前端工程师基础培训_问答(139邮箱)

响应头部Cache-Control:max-age=86400,所以响应头部会缓存一天。
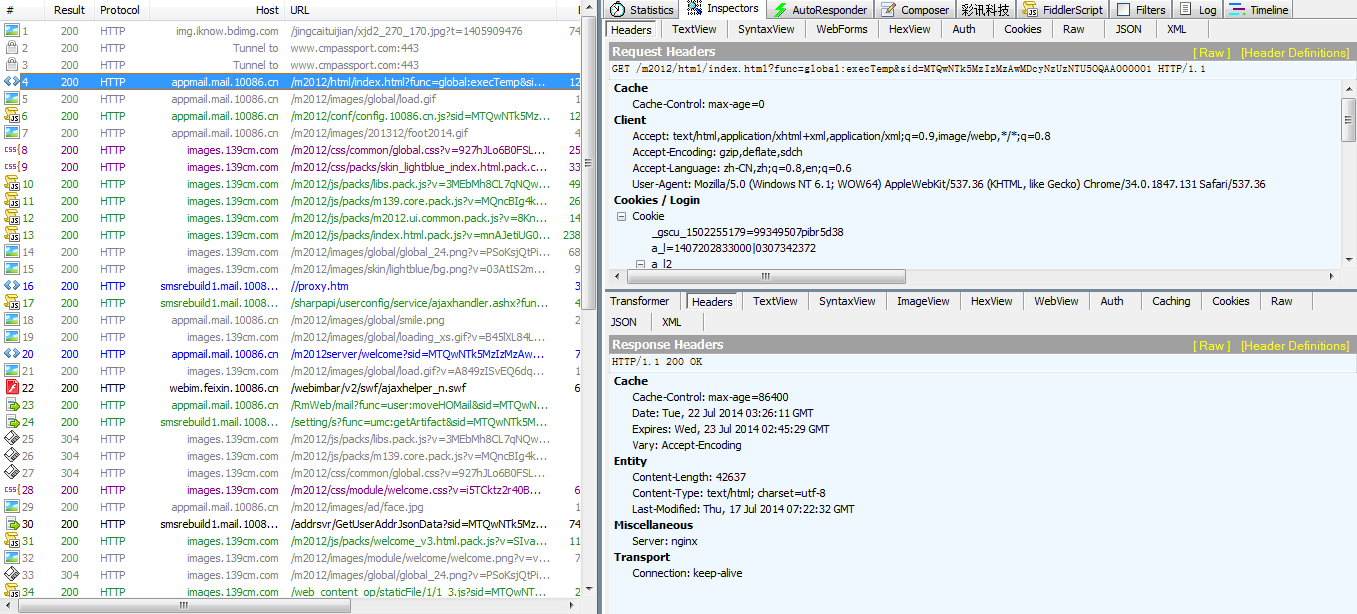
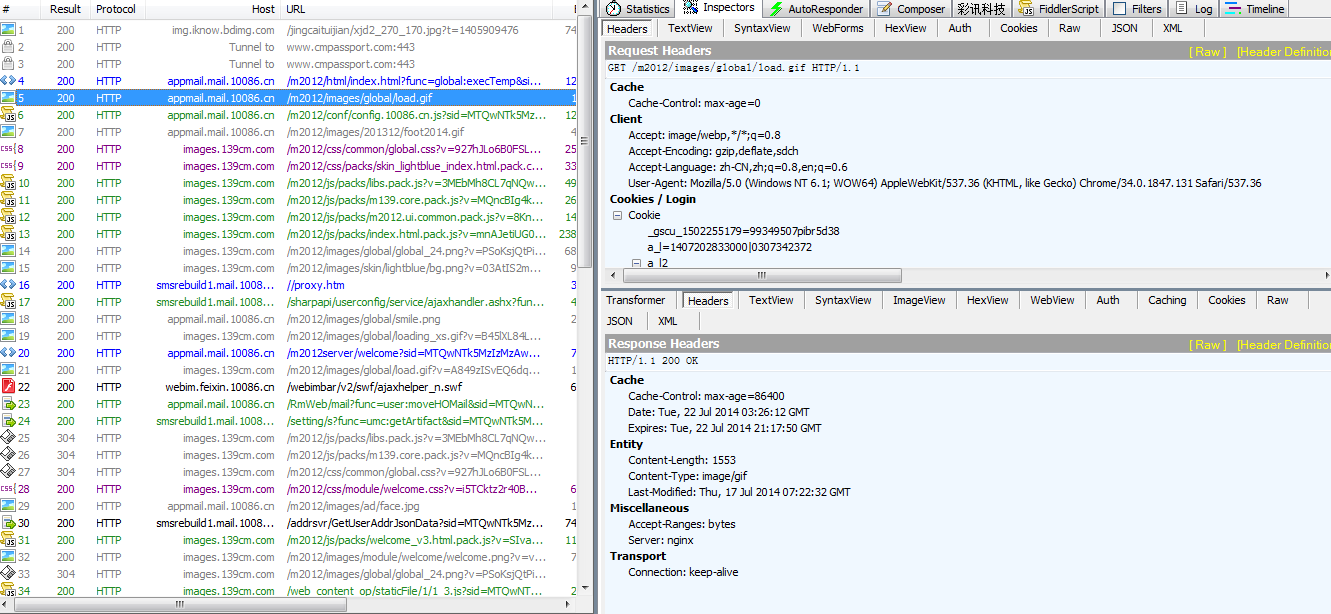
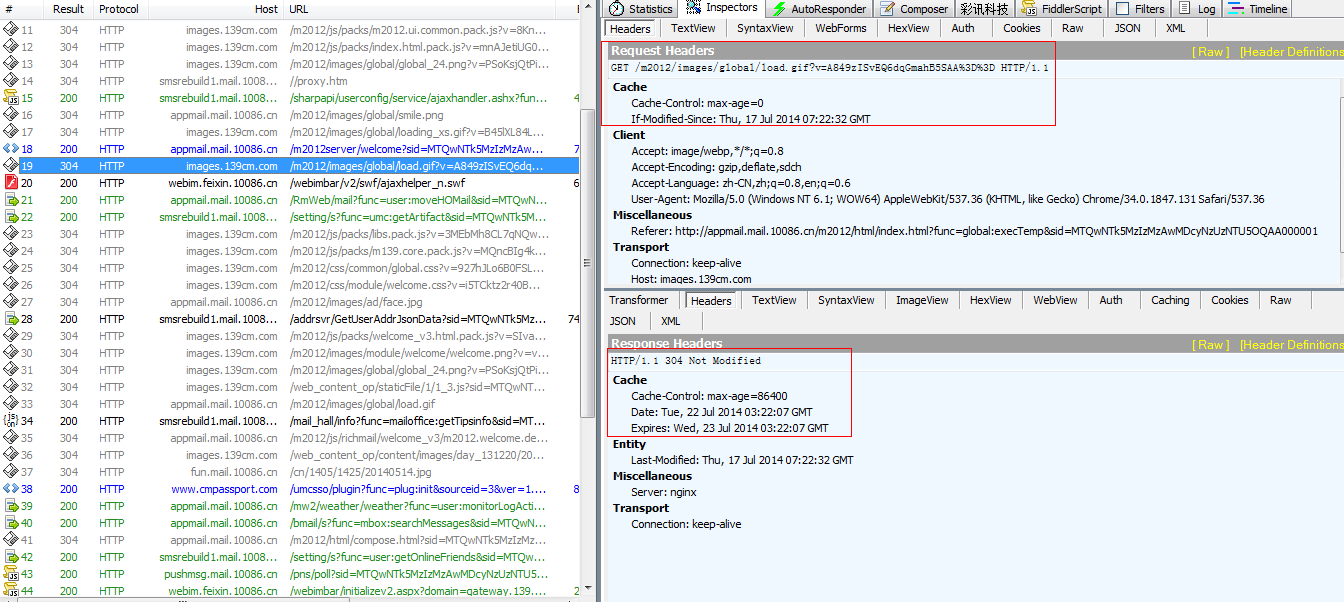
第(2)题:
第一次请求如下:


有缓存之后再刷新:

1.概念
Cache-control 用于控制HTTP缓存(在HTTP/1.0中可能部分没实现,仅仅实现了 Pragma: no-cache)
Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的效果。但是如果同时存在,则被Cache-Control的max-age覆盖。
2格式
Cache-control:
数据包中的格式:
Cache-Control: cache-directive
cache-directive可以为以下:
request时用到:
| "no-cache"
| "no-store"
| "max-age" "=" delta-seconds
| "max-stale" [ "=" delta-seconds ]
| "min-fresh" "=" delta-seconds
| "no-transform"
| "only-if-cached"
| "cache-extension"
response时用到:
| "public"
| "private" [ "=" <"> field-name <"> ]
| "no-cache" [ "=" <"> field-name <"> ]
| "no-store"
| "no-transform"
| "must-revalidate"
| "proxy-revalidate"
| "max-age" "=" delta-seconds
| "s-maxage" "=" delta-seconds
| "cache-extension"
部分说明:
根据是否可缓存分为
Public 指示响应可被任何缓存区缓存。
Private 指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的
部分响应消息,此响应消息对于其他用户的请求无效。
no-cache 指示请求或响应消息不能缓存(HTTP/1.0用Pragma的no-cache替换)
根据什么能被缓存
no-store 用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
根据缓存超时
max-age 指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh 指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale 指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
Expires:
数据包中的格式:
Expires = "Expires" ":" HTTP-date
例如
Expires: Thu, 01 Dec 1994 16:00:00 GMT (必须是GMT格式)
3.应用
通过HTTP的META设置expires和cache-control
第(4)题:
在地址栏后加上?v='版本号'。
因为http请求时,如果访问的路径不变,而客户端缓存中又有该文件时,浏览器会直接调用缓存中的文件,这样的话,即使服务端的内容变化了,但是客户端仍然有可能显示的是旧文件,而加上新的版本号以后,浏览器会认为这是一个新的访问地址,会重新下载最新版本的文件。从而会强制浏览器更新。
二、实现写信并发送邮件功能代码如下:
index.html页面(写信页)
1 <html> 2 <head> 3 <title>写邮件</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link type="text/css" rel="stylesheet" href="../css/main-index.css"> 6 <script type="text/javascript" src="../js/createAjax.js"></script> 7 </head> 8 <body> 9 <table> 10 <tr><td colspan="2" class="title">139邮箱发邮件</td></tr> 11 <tr> 12 <td>收件人:</td> 13 <td> 14 <input type="text" id="receiver" onFocus="focusEvent()" onBlur="blurEvent()" value="example@139.com"/> 15 16 <div id="reminder"> 17 18 </div> 19 </td> 20 </tr> 21 <tr> 22 <td>主 题:</td> 23 <td><input type="text" id="theme"/></td> 24 </tr> 25 <tr> 26 <td>内 容:</td> 27 <td><textarea cols="50" rows="20" id="content"></textarea></td> 28 </tr> 29 <tr> 30 <td></td><td><input type="button" value="发送" onClick="post();"/></td> 31 </tr> 32 </table> 33 34 </body> 35 </html>
createAjax.js代码如下:
1 //创建ajax的兼容所有浏览器的httpRequest对象 2 function createXMLHttpRequest(){ 3 var request = false; 4 //一般先判断非IE浏览器 5 //window对象中有XMLHttpRequest存在就是非IE,包括(IE7,IE8) 6 if(window.XMLHttpRequest){ 7 request=new XMLHttpRequest();//非IE以及IE7,IE8浏览器 8 9 if(request.overrideMimeType){ 10 request.overrideMimeType("text/xml");//重置mime类型 11 } 12 13 //window对象中有ActiveXObject属性存在就是IE浏览器的低版本 14 }else if(window.ActiveXObject){ 15 16 var versions=['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Msxml2.XMLHTTP.7.0','Msxml2.XMLHTTP.6.0','Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP'];//各种IE浏览器创建Ajax对象时传递的参数 17 18 for(var i=0; i<versions.length; i++){ 19 try{ 20 request=new ActiveXObject(versions[i]);//各个IE浏览器版本的参数不同 21 22 if(request){ 23 return request; 24 } 25 }catch(e){ 26 request=false; 27 } 28 } 29 } 30 return request; 31 } 32 33 function post(){ 34 var ajax = createXMLHttpRequest(); 35 var sid = location.href.match(/sid=([^?#&]*)[?#&]?/)[1]; 36 var receiver = document.getElementById("receiver").value; 37 var theme = document.getElementById("theme").value; 38 var content = document.getElementById("content").value; 39 var account = document.cookie.match("(^|)Login_UserNumber=([^;]*)(;|$)")[2]; 40 console.log(receiver); 41 console.log(theme); 42 console.log(content); 43 console.log(account); 44 45 var data = [ '<object>', 46 '<object name="attrs">', 47 '<string name="id" />', 48 '<string name="mid" />', 49 '<string name="messageId" />', 50 '<string name="account">' + account + '@139.com</string>', 51 '<string name="to">' + receiver + '</string>', 52 '<string name="cc" />', 53 '<string name="bcc" />', 54 '<int name="showOneRcpt">0</int>', 55 '<int name="isHtml">1</int>', 56 '<string name="subject">' + theme + '</string>', 57 '<string name="content">' + content + '</string>', 58 '<int name="priority">3</int>', 59 '<int name="signatureId">0</int>', 60 '<int name="stationeryId">0</int>', 61 '<int name="saveSentCopy">1</int>', 62 '<int name="requestReadReceipt">0</int>', 63 '<int name="inlineResources">1</int>', 64 '<int name="scheduleDate">0</int>', 65 '<int name="normalizeRfc822">0</int>', 66 '<array name="attachments">', 67 '</array>', 68 '</object>', 69 '<string name="action">deliver</string>', 70 '<int name="replyNotify">0</int>', 71 '<int name="returnInfo">1</int>', 72 '</object>'].join(""); 73 74 var url="http://appmail.mail.10086.cn/RmWeb/mail?func=mbox:compose&sid="+sid; 75 ajax.open("post",url,true); 76 ajax.onreadystatechange = function(){ 77 if(ajax.readyState==4){//数据返回成功 78 var xmlData = ajax.responseText; 79 if(xmlData.indexOf("S_OK") >= 0){ 80 alert("邮件发送成功!"); 81 }else{ 82 alert("抱歉,邮件发送失败!请检查。。。"); 83 } 84 console.log(xmlData); 85 console.log(xmlData.indexOf("S_OK")); 86 } 87 } 88 ajax.send(data); 89 } 90 91 //收件人输入框聚焦时间 92 function focusEvent(){ 93 var val = document.getElementById("receiver").value; 94 var reminder = document.getElementById("reminder"); 95 96 if(val == "example@139.com"){ 97 document.getElementById("receiver").value = ""; 98 document.getElementById("receiver").style.color = "black"; 99 } 100 101 reminder.innerHTML = ""; 102 } 103 104 //收件人输入框失去焦点事件 105 function blurEvent(){ 106 var val = document.getElementById("receiver").value; 107 if(val == ''){ 108 document.getElementById("receiver").value = "example@139.com"; 109 document.getElementById("receiver").style.color = "gray"; 110 } 111 112 if(val.indexOf("@139.com") <= 0){ 113 var reminder = document.getElementById("reminder"); 114 var text_Fail = document.createTextNode("请输入正确的139邮箱"); 115 reminder.appendChild(text_Fail); 116 } 117 }
main-index.css文件如下:
body{ font-family:"微软雅黑"; color:black; } table{ margin:auto; } table tr td.title{ text-align:center; } #receiver{ color:gray; } #reminder{ float:right; color:red; }
readMe.txt
看效果之前你需要这样做
1、先用fiddler挂载以下几个页面:
css/main-index.css
html/index.html
js/createAjax.js
2、然后进入139登录首页,登录账号即为发件人,发件人账号从cookie中获取。
3、写邮件时,需要填写收件人、主题以及邮件内容。
4、收件人没有填写时,默认是"example@139.com",收件人格式不包含“@139.com”格式的视为不正确的139邮箱,会在输入框的后面出现提示。
5、邮件发送成功会弹出发送成功的提示。





