玩转Python:数据可视化,一个很高级的交互式Python库,附代码
在数据科学和分析的世界里,将数据可视化是至关重要的一步,它能帮助我们更好地理解数据,发现潜在的模式和关系。Python 提供了多种可视化工具,HvPlot 是其中一个出色的库,专为简单且高效的交互式可视化设计。
HvPlot 简介
HvPlot 是基于 HoloViews 的高层抽象绘图库,但它提供了更为直接和方便的API,使得创建复杂的交互式图表变得简单快捷。HvPlot 可以与 Pandas、xarray 等数据处理库无缝集成,并且支持 Bokeh、Matplotlib 等多种绘图后端,允许用户根据需要制作静态或交互式图表。
安装 HvPlot
在开始之前,需要安装 HvPlot,可以使用 pip 来安装:
pip install hvplot
使用示例
让我们通过几个简单的例子来展示 HvPlot 的基本用法。
示例 1:简单的线图
假设我们有一些时间序列数据,我们想要画出它的线图:
import hvplot.pandas # 导入 hvplot 的 pandas 接口
import pandas as pd
import numpy as np
# 创建一个时间序列数据
idx = pd.date_range('2023-01-01', periods=100, freq='D')
data = np.random.randn(100).cumsum()
df = pd.DataFrame(data, index=idx, columns=['value'])
# 使用 hvplot 绘制线图
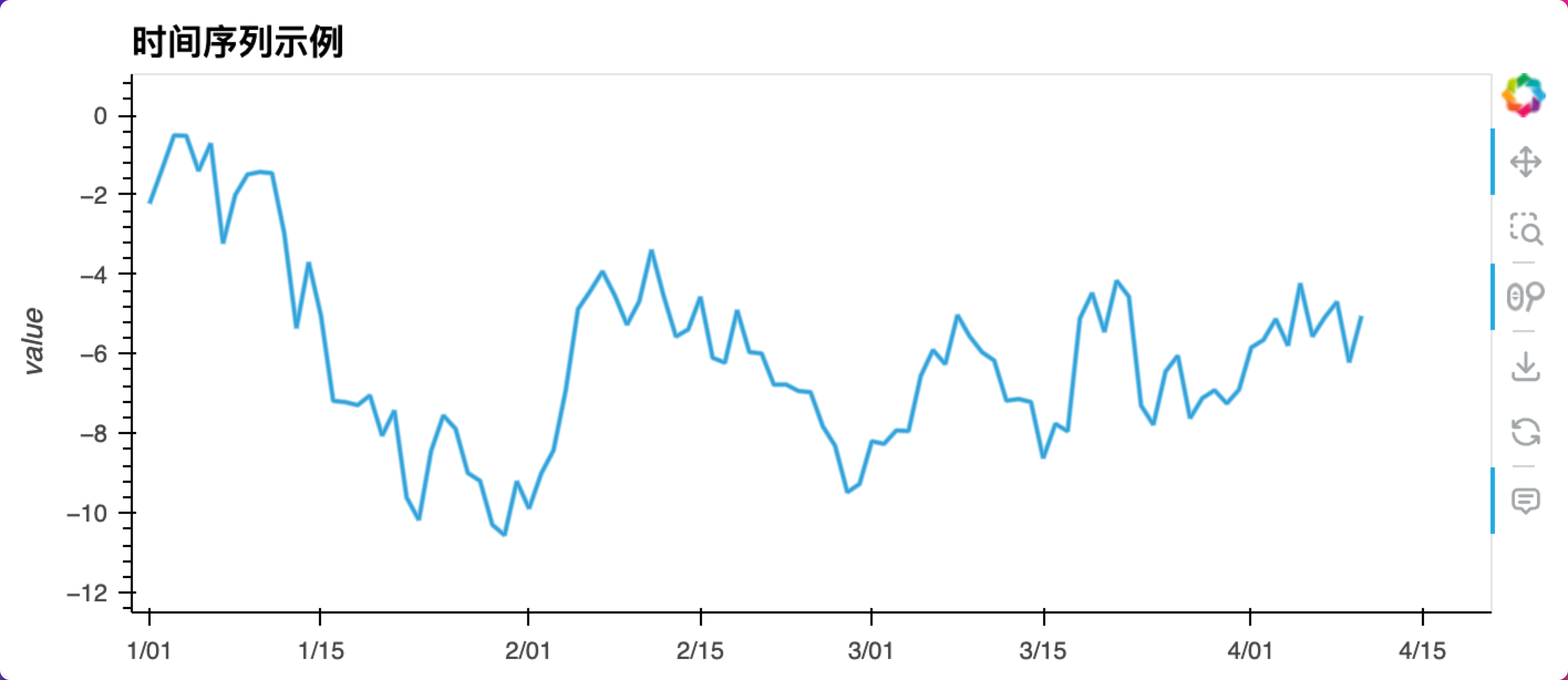
plot = df.hvplot.line(title="时间序列示例")
plot

这个例子将会产生一个带有标题的时间序列线图,你可以缩放、平移来交互地查看图表。
示例 2:散点图和直方图
继续利用 HvPlot,我们可以很容易地绘制散点图和直方图来查看变量之间的关系和分布:
# 创建一些随机数据
df = pd.DataFrame({
'x': np.random.rand(100),
'y': np.random.rand(100)
})
# 绘制散点图
scatter_plot = df.hvplot.scatter('x', 'y', title="散点图示例")
scatter_plot
# 绘制直方图
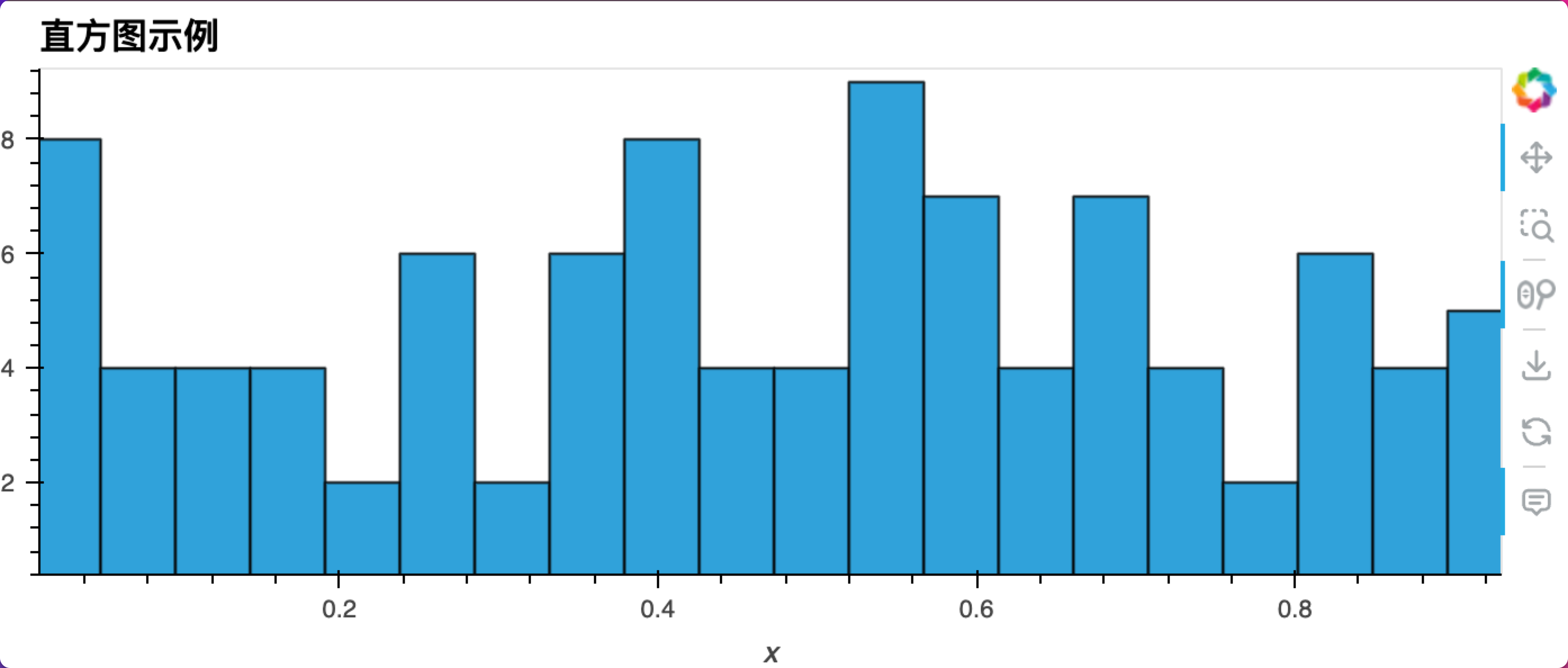
histogram = df.hvplot.hist('x', bins=20, title="直方图示例")
histogram

在散点图中,每个点的位置反映了数据表中的一行记录。直方图则显示了变量 'x' 的分布情况。
示例 3:交互式探索
HvPlot 支持通过交互式小部件来探索数据,例如选择不同的变量来绘图:
# 创建一些分类数据
df = pd.DataFrame({
'variable': np.random.choice(['A', 'B', 'C'], 100),
'value': np.random.randn(100)
})
# 交互式绘制箱型图
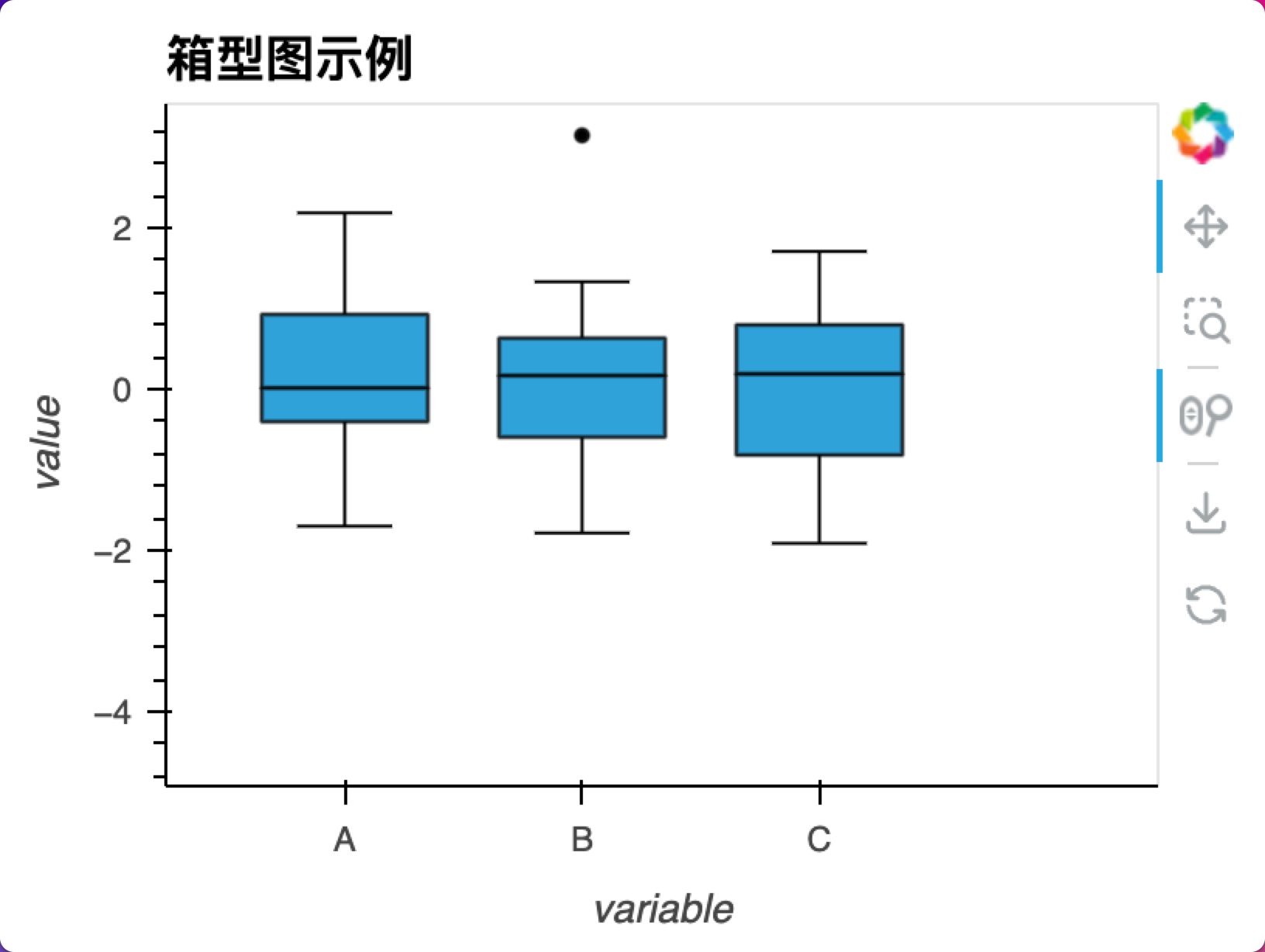
boxwhisker = df.hvplot.box(y='value', by='variable', title="箱型图示例", width=400)
boxwhisker
 这个箱型图将会按照 'variable' 列的类别来显示 'value' 列的分布情况,并且你可以通过交互式图表来查看不同类别的具体统计信息。
这个箱型图将会按照 'variable' 列的类别来显示 'value' 列的分布情况,并且你可以通过交互式图表来查看不同类别的具体统计信息。
示例 4:交互式探索
当然,HvPlot 不仅适用于基础绘图,还可以创建更高级和复杂的可视化,如动态交叉筛选、地理数据可视化以及使用数据流的实时数据可视化。下面是一个使用 HvPlot 进行动态交叉筛选的示例:
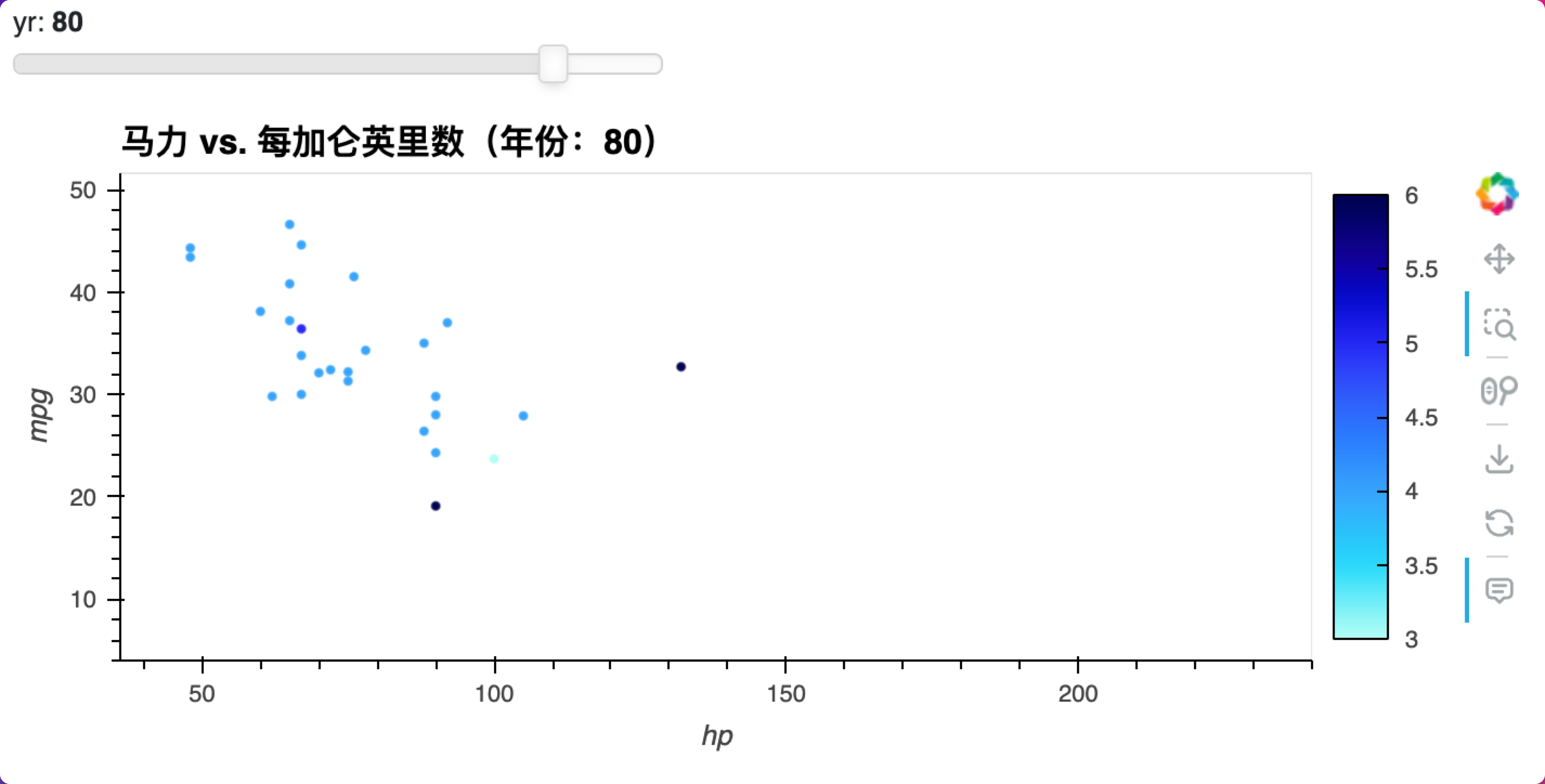
我们将使用汽车数据集,展示如何利用 HvPlot 进行动态交叉筛选。用户可以选择汽车的制造年份,动态地看到不同年份下汽车的马力与加速之间的关系。
import hvplot.pandas
import pandas as pd
import panel as pn
from bokeh.sampledata.autompg import autompg_clean as df
# 清洗数据,去除缺失值
df.dropna(inplace=True)
# 创建一个选择器,用于交互
year_slider = pn.widgets.IntSlider(name='yr', start=df.yr.min(), end=df.yr.max(), step=1)
# 定义一个动态更新的散点图函数
@pn.depends(year=year_slider.param.value)
def get_scatter_plot(year):
current_df = df[df.yr == year]
return current_df.hvplot.scatter(
x='hp',
y='mpg',
xlim=(df.hp.min() - 10, df.hp.max() + 10),
ylim=(df.mpg.min() - 5, df.mpg.max() + 5),
title=f'马力 vs. 每加仑英里数(年份:{year})',
color='cyl',
size=10,
hover_cols=['name']
)
# 创建一个 Panel,包含选择器和绘图
dashboard = pn.Column(year_slider, get_scatter_plot)
# 服务化如果你在 Jupyter Notebook 上运行,使用以下命令来显示
# dashboard.servable()
# 如果你使用的是纯 Python 脚本,使用以下命令来启动服务器
dashboard.show()
在这个例子中,我们首先导入了必要的库,然后清洗了Bokeh库中的汽车数据集。
接着,我们创建了一个IntSlider控件用于选择年份。get_scatter_plot函数定义了如何根据选定的年份更新散点图。
最后,我们用pn.Column将滑块和绘图函数组合在一起,形成一个可交互的面板(dashboard)。
要注意的是,如果你在 Jupyter Notebook 上运行这段代码,需要调用dashboard.servable()来显示面板。如果是在纯 Python 环境中,需要使用dashboard.show()来启动一个服务器,并在浏览器中查看面板。

这只是 HvPlot 功能的冰山一角。HvPlot 结合其他库,如 Panel、Datashader 和 GeoViews,可以实现更加复杂和强大的数据可视化。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?