是 BroadcastChannel?Broadca
阅读全文
posted @ 2025-07-28 14:40
温华从此不练剑
阅读(32)
推荐(0)

2025年7月22日
摘要:
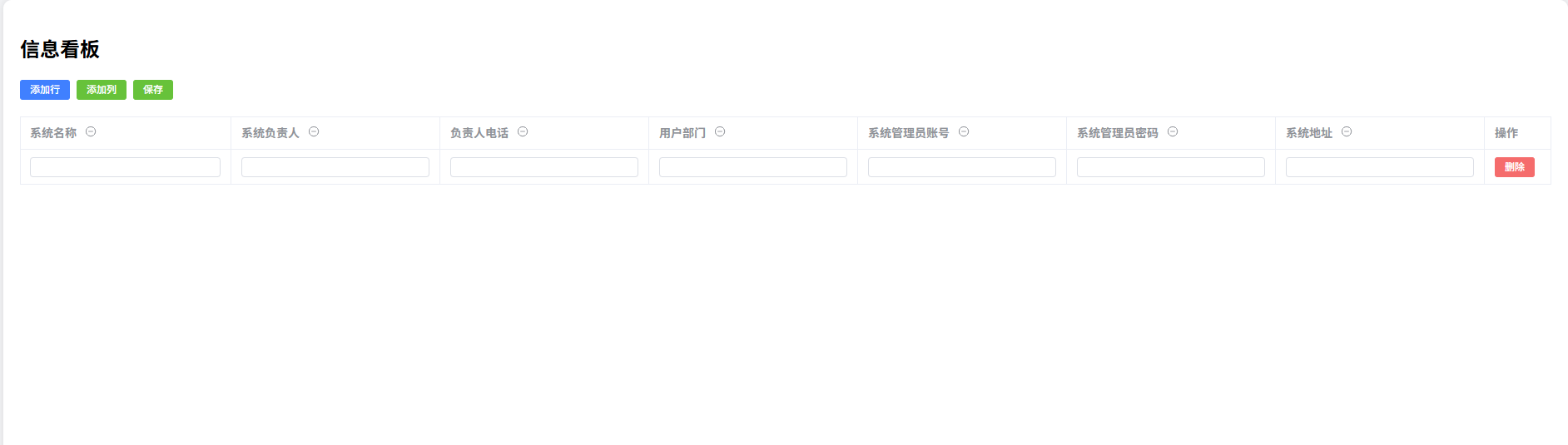
 <template> <div class="info-board"> <h1>信息看板</h1> <
阅读全文
posted @ 2025-07-22 16:20
温华从此不练剑
阅读(73)
推荐(0)

2025年7月14日
摘要:
方案 特点 适用场景 vue-request 简洁易用,基于函数式调用,内置轮询、防抖、节流等特性 快速实现轮询功能 @vueuse/core 基于 Composition API,与 Vue 3 深度集成,提供 useIntervalFn 等工具函数 更加灵活控制轮询逻辑 rxjs 强大的响应
阅读全文
posted @ 2025-07-14 15:34
温华从此不练剑
阅读(725)
推荐(1)

2025年5月28日
摘要:
最近一个项目中,基于vue3开发,想开发一个在线管理组件库的功能,具体业务实现: 1. 在私库Nexus上传组件包; 2. 然后用UNPKG实现路径访问在线解压文件; 3. 解压文件上传到gitee组件库中查看; 4. 然后通过页面配置填写需要引入的依赖地址(直接通过UNPKG读取包内文件内容),页
阅读全文
posted @ 2025-05-28 11:11
温华从此不练剑
阅读(776)
推荐(0)

2025年5月9日
摘要:
URLSearchParams // 创建一个URLSearchParams实例 const urlSearchParams = new URLSearchParams(window.location.search); // 把键值对列表转换为一个对象 const params = Object.f
阅读全文
posted @ 2025-05-09 14:27
温华从此不练剑
阅读(62)
推荐(0)
摘要:
加 /** ** 加法函数,用来得到精确的加法结果 ** 说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显。这个函数返回较为精确的加法结果。 ** 调用:accAdd(arg1,arg2) ** 返回值:arg1加上arg2的精确结果 **/ function accA
阅读全文
posted @ 2025-05-09 14:00
温华从此不练剑
阅读(116)
推荐(0)

2024年6月4日
摘要:
平时我们在开发中也会封装数据请求的通用工具,因为有很多相同的处理,没必要每次使用都把重复的再写一遍。在微信小程序中也是一样,封装数据请求的方式可以提高代码的可维护性和复用性。 创建请求模块 首先,创建一个新的 JavaScript 文件(例如 api.js),用于封装所有的数据请求。这个模块将包含一
阅读全文
posted @ 2024-06-04 14:09
温华从此不练剑
阅读(86)
推荐(0)

2024年6月3日
摘要:
使用 Vite 快速搭建脚手架 命令行选项直接指定项目名称和想要使用的模板,Vite + Vue 项目,运行(推荐使用yarn) # npm 6.x npm init vite@latest my-vue-app --template vue # npm 7+, 需要额外的双横线: npm init
阅读全文
posted @ 2024-06-03 14:37
温华从此不练剑
阅读(1723)
推荐(6)

2023年10月8日
摘要:
正则表达式是一个强大的文本匹配工具。但是,对于初学者来说,众多的符号和规则可能让人难以理解。其实,你不需要记住所有的正则表达式语法!本文将分享一些简单而实用的技巧,帮助理解正则表达式的核心概念,轻松使用正则表达式! 基础入门 概念 正则表达式(Regular Expression,在代码中常简写为r
阅读全文
posted @ 2023-10-08 15:42
温华从此不练剑
阅读(487)
推荐(0)
摘要:
数据验证 数据验证应该是正则表达式最常见的场景了,经常用于用户的输入是否符合所需的条件。数据验证可确保输入或导入的数据准确、一致,并符合预定义的规则。 验证手机号: const phoneNumber = "13712345678"; const regex = /^1[3-9]\d{9}$/; c
阅读全文
posted @ 2023-10-08 14:37
温华从此不练剑
阅读(373)
推荐(1)