2018 前端开发框架对比
简评:很多框架都没用过,学不完学不完。
本文将比较相同 RealWorld 应用 不同实现的各种指标。
RealWorld 示例程序 有以下特点
- 真实的应用程序:不仅仅是简单的 TODO 项目。
- 标准化: 符合特定规则的项目。提供后端API,静态标记,样式和规范。
- 由专家撰写或审阅:这些项目由该领域的专家构建或审查。
我们正在比较哪些库/框架?

比较的指标有:
- 性能:此应用程序显示内容并到可用花费的时间?
- 大小:该应用有多大?我们只会比较已编译后 JavaScript 文件的大小。CSS 对于所有变种都是通用的,并且从 CDN(内容交付网络)下载。HTML 也适用于所有变体。所有技术都可以编译或转换成 JavaScript,因此我们只比较 JavaScript 文件的大小。
- 代码行:作者需要根据规范创建 RealWorld 应用程序需要多少行代码?我们量化标准是应用程序src/中的代码行数。
性能
使用 Chrome 的 Lighthouse Audit 来进行首次有效绘制测试。首次游戏绘制的时间越短体验越好。

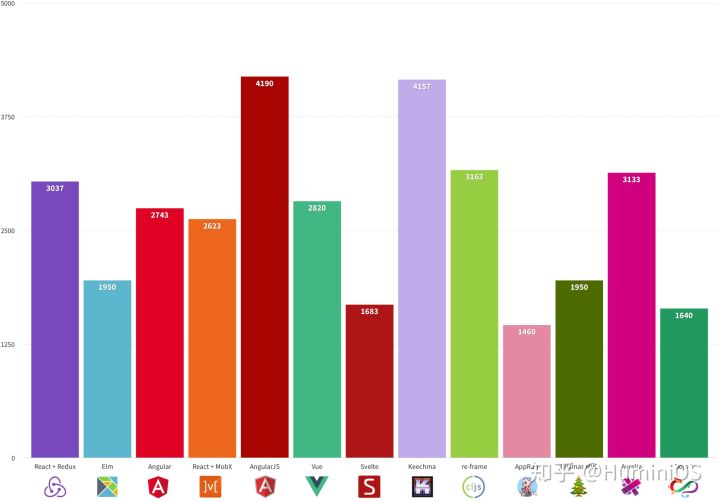
大小
转换的代码大小来自 Chrome network tab 数据显示。从服务器返回的 GZIPed 响应标头加上响应主体。文件越小意味着下载越快(并且解析速度越快)。
这取决于你的框架大小、你添加的额外依赖关系以及你的构建工具如何压缩。

可以看到 Svelte, Dojo 2 和 AppRun 表现非常的出色。
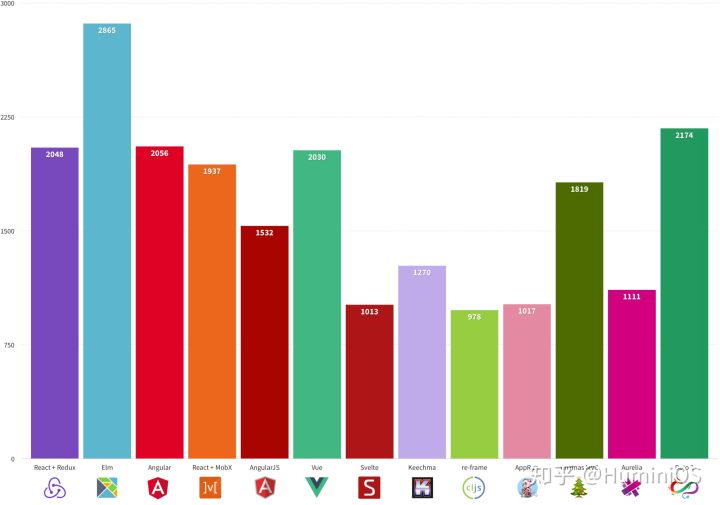
代码行(编译前的代码量)
我们使用 cloc 来计算每个 repo 的 src 文件夹中的代码行。空白和注释会被忽略。

代码量越小,出现错误的概率就越小。
原文:link
极光,最专业的消息推送服务平台



