React组件库AntDesign的安装与使用
对使用React框架开发的项目来说,选择一款适合自己的UI库极为重要,antd就是一个不错的选择。antd是基于Ant Design设计体系的React UI组件库,主要用于企业级中后台产品。 是一款开箱即用的高质量React组件库。支持目前几乎所有的浏览器(支持IE11及以上),而且还支持Electron桌面程序开发。
Antd官网:https://ant.design/
1. 安装
使用npm安装:
cnpm i antd -S
使用yarn安装:
yarn add antd
2. 使用
使用前,需要引入CSS样式:
import 'antd/dist/antd.css';
在需要使用antd的组建中,按需引入相关UI组件:
import { Button } from 'antd';
ReactDOM.render(<Button />, document.getElementById('root'));
3. 查看官方文档
登录antd官网地址:https://ant.design/
官网经常打不开,可以使用官方镜像地址:https://ant-design.gitee.io/index-cn
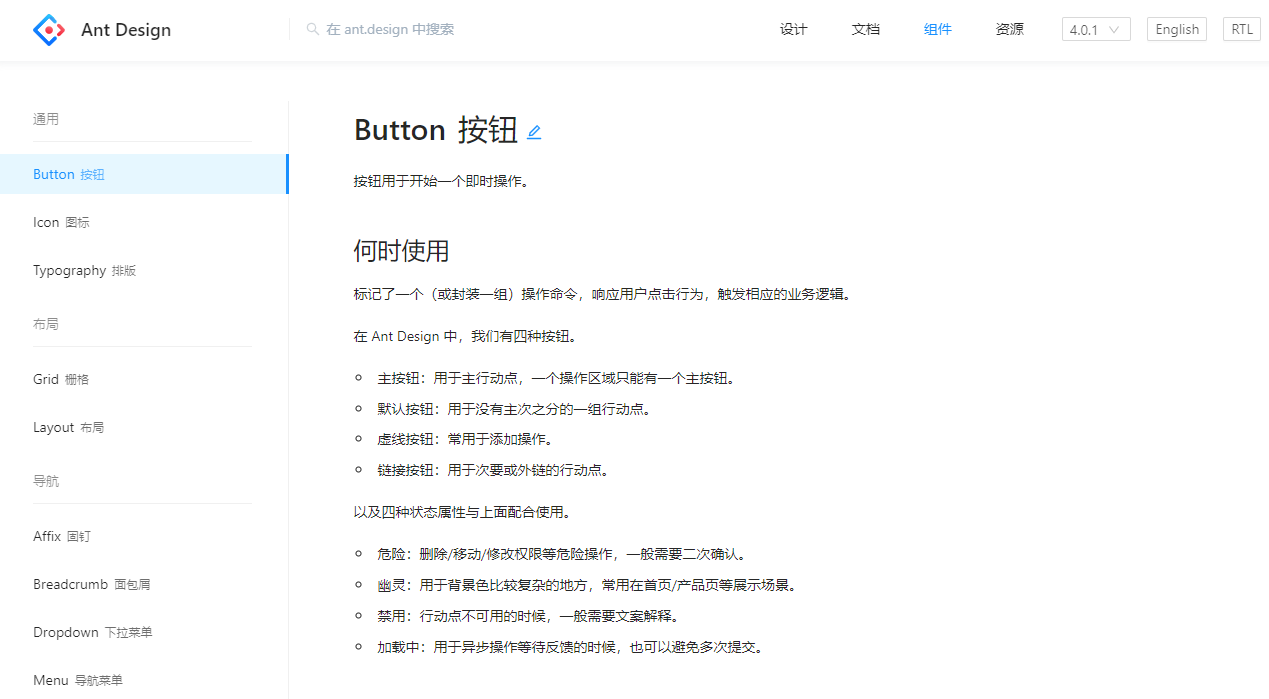
打开网站后,在导航中找到组件,根据自己的需求查看相应组件的教程。

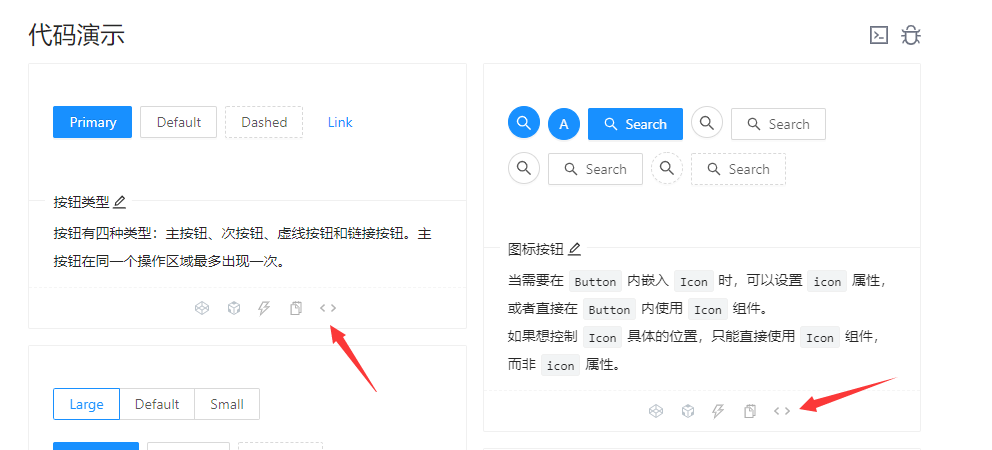
我们这里以按钮组件为例,可以查看该组件的代码演示:

在不同的UI样式的示例中,可以点击 <> 按钮查看源码,按照源码中的示例,在项目中对引用该样式组件。
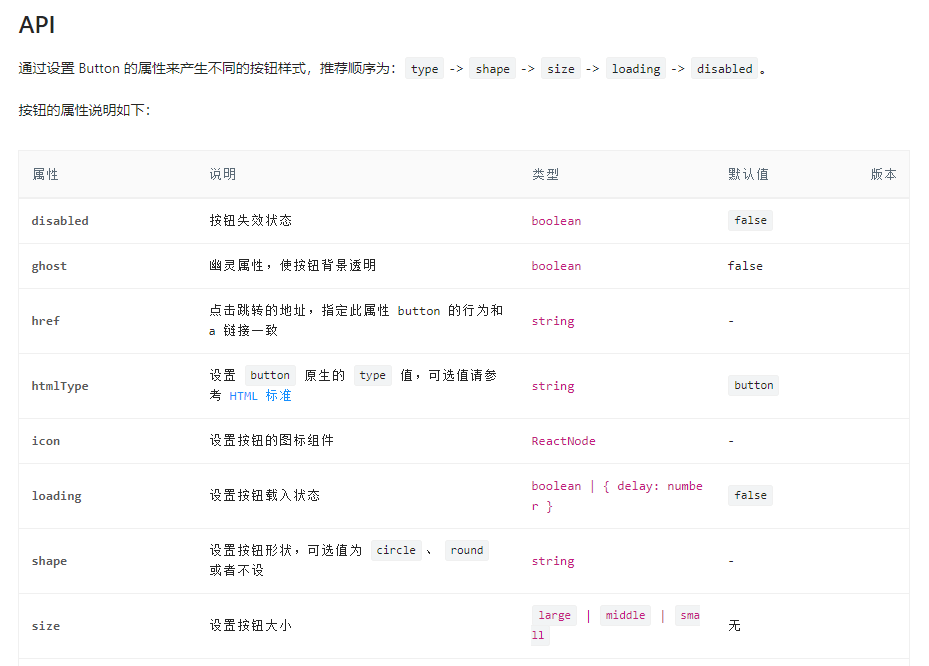
也可以通过查看API,学习组件上的属性和组件的相关配置项:

其他组件可以按照以上方法学习,UI组件的使用都是大同小异的,最主要是学习每个组件的API中配置项。




