Vue基础入门到项目实战教程(3) —— Vue实例中的数据对象
1、数据对象
当一个Vue实例被创建时,它将 data 对象中的所有属性加入到Vue的响应式系统中。当这个属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
代码示例:
// 声明数据对象
var data = {
msg: "hello"
}
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
上面代码中,可以将我们声明的对象赋值到Vue实例中,使用 vm.msg == data.msg 比较时,结果为true。
当我们直接修改Vue实例中data属性的值,结果将会影响到原始数据对象,代码示例:
// 设置Vue实例中的属性会影响到原始数据
vm.msg = "hai"
data.msg // => hai
// ……反之亦然
data.msg = "hello world"
vm.msg // => hello world
只有当Vue实例被创建时就已经存在于data中的属性修改后才是响应式的,如果我们直接操作一个没有在Vue实例中定义的属性,或者是我们直接用赋值的形式为实例添加一个属性,例如:
var vm = new Vue({
el: '#app',
data: {
msg: 'hello'
}
})
vm.val = 'world';
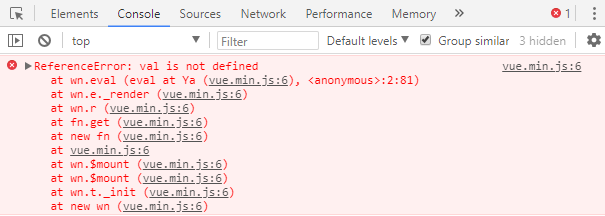
上面代码中的,对 val 属性做修改不会触发任何视图的更新,如果Vue实例中没有提前声明 val 属性,直接在模板中使用该属性,也会报错:
<div id="app" v-cloak>
{{ msg }} , {{val}}
</div>
<script src="js/vue.min.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello'
}
})
vm.val = 'world';
</script>
报错信息:

我们在设计数据模型时,一般会提前声明好页面中所需要渲染的属性,并且为属性赋初始化值。例如,我们要展示一些关于学生的信息,在获取属性的值之前,就要提前先为属性赋初始化值,示例代码:
var vm = new Vue({
el: '#app',
data: {
name: '',
age: 0,
sex: '',
hobby: []
}
})
2、Object.freeze()方法
如果不需要对实例中的属性做修改,也允许在页面中使用属性绑定的方式修改数据的话,我们可以使用 Object.freeze() 方式实现阻止修改现有的属性,即Vue的响应系统无法再追踪变化。
示例代码:
var obj = {
msg: 'hello'
}
//阻止修改数据
Object.freeze(obj);
var vm = new Vue({
el: '#app',
data: obj
})
//此时不允许修改Vue实例中的属性
vm.msg = 'hello world';
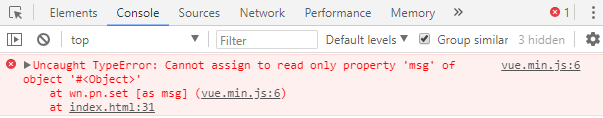
运行上面的代码,在浏览器的控制台中会报错:

$ 符号的使用
为了区分Vue实例的属性和方法,还可以在Vue实例是属性和方法前使用 $ 符号,以便与用户定义的属性区分开。例如:
var data = {
msg: 'hello'
}
var vm = new Vue({
el: '#app',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('app') // => true
// $watch 是一个实例方法
vm.$watch('msg', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})



