我编写 33 个 VSCode 扩展的原因以及管理扩展的经验
简评:使用工具的同时自己创造一些工具或扩展,是一件很棒的事情。
以下“我”指原作者 Fabio
大家好,我叫 Fabio,是一位自学成才的开发人员,热衷于开源和授权。我也喜欢自己制作工具,自然而然地。我为常用的 VSCode 程序编写了很多扩展。
在开发和管理 VSCode 扩展以及谈论我创造的所有扩展的同时,我想与大家再分享一些我的工作流程。
在这里我将介绍我创造的许多工具和扩展,因此无论你是要开始开发扩展,还是想要找到很酷的新扩展,或者只是需要管理很多存储库,本文保证会有你感兴趣的内容。
编写一个扩展
我喜欢生产力和自动化,所以我开始新项目的方式非常精简。
工具
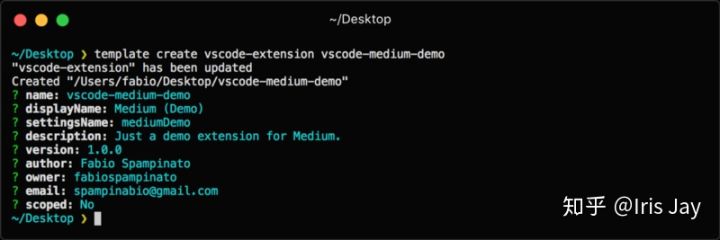
我编写了一个名为 template 的开源项目,它可以基于模板快速创建新项目,非常简单:
- 它需要一个文件夹作为输入(“模板”)。
- 它用 handlebars 处理所有文件,要求你为模板中找到的占位符提供值(即{{name}})。
- 它输出一个替换了所有占位符的新文件夹。
我了解过 yeoman,但它对于我的使用情况来说似乎太复杂了。我用过 khaos,但是它不再维护,并且它不会自动更新模板,总不能在每次我想用的时候都手动更新,所以我没有使用它。
模板
接下来我使用我的 template-vscode-extension 模板启动一个新的 VSCode 扩展。

现在我有一个工作的 Hello-World-ish 扩展。该模板包含许多我经常使用的辅助函数:它支持从.vscode文件夹加载自定义配置文件 ,可以自动注册命令,还可以根据活动文件推断当前根等。
如果我能回到过去,可能会把所有这些辅助函数放到一个独立的vscode-utils包中,而不是在所有扩展中复制它们,不幸的是一开始我不知道将进行 10 次扩展,现在去更新它们将需要相当多的时间。
如果你在考虑编写 VSCode 扩展,或许会想以我的扩展为基础,我建议你制作自己的模板。
文档
我在开发扩展时总是打开 VSCode 的文档。虽然文档很长,要找到你需要的 API 并不是那么简单明了,但是只要快速阅读一下很快你就会熟悉起来。总的来说,我对能找到的 API 相当满意。
扩展
不管你信不信,我所做的一些扩展实际上对我开发其他扩展有一定帮助,稍后会对此进行进一步的讨论。
我的扩展
正如我所说的,我喜欢生产力,所以我的大部分扩展都与生产力相关的。我尽量不要过多地重复发明轮子,确保功能在扩展之间良好分离,彼此之间良好配合。
无论好坏,我发现扩展很有趣,并且不乏可以自动化的东西,这就是为什么在第 1 个扩展之后我又做了第 2 个,第 3 个......和第 33 个!
点击以下每个扩展程序的超链可以进入原页面,获取到更多详细信息和屏幕截图。
用来编写扩展程序的扩展
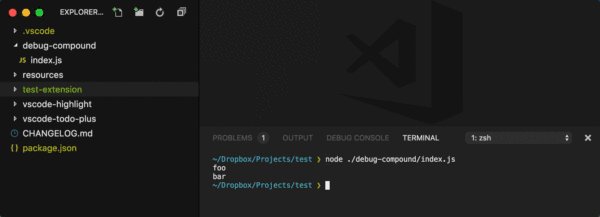
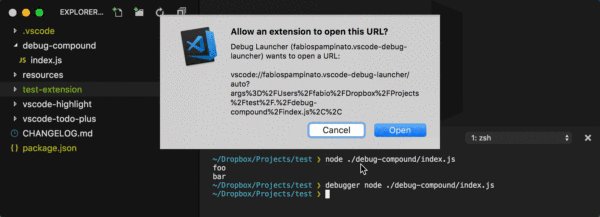
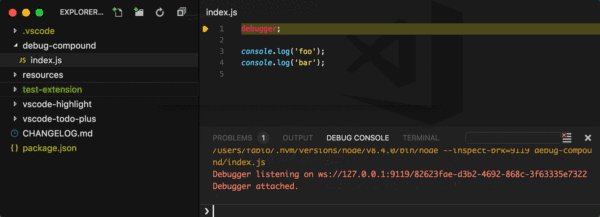
2、Debug Launcher:无需定义任何任务或启动配置即可从终端开始调试。我不想用重复的启动配置和任务来混乱我的存储库。VSCode 真的应该直接支持从终端启动调试器,对此我提了一个 issue。

从终端启动调试器
2、StatusBar Debugger:将调试器添加到状态栏,比默认浮动调试器干扰更少。默认工具栏的使用体验很糟糕(相关 issue),如果 VSCode 能公开调试状态,那这个扩展可能会好得多。
3、Install .VSIX:直接从资源管理器安装扩展,右键单击即可。因为现在安装 .vsix 的体验也很糟糕(相关 issue)。
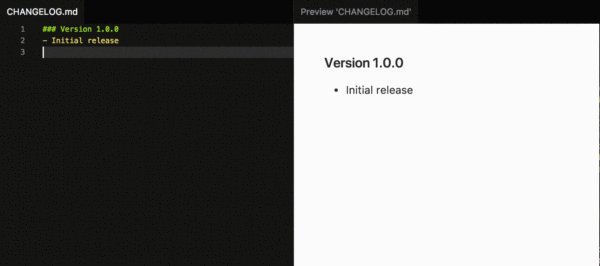
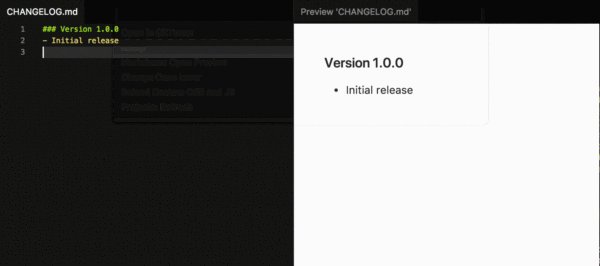
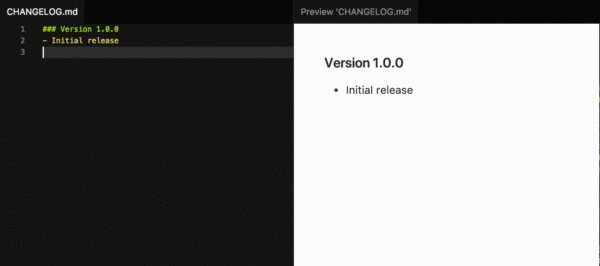
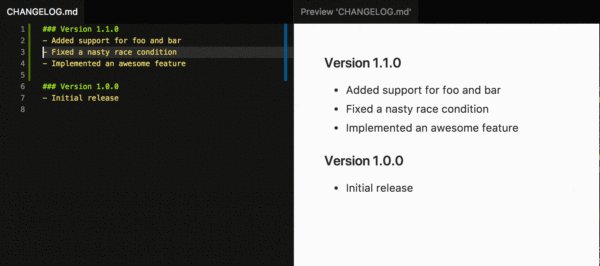
4、Bump:压缩项目的版本并更新更改日志。有意见但可配置。每个可敬的扩展都需要一个更新日志,但这并不意味着你必须手动编写一个。这个扩展是我的最爱之一,我可能会制作一个CLI版本,希望将来它也可以为我制作 GitHub 版本。

5、Optimize Images:使用你最喜欢的应用程序优化项目中的一个或所有图像。只需一个命令即可完成。
管理项目
6、Projects+:管理项目的扩展。功能丰富,可自定义,自动查找你的项目。Project Manager 是这种类型中最常用的扩展,但我有 100 多个存储库,包括一个无限可嵌套的组,我需要正确的工具来管理它们。

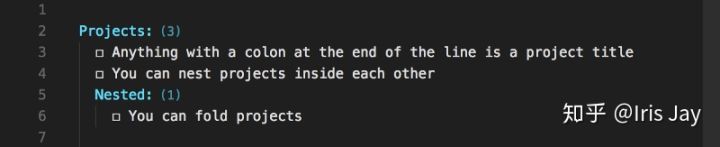
Projects+ 可定制的快速选择
Projects+ 可定制的快速选择

管理待办事项
7、Todo +:轻松管理待办事项列表。功能强大,易于使用和可定制。如果你不需要对TODO文件进行语法高亮,可能只想要内置的基本高亮显示,那么可以查看 Todo Tree。

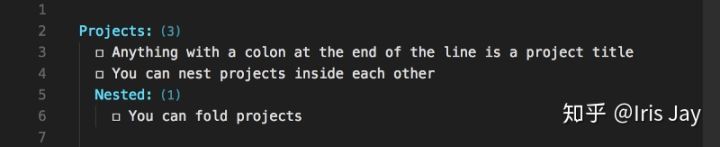
Todo + 语法高亮和项目级统计
8、Highlight:基于正则表达式的高级文本高亮显示。适用于待机,注释等。大多数人只是使用 TODO Highlight,但我的方式更通用,更强大,也可能更快。
9、Markdown Todo:轻松管理 markdown 文件中的待办事项列表。没什么特别的,但是它可以让一些 Todo + 的快捷方式基本上可以在 Markdown 文件中使用。
10、Projects + Todo +:鸟瞰你的项目,将所有的 ToDo 文件聚合为一个。如果你使用 Projects + 来管理项目,且使用 Todo + 来管理待办事项,那么现在可以将所有(或部分)项目中的所有待办事项汇总到一个文件中。
在...中打开...
在不同的应用程序/网站之间快速切换对我来说很重要,这就是我做了很多Open in...扩展的原因。
11、Open in Application:在默认的应用程序或你想要的应用程序中打开任意文件。广义Open in...扩展。
12、Open in Browsers:添加一些命令,用于在任何你喜欢的浏览器中打开当前文件或项目,甚至可以同时在所有浏览器中打开。
13、Open in Code:轻松地在代码和代码内部之间切换。
14、Open in Finder:添加一些命令用以在 Finder 中打开当前文件或项目。
15、Open in GitHub:在 github.com 中打开当前项目或文件。还有很多其他的扩展可以实现这个功能,但是当我试用时,发现它们非常臃肿,有很多我不需要或不起作用的东西。
16、Open in GitTower:添加一个在 GitTower 中打开当前项目的命令。
17、 Open in Marketplace:添加用于在 Marketplace 中打开当前项目的命令。
18、Open in node_modules:在 node_modules 中打开当前选择或任意字符串。当你想深入了解你正在使用的模块时很有用。
19、Open in NPM:在 npmjs.com 中打开当前选择、项目或任意字符串。有助于快速查看自述文件。
20、Open in Ship:添加用于在 Ship 中打开当前项目的命令。不幸的是,Ship 已被弃用,它不再起作用了。我现在在 Noty 中有一个专门的标签来管理即将发生的问题。
21、Open in Terminal:添加一些命令以在终端中打开当前项目。
22、Open in Transmit:添加一些命令用以在 transmit 中打开当前文件或项目。
** 其他 **
23、Browser Refresh:从代码中使用 ⌘R 刷新浏览器。无需将焦点切换到它。当你无法使用热重载,并且不希望浏览器在不需要时同步刷新页面,它会非常有用。
24、Commands:从状态栏触发任意命令。支持传递参数!

通过命令定义的自定义命令
25、Diff:Diff 2 可以轻松打开文件。因为运行code — diff path1 path2太慢了。
26、Git File History::查看或区分当前文件的历史版本。其他类似的扩展不好用。
27、GitHub Notifications:一个安全,可自定义的状态栏图标,提醒你有关 GitHub 上的通知。
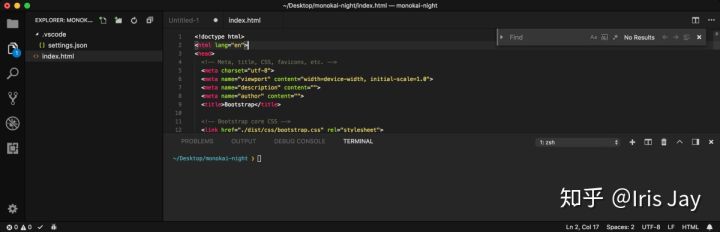
28、Monokai Night Theme:完整,黑暗和简约的 Monokai 风格主题。我试用过的主题没有一个好用,所以我不得不做出自己的主题。

Monokai Night Theme
29、No [Unsupported]:从标题栏中删除 “[Unsupported]” 的扩展名。现在不推荐使用,我建议使用 Fix VSCode Checksums。相关讨论见 issue 1 和issue 2。
30、Open Multiple Files:同时打开文件夹中的所有文件,可选择用 glob 过滤。
31、Search — Open All Results:用一个命令同时打开所有搜索结果。
32、Terminals Manager:一次性设置多个终端或仅运行某些命令的扩展。这实际上是我做的第一个扩展。
33、Transmit:添加一些命令用以与 Transmit 进行交互。
介绍这些花了不少时间,讲一个有趣的小事:我想我的账户上发布的扩展最多,紧随微软之后,至少我还没有发现有人发布了比我更多的扩展(写完本文后发现 Greg 比我多做了 2 次扩展,我得加油了)
管理扩展
管理多个存储库可能是一个挑战,以下是我的工作方式。
重复提交
迟早你会想要更改所有存储库中的某些内容,这意味着需要在多个存储库中进行基本相同的提交,无聊而浪费时间。
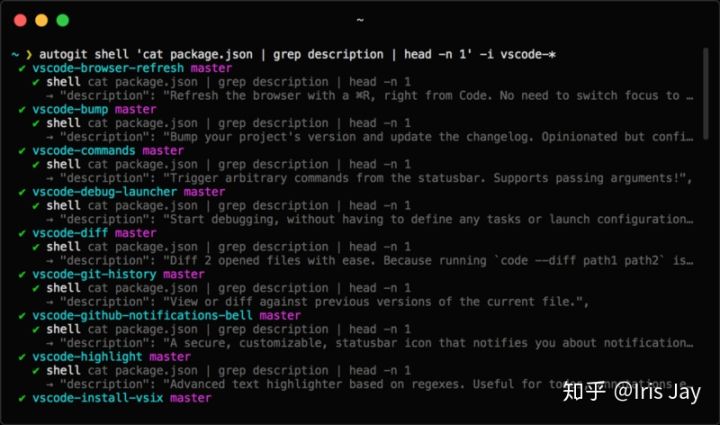
为了实现这类任务的自动化,我制作了 autogit,它是一个跨多个存储库执行命令的工具。

通过 autogit 执行 shell 命令的示例
我一直在寻找它的用途,最近我用它对我所有扩展的存储库进行了以下更改:
- 捆绑webpack:我发现启动时间提高了约 80%。
- 忽略package-lock.json:这只是我提交历史中的垃圾信息,阅读本 issue参考 Sindre Sorhus 关于忽略 package-lock.json 的见解。
- 更新tsconfig.json以输出最新的代码:我使用了相当多的异步函数,但当目标版本为<=es5时,异步函数被转换为慢速代码,并且由于 VSCode 与 Node.js 的现代版本一起发布,所以不需要这样做。
- 删除了 TSLint:我关注到我基本上忽略了它的输出,所以我删除了对 linting 的支持。
- 在 readme 中使用高分辨率 logo:在 readme 中使用高分辨率 logo 而不是之前使用的128x128 的 logo,遗憾的是我没有特别好的 logo,这是另一个故事了 :)
可以看到 autogit 如何在 33 个存储库中快速地执行这 5 项更改。
使用 GitHub 同步描述和关键字
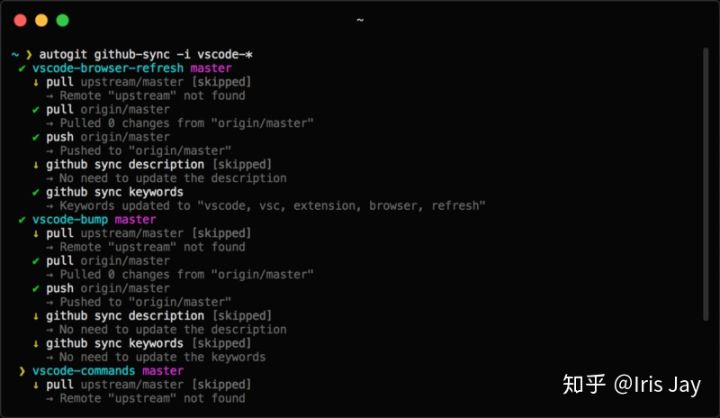
这是一个不必做的事情,但是如果有一个工具能为你做这件事,那就太好了。幸运的是,autogit 和 autogit-command-github-sync 命令也能做到这一点:

通过 autogit 同步
我还制作了autogit-command-github-publish,用于自动创建 GitHub 存储库。
报告
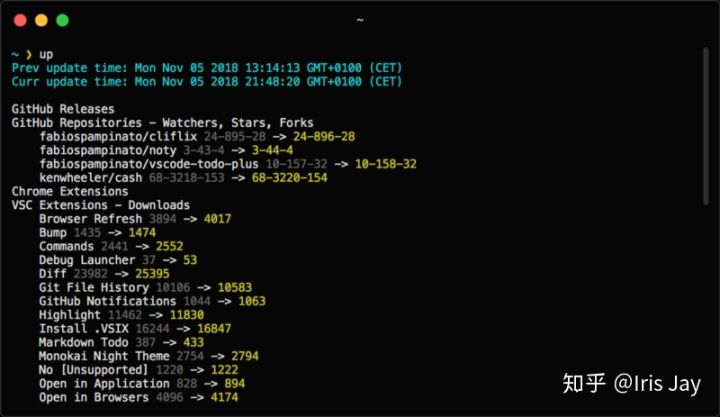
在做了最初几次扩展后不久,我开始对了解他们获得了多少新下载感兴趣。你可以在一个页面中查看所有扩展程序,例如,您可以在此处找到我的扩展程序,但如果你不记得上次检查时扩展程序的下载次数,则无法知道新增了多少。这是我制作 rssa 的原因,这个工具可以告诉你什么时候会发生变化。你可以用它来监控几乎所有可用 URL 访问的内容。

自定义 rssa 输出
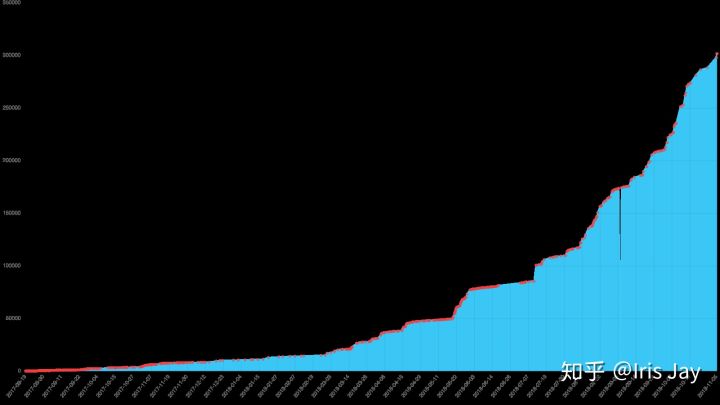
如果有图表那就更棒了,虽然我还没有发布这个工具,但是利用 rssa 的历史我们可以生成图表,下面是 Todo+ 的下载次数的图表:

Todo +下载
需要注意的是,有时候下载量会急剧增加,当发布新的更新时,就会出现这种情况,因为更新被视为下载😅,任何人都可以通过推送许多次更新来拥有具有一百万次下载的扩展,这是应用市场的一个问题。
谢谢
很开心你看到了最后!谢谢你的阅读,希望你在这里找到了有用的内容。
在评论聊一聊你是如何开发 VSCode 扩展的,以及你使用了什么扩展吧!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库