HTML5拖放效果
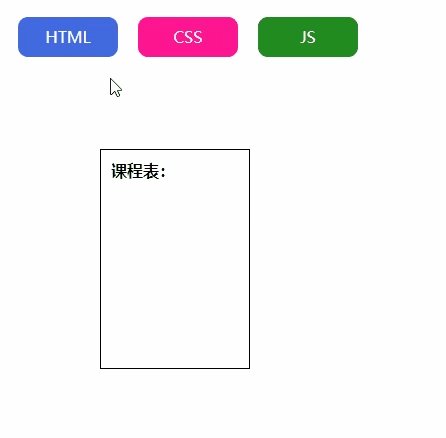
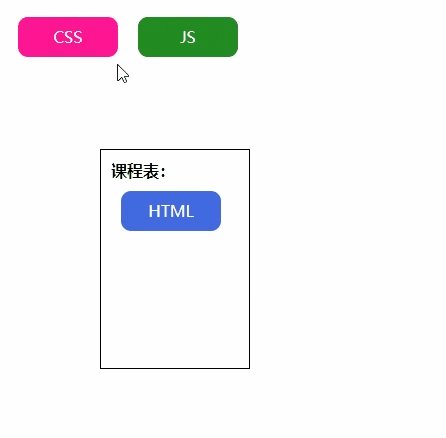
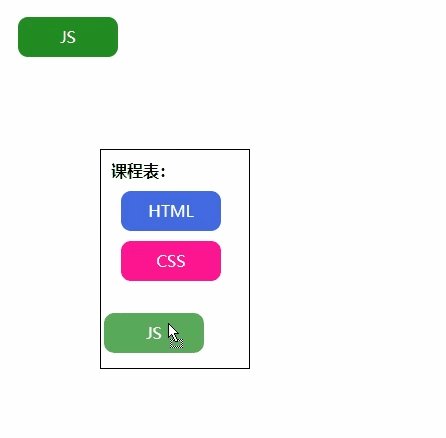
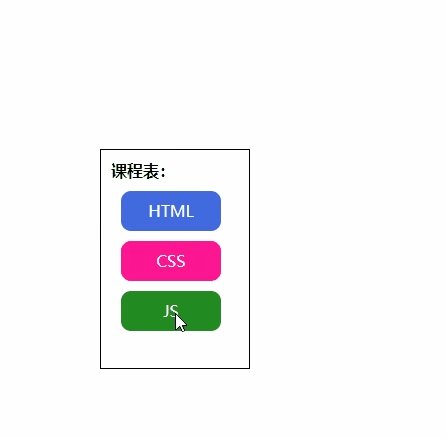
效果图:

HTML代码:
<!-- 课程元素 -->
<div class="list">
<div class="item blue" id="html" draggable="true" ondragstart="start(event)">HTML</div>
<div class="item pink" id="css" draggable="true" ondragstart="start(event)">CSS</div>
<div class="item green" id="js" draggable="true" ondragstart="start(event)">JS</div>
</div>
<!-- 要放置的区域 -->
<div id="web" ondrop="drop(event)" ondragover="toOver(event)">
<div style="font-weight: bold;">课程表:</div>
</div>
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<div draggable="true" />
然后,规定当元素被拖动时触发的事件,在上面的HTML代码中,ondragstart 属性调用了一个函数,start(event),该事件方法是在拖拽元素时触发。
ondragover 事件是在要放置的区域元素上定义,当鼠标拖拽着元素在该区域上方时触发。
ondrop 事件是把元素拖拽到指定区域并松开鼠标时触发。
CSS代码:
.list {
display: flex;
}
.item {
width: 100px;
height: 40px;
margin: 10px;
color: #fff;
text-align: center;
line-height: 40px;
border-radius: 10px;
}
.blue {
background-color: royalblue;
}
.pink {
background-color: deeppink;
}
.green {
background-color: forestgreen;
}
#web {
width: 150px;
height: 220px;
border: 1px solid #000;
position: absolute;
top: 150px;
left: 100px;
box-sizing: border-box;
padding: 10px;
}
CSS没什么可说的,自己看吧。
JavaScript代码:
//开始拖拽元素
function start(ev) {
id = ev.target.id; //获取拖拽元素的ID
}
//要放置的区域
function toOver(ev) {
ev.preventDefault(); //阻止默认事件
}
//放置元素的方法
function drop(ev) {
var app = document.getElementById(id); // 获取拖动的元素对象
var div = document.getElementById(ev.target.id); // 放置区域的元素对象
div.appendChild(app); // 把拖拽对象追加到放置区域中
}
上面的JS代码要配合着HTML标签上的事件函数查看,其实,整个过程很简单:
- 当鼠标拖动元素时,触发 ondragstart() 事件,获取要拖动元素的ID;
- 当鼠标拖拽着元素放置到指定区域时,触发 ondropover() 事件,在这里要阻止默认事件的触发;
- 当鼠标拖拽元素到指定区域,并松开鼠标时,触发 ondrop() 事件,获取拖拽元素的对象,追加到放置区域的节点内部;




