一个简单的backbone实例(基于139邮箱)
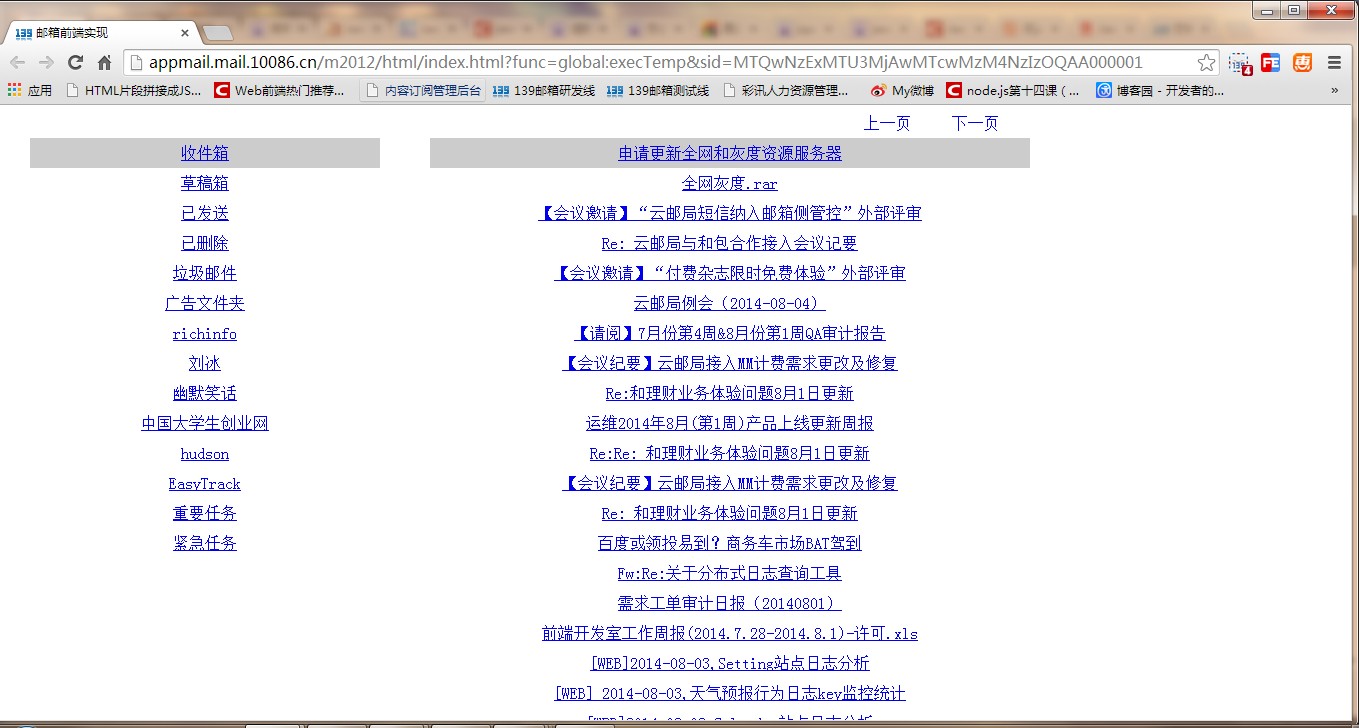
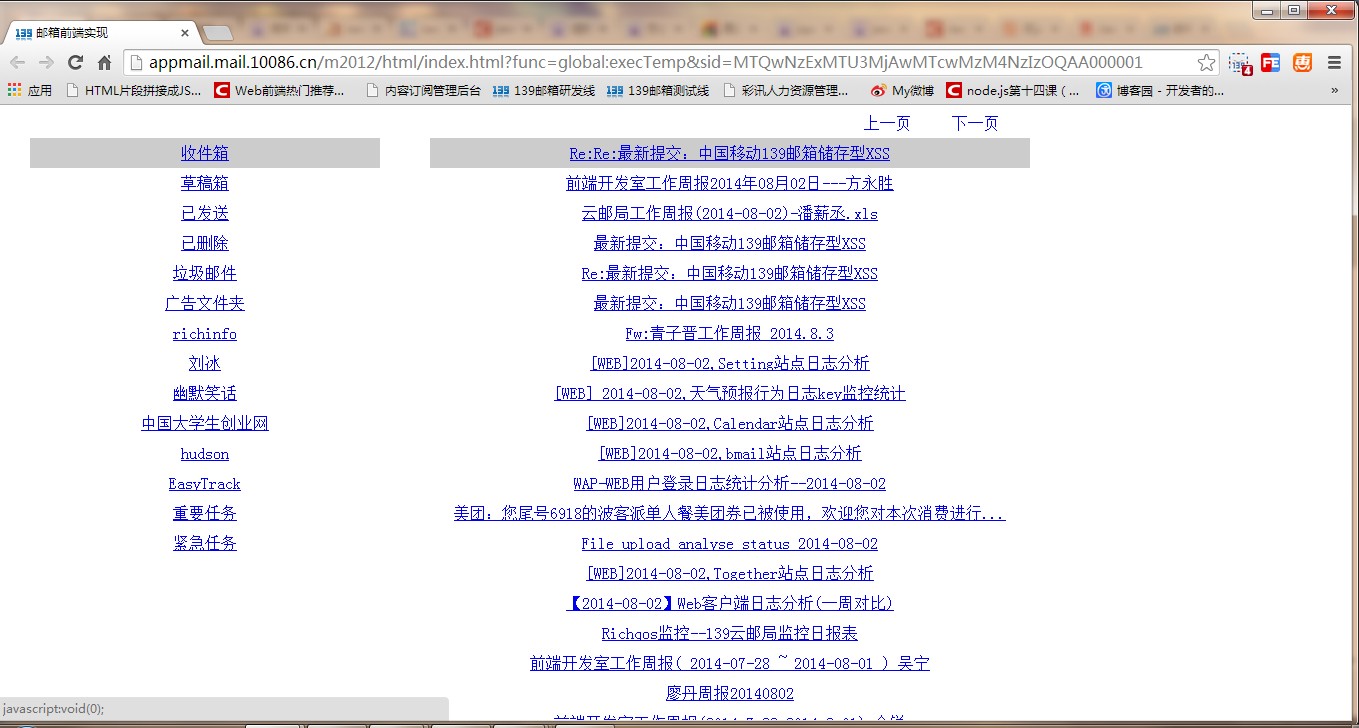
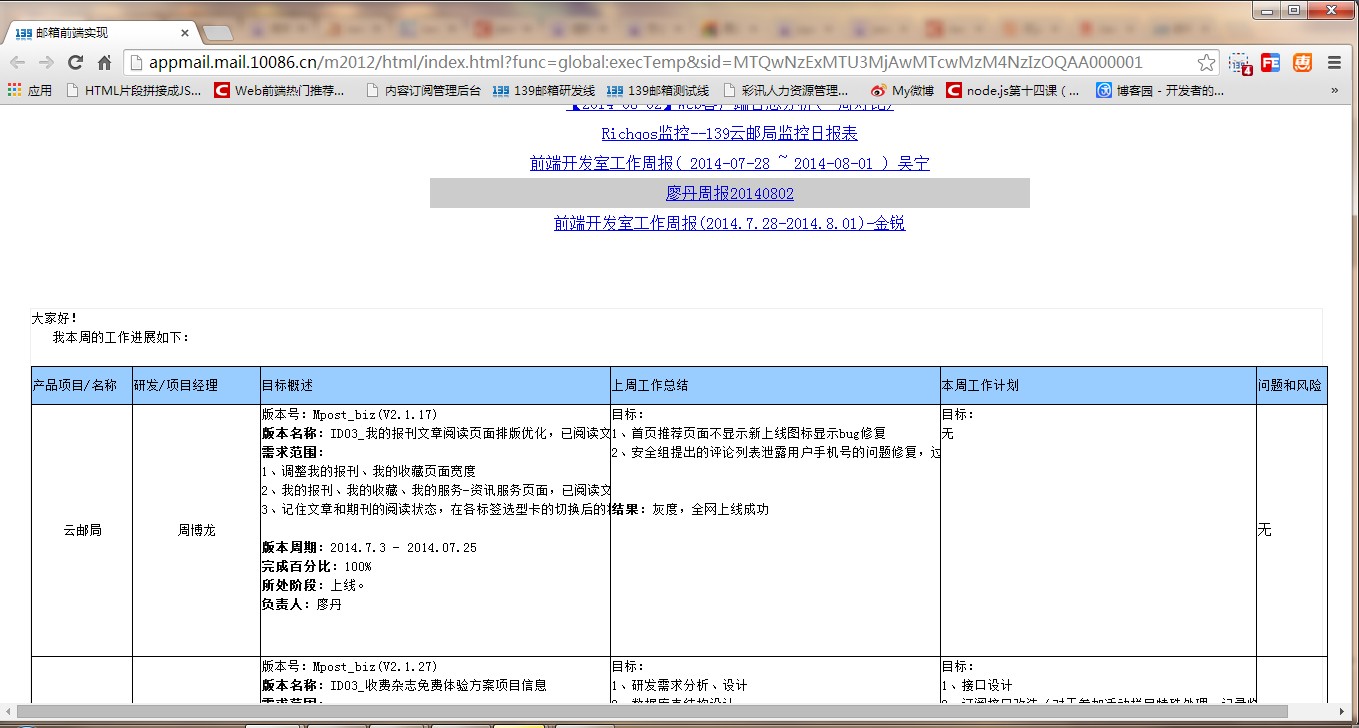
先看一下效果图:





代码如下:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>邮箱前端实现</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
.main{
margin:20px 30px;
text-align:center;
line-height:30px;
}
.left{
width:350px;
height:450px;
margin-top:30px;
}
.right{
width:600px;
height:700px;
margin-left:400px;
margin-top:-480px;
}
.bottom{
border:1px solid #eee;
width:100%;
text-align:left;
}
#folderList li{
list-style: none;
}
#emailList li{
list-style: none;
}
#contentList li{
list-style: none;
}
.on{
background-color:#ccc;
}
#page{
text-align: right;
margin-right: 30px;
}
#page a{
text-decoration:none;
}
</style>
</head>
<body>
<div class="main" name="main">
<div class="left" name="left" id="left">
<ul id="folderList"></ul>
</div>
<div class="right" name="right" id="right">
<div id="page">
<a id="previous" href="javascript:void(0);">上一页</a>
<a id="behind" href="javascript:void(0);">下一页</a>
</div>
<ul id="emailList"></ul>
</div>
<div class="bottom" name="bottom" id="bottom">
<ul id="contentList"></ul>
</div>
</div>
</body>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="underscore.js"></script>
<script type="text/javascript" src="backbone.js"></script>
<script type="text/javascript">
Model = Backbone.Model.extend({
initialize: function(){
//alert('Hey, you create me!');
},
defaults: {
pageIndex : 1,
fid : -1,
mid : -1
},
start : 1, //邮件开始
total : 20, //每页显示多少封邮件
firstAddFolder : true, //判断是否是第一次加载文件夹
firstAddTitle : true, //判断是否是第一次加载邮件列表
getResult : function(options){
$.ajax({
url : options.url,
dataType : "json", //返回的数据类型,text 或者 json数据,建议为json
type : "post", //传参方式,get 或post
data : options.data, //传过去的参数,格式为 变量名:变量值
error : function(msg){ //若Ajax处理失败后回调函数,msg是返回的错误信息
//alert( "Ajax跳转处理失败");
//console.log(msg);
options.error(msg.responseText);
},
success: function(text) { //若Ajax处理成功后的回调函数,text是返回的信息
//alert("Ajax处理已成功:" + text);
//console.log(text);
options.success(text.responseText);
}
});
}
});
//文件夹列表视图
ViewLeft = Backbone.View.extend({
el: $("#left"),
initialize: function (options) { //初始化
//this.model = options.model;
this.viewRight = options.viewRight;
this.bindFidChangeEvent();
},
events: {
"click #folderList li a": "checkIn", //事件绑定,给a标签绑定点击事件
},
checkIn: function(event){
var target = $(event.target);
var fid = target.attr("fid"); //获取被点击的元素的fid
this.model.set("fid",fid);
target.parent().parent().find("li").removeClass("on"); //清除其余的.on
target.parent().addClass("on"); //给被点击的对象绑定.on
},
autoClick : function(){ //主动触发点击事件
$("#folderList li:first a").click();
},
bindFidChangeEvent: function () {
var self = this;
self.model.on("change:fid", function(){ //给fid绑定监听事件
self.model.firstAddTitle = true;
self.model.start = 1;
if(self.model.get("pageIndex")>1){
self.model.set("pageIndex",1);
}else{
self.viewRight.getEmailTitle(self.model.get("fid"));
}
});
self.model.on("change:pageIndex", function(){ //给pageIndex绑定监听事件
self.model.firstAddTitle = true;
self.viewRight.getEmailTitle(self.model.get("fid"));
});
},
//获取文件夹列表
getFolder : function(){
var self = this;
var sid = location.href.match(/sid=([^?#&]*)[?#&]?/)[1];
var data = [ '<object>',
'<int name="stats">1</int>',
'<int name="type">0</int>',
'<int name="command">1</int>',
'</object>'].join("");
var options = {};
options.url = "http://appmail.mail.10086.cn/s?func=mbox:getAllFolders&sid="+sid;
options.data = data;
options.success = function(result){
console.log(result);
};
options.error = function(result){
//console.log('邮件列表:'+result);
var resultData = eval("(" + result + ")");
var array = resultData.var;
$("#folderList").html('');
_.each(array, function(item){
var html = '<li><a messageCount="' + item.stats.messageCount + '" fid="' + item.fid + '" href="javascript:void(0);">' + item.name + '</a></li>';
$("#folderList").append(html);
});
if(self.model.firstAddFolder){
self.autoClick();
self.model.firstAddFolder = false;
}
};
this.model.getResult(options);
}
});
//邮件列表视图
ViewRight = Backbone.View.extend({
el: $("#right"),
initialize: function () { //options 可以传也可以不传
//this.model = options.model;
this.viewBottom = new ViewBottom();
this.bindMidChangeEvent();
},
events: {
"click #emailList li a": "checkIn", //事件绑定,绑定Dom中id为**的元素
"click #previous" : "previous",
"click #behind" : "behind",
},
checkIn: function(event){
var target = $(event.target);
var mid = target.attr("mid");
var fid = target.attr("fid");
this.model.set("mid",mid);
target.parent().parent().find("li").removeClass("on");
target.parent().addClass("on");
},
previous: function(){
var self = this;
if(self.model.get("pageIndex")<2){
alert("您好!已经到第一页了");
}else{
self.model.start = (self.model.get("pageIndex")-2)*(self.model.total)+1;
self.model.set("pageIndex",self.model.get("pageIndex")-1);
}
},
behind: function(){
var self = this;
self.model.start = (self.model.get("pageIndex"))*(self.model.total)+1;
self.model.set("pageIndex",self.model.get("pageIndex")+1);
},
autoClick : function(){
$("#emailList li:first a").click();
},
bindMidChangeEvent: function () {
var self = this;
self.model.on("change:mid", function(){
self.viewBottom.getEmailContent(self.model.get("fid"),self.model.get("mid"));
});
},
//获取邮件列表
getEmailTitle : function(fid){
var self = this;
var sid = location.href.match(/sid=([^?#&]*)[?#&]?/)[1];
var data = [ '<object>',
'<int name="fid">' + fid + '</int>',
'<string name="order">receiveDate</string>',
'<string name="desc">1</string>',
'<int name="start">' + self.model.start + '</int>',
'<int name="total">' + self.model.total + '</int>',
'<string name="topFlag">top</string>',
'<int name="sessionEnable">2</int>',
'</object>'].join("");
var options = {};
options.url = "http://appmail.mail.10086.cn/s?func=mbox:listMessages&sid="+sid;
options.data = data;
options.success = function(result){
console.log(result);
};
options.error = function(result){
//console.log('邮件标题:'+result);
var resultData = eval("(" + result + ")");
var array = resultData.var;
$("#emailList").html('');
_.each(array, function(item){
//console.log(item.name);
var html = '<li><a fid="' + item.fid + '" mid="' + item.mid + '" href="javascript:void(0);">' + item.subject + '</a></li>';
$("#emailList").append(html);
});
if(self.model.firstAddTitle){
self.autoClick();
self.model.firstAddTitle = false;
}
};
this.model.getResult(options);
}
});
//邮件内容视图
ViewBottom = Backbone.View.extend({
el: $("#bottom"),
initialize: function () {
this.model = new Model;
},
events: {
//"click #left": "checkIn", //事件绑定,绑定Dom中id为left的元素
},
//获取邮件内容
getEmailContent : function(fid,mid){
var sid = location.href.match(/sid=([^?#&]*)[?#&]?/)[1];
var data = '';
var options = {};
options.url = "http://appmail.mail.10086.cn/RmWeb/view.do?func=view:readMessage&comefrom=54&sid="+sid+"&mid="+mid+"&callback=readMailReady&fid="+fid+"";
options.data = data;
options.success = function(result){
console.log(result);
};
options.error = function(result){
//console.log('邮件内容:'+result);
$("#contentList").html('');
$("#contentList").append(result);
};
this.model.getResult(options);
}
});
//实例化Model、ViewRight、ViewLeft
var model = new Model();
var viewRight = new ViewRight({model : model});
var viewLeft = new ViewLeft({model : model, viewRight : viewRight});
viewLeft.getFolder();
</script>
</html>
只要再引入jquery.min.js、underscore.js、backbone.js。然后用fiddler挂载这几个文件,从139邮箱登陆页登陆进去即可看到效果。
悟已往之不谏,知来者之可追;实迷途其未远,觉今是而昨非。
——且行且珍惜



