详解React组件通信(父传子、子传父、兄弟组件传值)
1、父组件传值子组件
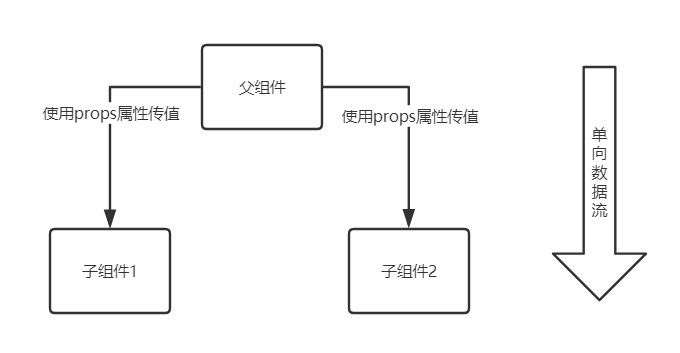
React中是单向数据流,数据只能从父组件通过属性的方式传给其子组件,如下图:

在引用子组件的时候传递,相当于一个属性,例如:在子组件内通过porps.param获取到这个param的值。
父组件向子组件传值,通过props,将父组件的state传递给了子组件。
父组件代码片段:
constructor(props){
super(props)
this.state={
message:"i am from parent"
}
}
render(){
return(
<Child txt={this.state.message}/>
)
}
}
子组件代码片段:
render(){
return(
<p>{this.props.txt}</p>
)
}
完整示例
创建父组件 index.js
import React from 'react';
import ReactDOM from 'react-dom';
import User from './User';//引入子组件
//定义数据
const person = {
name: 'Tom',
age:20
}
ReactDOM.render(
//渲染子组件,并向子组件传递name,age属性
<User name={person.name} age={person.age}></User>
, document.getElementById('root'));
创建子组件 User.js
import React from 'react';
class User extends React.Component{
render(){
return (
// 使用props属性接收父组件传递过来的参数
<div>{this.props.name},{this.props.age}</div>
);
}
}
export default User;
在父组件中可以使用展开运算符 ... 传递对象
index.js文件
ReactDOM.render(
//渲染子组件,并向子组件传递name,age属性
<User {...person}></User>
, document.getElementById('root'));
User.js文件
render(){
return (
// 使用props属性接收父组件传递过来的参数
<div>{this.props.name},{this.props.age}</div>
);
}
2、子组件传值父组件
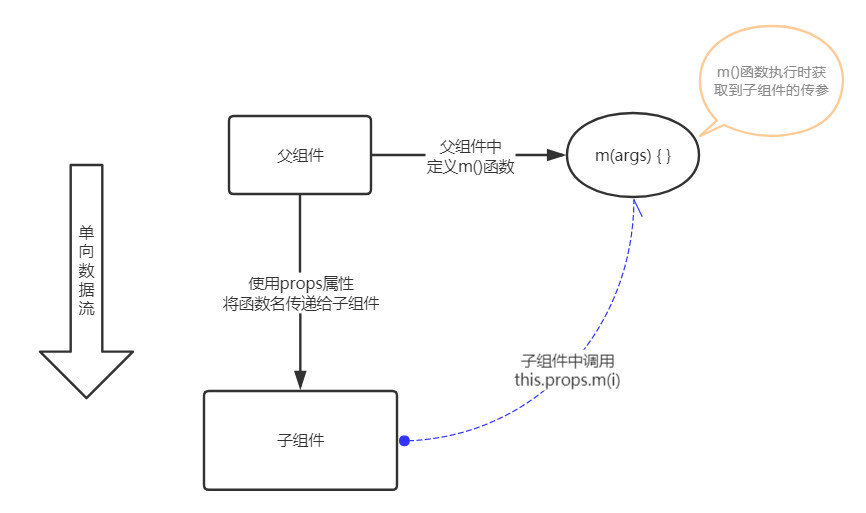
子组件通过调用父组件传递到子组件的方法向父组件传递消息的。

完整案例
子组件 Son.js 文件代码示例:
import React from 'react';
class Son extends React.Component {
//构造方法
constructor(){
super();
this.state = {
inputValue:''
}
}
//按钮点击事件
handleClick(){
//通过props属性获取父组件的getdata方法,并将this.state值传递过去
this.props.getdata(this.state.inputValue);
}
//输入框事件,用于为this.state赋值
handleChange(e){
this.setState({
inputValue: e.target.value
});
}
render(){
return (
<React.Fragment>
<input onChange={this.handleChange.bind(this)}></input>
<button onClick={this.handleClick.bind(this)}>点击获取数据</button>
</React.Fragment>
);
}
}
export default Son;
父组件 Parent.js 文件代码示例:
import React from 'react';
import Son from './Son';
class Parent extends React.Component {
//构造方法
constructor(){
super();
this.state = {
mess: '' //初始化mess属性
}
}
//用于接收子组件的传值方法,参数为子组件传递过来的值
getDatas(msg){
//把子组件传递过来的值赋给this.state中的属性
this.setState({
mess: msg
});
}
render(){
return (
<React.Fragment>
{/* 渲染子组件,设置子组件访问的方法,
getdata属性名为子组件中调用的父组件方法名 */}
<Son getdata={this.getDatas.bind(this)}></Son>
<div>展示数据:{this.state.mess}</div>
</React.Fragment>
);
}
}
export default Parent;
入口文件 index.js示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import Parent from './Parent';
ReactDOM.render(<Parent></Parent>, document.getElementById('root'));
3、兄弟组件传值
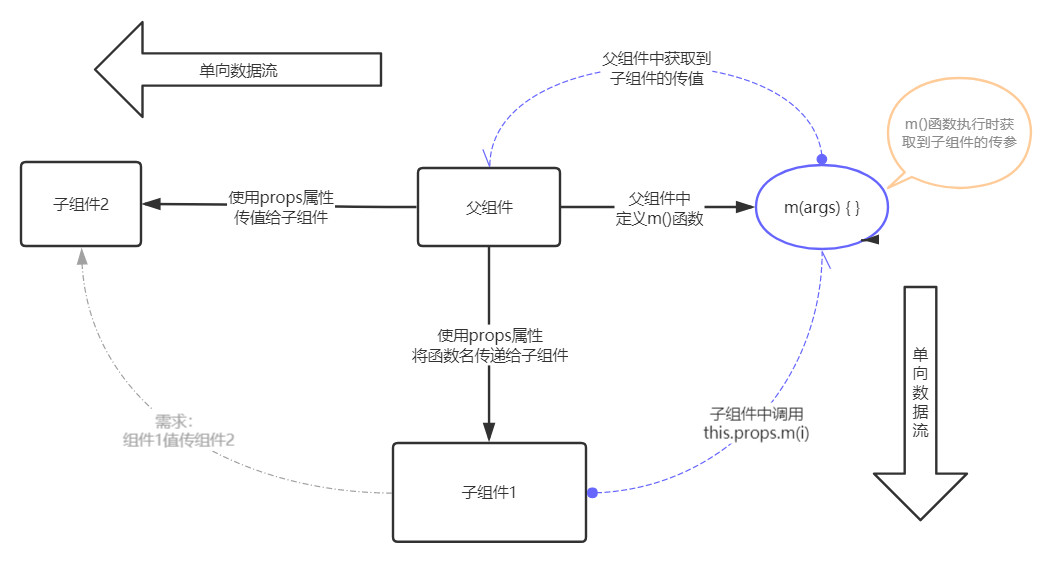
兄弟组件之间的传值,是通过父组件做的中转 ,流程为:
组件A -- 传值 --> 父组件 -- 传值 --> 组件B
其实可以理解为把前两个步骤又重新做了一遍,即先执行子组件传值父组件,然后再执行父组件传值子组件,效果如下图:

代码示例:
创建 Acls.js 组件,用于提供数据
import React from 'react';
class Acls extends React.Component {
//按钮点击事件,向父组件Pcls.js传值
handleClick(){
this.props.data("hello...React...");
}
render(){
return (
<button onClick={this.handleClick.bind(this)}>Acls组件中获取数据</button>
);
}
}
export default Acls;
创建父组件 Pcls.js 用于中转数据
import React from 'react';
import Acls from './Acls';
import Bcls from './Bcls';
class Pcls extends React.Component {
//构造函数
constructor(){
super();
this.state = {
mess: ''
}
}
//向子组件Acls.js提供的传值方法,参数为获取的子组件传过来的值
getDatas(data){
this.setState({
mess: data
});
}
render(){
return (
<React.Fragment>
Pcls组件中显示按钮并传值:
<Acls data={this.getDatas.bind(this)}></Acls>
<Bcls mess={this.state.mess}></Bcls>
</React.Fragment>
);
}
}
export default Pcls;
创建子组件 Bcls.js 用于展示从 Acls.js 组件中生成的数据
import React from 'react';
class Bcls extends React.Component {
render(){
return (
<div>在Bcls组件中展示数据:{this.props.mess}</div>
);
}
}
export default Bcls;




