8102 年的现代 Web 开发最佳实践(笑)
简评:8102 年了,现在 web 开发的最佳实践是什么,让本文来告诉你。原文只提到一部分,可以查看 reddit 上对此文的评论查看补充的最佳实践 https://old.reddit.com/r/programming/comments/98geji/how_to_design_for_the_modern_web/
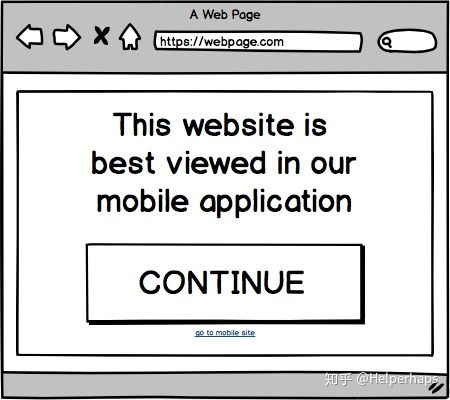
让用户知道你有 app
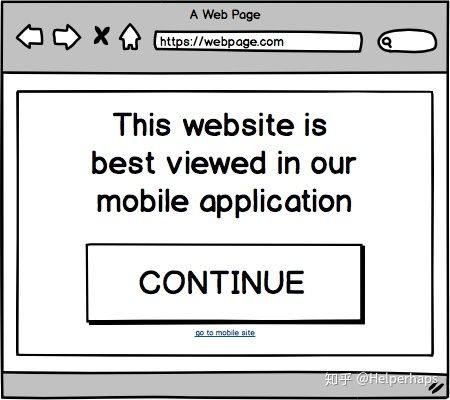
当用户(用手机或平板)访问你的网站时,必须做的第一件事就是向他们展示一个大模态框,告诉他们应该安装 app 而不是继续访问。

一个小技巧是让关闭模态框的链接尽可能的小,并将其放在非常接近允许用户安装 app 的链接的旁边,这将使用户更加高兴,因为这会使用户很容易安装 app 而不会意外地关闭模态框。
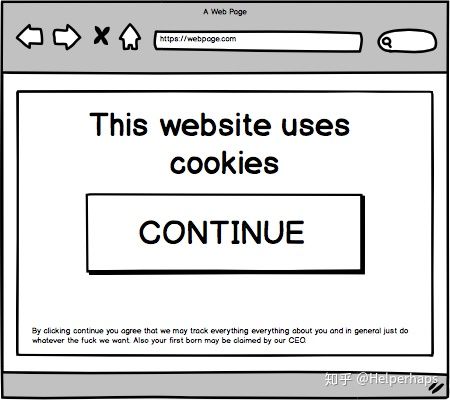
让用户知晓你的 web 应用使用了 Cookies
如果用户继续并坚持使用 web 版,我们需要让他们知道我们使用了 cookie 来跟踪它们。

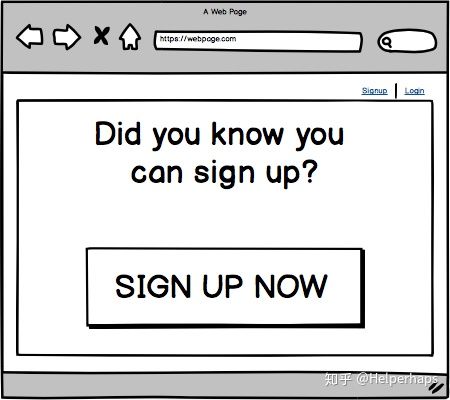
让用户知道他们可以免费注册
仅有注册的链接是不够的,使用一个模态框的效果是非常好的,让用户确实地知道他们可以进行注册。

研究表明,无法关闭的模态框有最佳转化率。
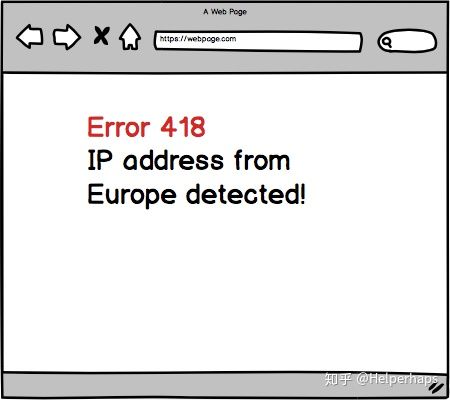
Block 欧洲用户
欧洲现在有很多令人讨厌的法律(注:GDPR),这些法律使得我们被允许追踪用户变得有些,这里的最佳做法是什么的都不做,继续跟踪用户的所有内容,并阻来自止欧洲的访问。

不管怎么说,丹麦是一个失败的国家(原文:Denmark is a failed socialist cup cake state(哭)),所以丹麦人不是我们的用户。
一定要让用户知道你有 app
当用户点击任何链接时,最好再次向用户显示该模态框,他们第一次很可能是意外地点击了关闭。

我们需要帮助用户,因此将取消链接设置得非常小,以尽量减少意外被关闭的可能性,我们考虑的这么周到,用户肯定会很开心的!
给用户选择
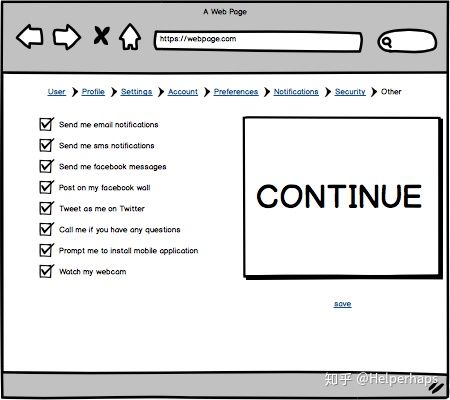
我们不会干扰用户,因此我们必须允许他们可以选择不再展示「提示下载 app」的模态框。

最佳实践是将其置于用户可以轻松发现的地方,例如在其中一个帐户设置页面中。
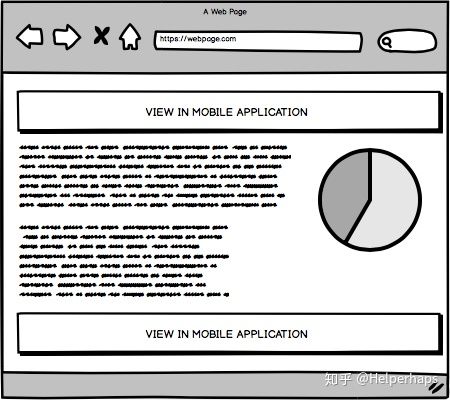
宣传自己的 app
如果用户应该选择不再展示「提示下载 app」的模态框,我们也有办法,在网站的某个地方宣传移 app 效果非常不错。

最终用户将放弃并使用 app。
结论
我们已经了解现代 Web 开发的这些最佳实践,请确保将它们应用于所有地方。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号