ChatGPT 沦为了我的打工仔
大家好,我是老章
最近在折腾之前搞的R-bookdown网站、Jekyll博客,还有刚上了Astro做的周刊、Astro Starlight做的文档站
- R2ML:https://r2ml.zhanglearning.com/
- 博客:https://blog.zhanglearning.com/
- 周刊:https://weekly.zhanglearning.com/
- HF语音课:https://hf-audio.zhanglearning.com/
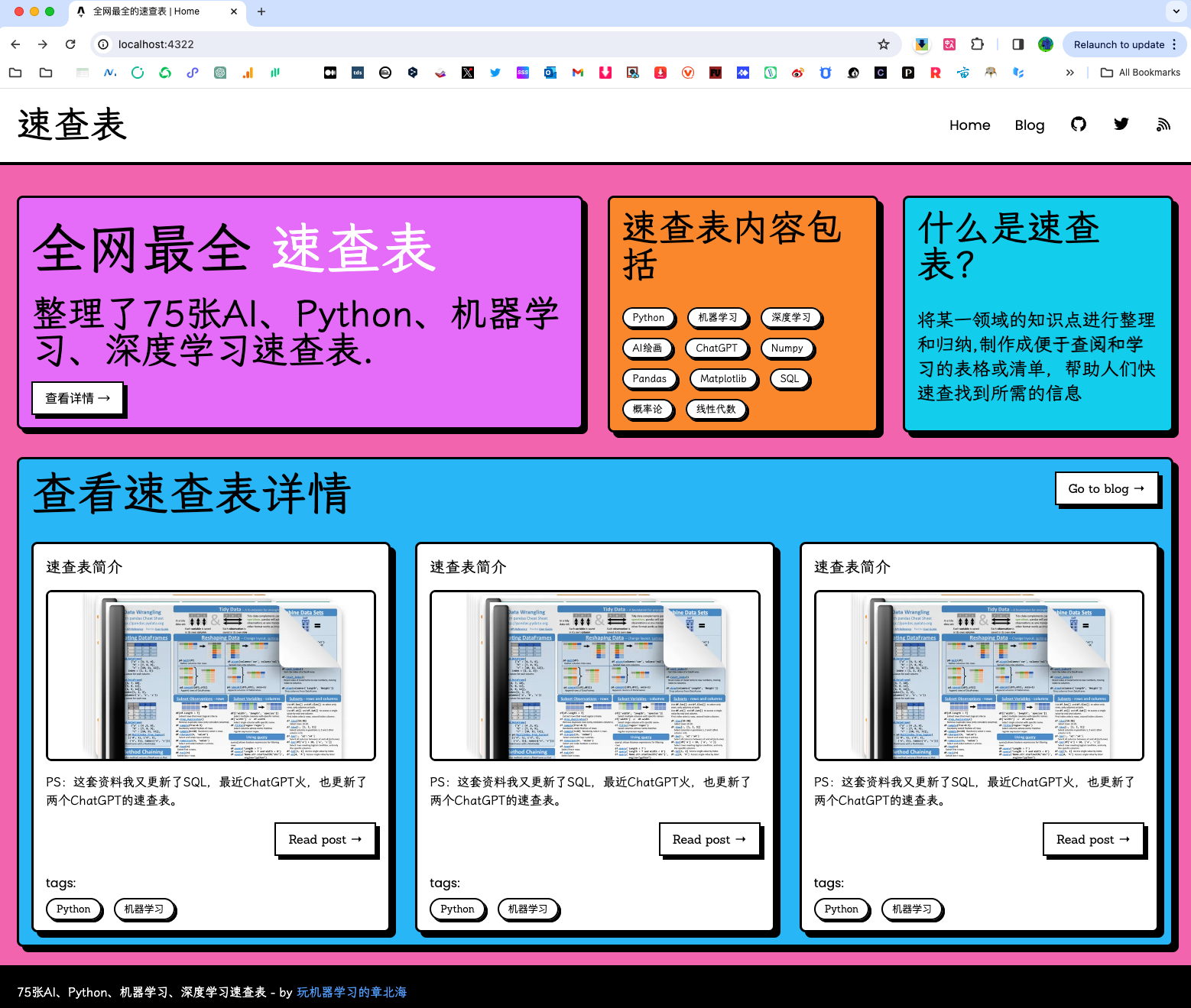
还有正在建设的这个:

但是前端我是一窍不通,只能在现成的主题上修修改改,即便如此还是遇到了很多问题。好在有GPT这个打工仔帮忙,进度还行。
这里就把GPT-4干的活儿展示一下:
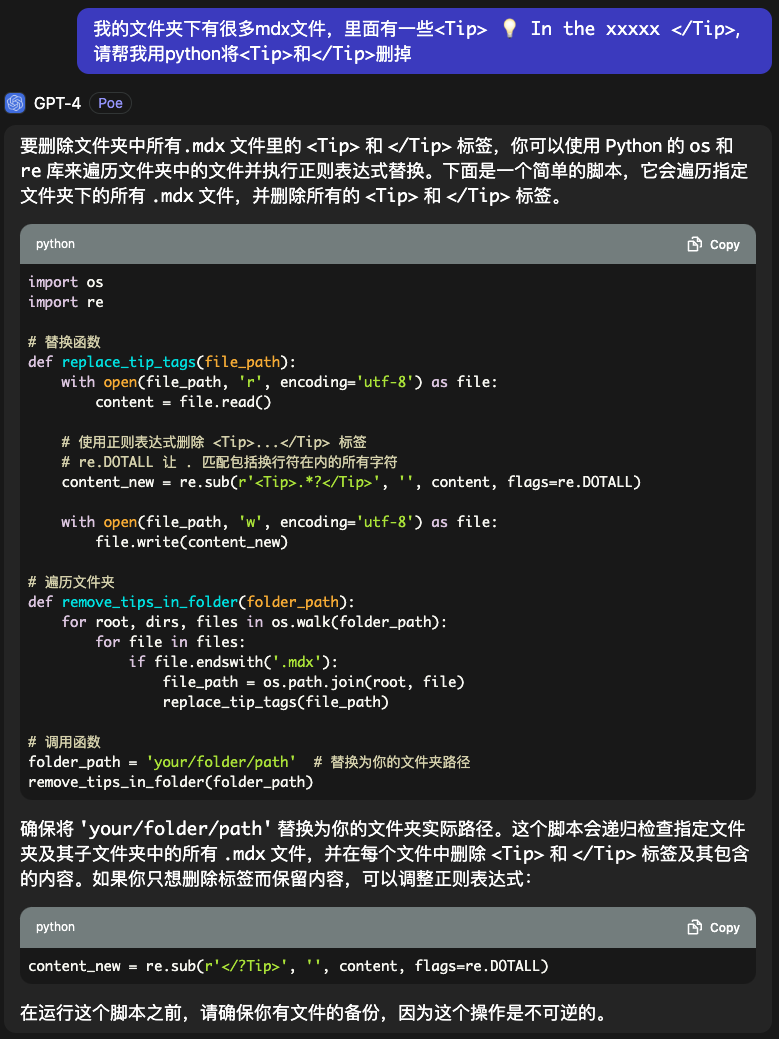
先干点粗活
我的提问
我的文件夹下有很多.mdx文件,文中有若干段落:
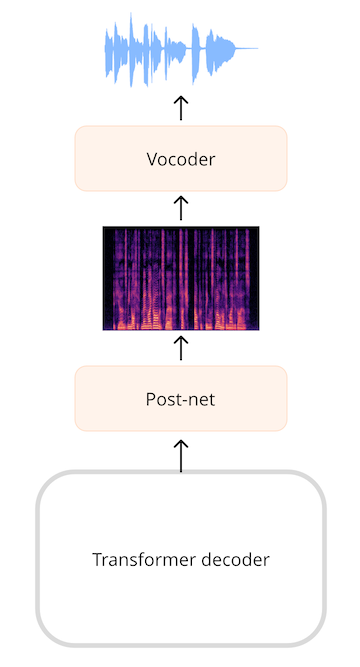
<div class="flex justify-center">
<img src="https://huggingface.co/datasets/huggingface-course/audio-course-images/resolve/main/speecht5.png" alt="SpeechT5 outputs a spectrogram and uses a vocoder to create the waveform">
</div>
我需要把文章div格式改为
![]()
这种格式,比如

GPT直接给了我代码,毫无bug
import re
import glob
# 匹配HTML中的图片标签
img_tag_regex = re.compile(r'<div class="flex justify-center">\s*<img src="(.*?)" alt=".*?"\s*/?>\s*</div>')
# 用于替换的函数
def replace_with_markdown_img(match):
img_url = match.group(1)
return f""
# 遍历所有的.mdx文件
for file_path in glob.glob('path_to_your_folder/*.mdx'):
with open(file_path, 'r', encoding='utf-8') as file:
content = file.read()
# 替换所有匹配的图片标签
new_content = img_tag_regex.sub(replace_with_markdown_img, content)
with open(file_path, 'w', encoding='utf-8') as file:
file.write(new_content)
print("Finished replacing all div image tags with markdown image syntax.")
还有别的粗活,比如

再来个cosplay

然后解决具体问题:调整页面跳转方式
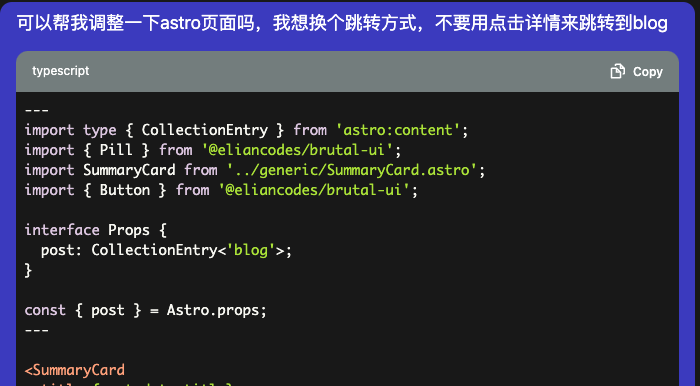
我的提问:可以帮我调整一下astro页面吗,我想换个跳转方式,不要用点击详情来跳转到blog

GPT-4的回答
如果你想要换一种跳转到博客的方式,而不是通过点击一个“详情”按钮,你可以考虑将整个 `SummaryCard` 作为一个可点击的区域来实现跳转。这通常通过将 `SummaryCard` 包裹在一个 `<a>` 标签中来完成。
让我们进行一些调整,使整个卡片都是可点击的,并且在用户点击时将他们重定向到博客页面。我们将移除 `Button` 组件,并将 `SummaryCard` 包裹在一个 `<a>` 标签中。以下是更新后的代码:
```astro
代码太长了,此处略
```
在这个例子中:
- 我们移除了原有的 `Button` 组件。
- 我们添加了一个 `<a>` 标签来包裹整个 `SummaryCard`,将 `href` 设置为博客的 URL。
- 我们给 `<a>` 标签添加了类 `block text-inherit no-underline`,这些类分别用于让链接占据整个卡片区域、继承文本颜色、移除下划线样式,这样可以保持卡片的视觉一致性。
- 为了防止在点击标签链接时也触发卡片链接,我们在标签的 `<a>` 标签上添加了 `onClick` 属性并调用了 `e.stopPropagation()`,这样点击标签时不会触发卡片的跳转。
请根据你的项目需求和样式框架进行必要的调整。
还可以让他继续完善

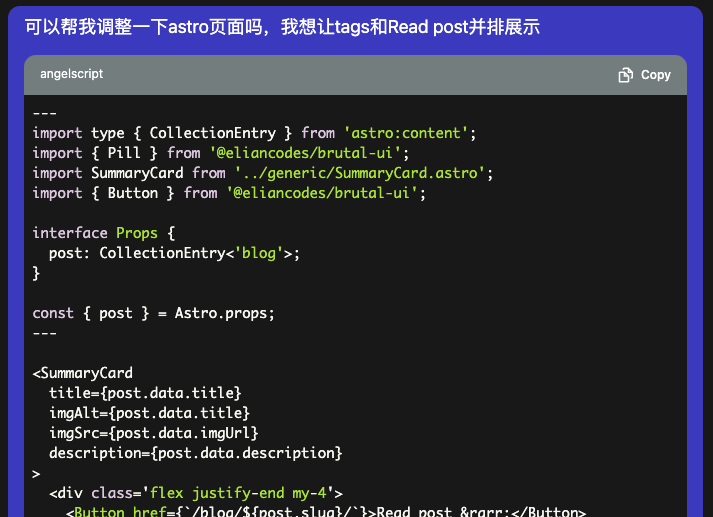
再解决一个问题:修改页面展现方式

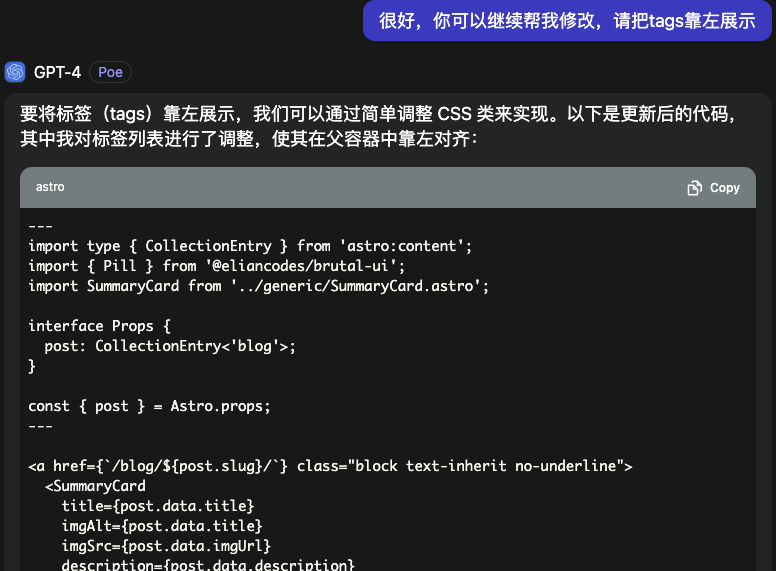
GPT的回答毫无bug:
要让标签(tags)和“阅读文章”(Read post)按钮并排显示,你需要将它们放在相同的容器中,并使用`flex`布局来使它们水平排列。此外,还需要确保这个容器在不同屏幕尺寸下都能适应布局。以下是调整后的代码:
```astro
代码太长了,此处略
```
更改后的代码中,我创建了一个新的父级`div`元素,其类为`flex flex-col sm:flex-row justify-between items-start sm:items-center my-4`,这样在小屏幕上,标签和按钮会堆叠排列(`flex-col`),而在大屏幕上则会并排排列(`flex-row`)。我还调整了margin和padding,以便在不同屏幕大小上看起来都合适。
请确保你的CSS框架(如Tailwind CSS)已经包含了以上用到的类,否则你可能需要添加或修改相应的CSS样式。
解决若干bug

代码解释工作和翻译
还有大量代码解释工作和翻译工作就不一一展示了

真的无法想象,没有机必替帮忙,我要花费几倍的时间才能搞定这些事情。
我太喜欢大模型时代了