比Tensorflow还强?

大家好,我是章北海
Python是机器学习和深度学习的首选编程语言,但绝不是唯一。训练机器学习/深度学习模型并部署对外提供服务(尤其是通过浏览器)JavaScript 是一个不错的选择,市面上也出现了很多 JavaScript 机器学习库,比较著名的就是谷歌的 TensorFlow.js。我在《用浏览器玩机器学习,赞!》一文中已详细介绍TensorFlow.js的用法,感兴趣的同学可以去看看。
今天要向大家介绍一个功能更加强大的 JavaScript 机器学习库——ML5.js。它构建在 Tensorflow 之上,可进一步简化直接从 JavaScript访问机器学习模型的过程。
ml5.js
ml5.js是一个javascript实现的,能在浏览器里面运行的机器学习框架,它封装了tensorflow.js的API,给开发者提供一个更简单的使用环境,降低了机器学习编码的成本。
ml5js官方提供的机器学习案例类型有图像、声音和文本三个类别.

每个模型都有初始化,参数,属性,方法的详细介绍,以ml5.imageClassifier() 为例,大家去对应目录查看即可:
其实大家完全不用担心难以使用,因为ml5.js,太简单了。有多简化?我们看一下核心代码:
// Step 1: 使用MobileNet创建图像分类模型
const classifier = ml5.imageClassifier('MobileNet', onModelReady);
// Step 2: 选择一张图片
const img = document.querySelector("#myImage")
// Step 3: 预测图片分类结果
let prediction = classifier.predict(img, gotResults);
// Step 4: 对结果进行操作
function gotResults(err, results) {
console.log(results);
}
html中使用ml5.js更简单了,只需一行:
<script src="https://unpkg.com/ml5@0.10.5/dist/ml5.min.js" type="text/javascript"></script>
是不是及其简单?
ml5js 如何入门
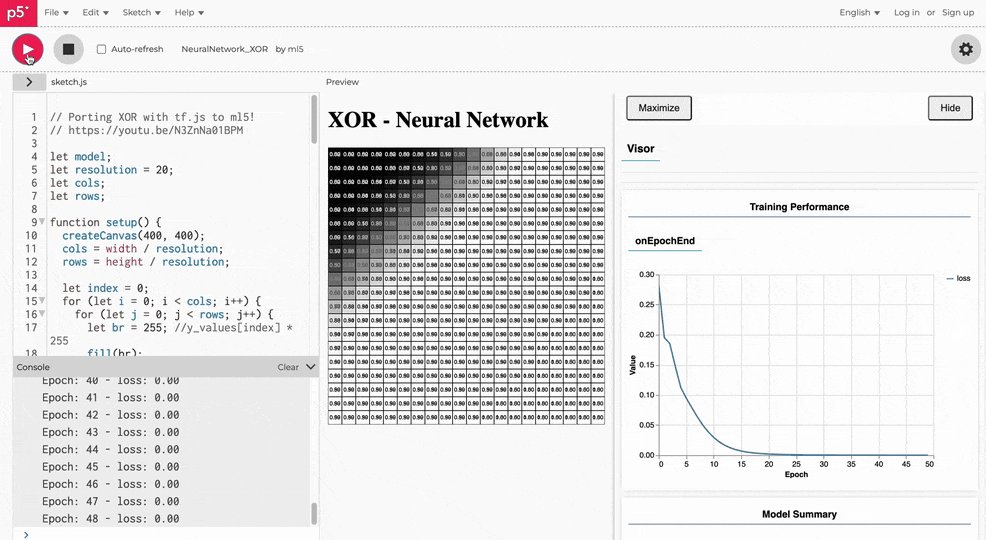
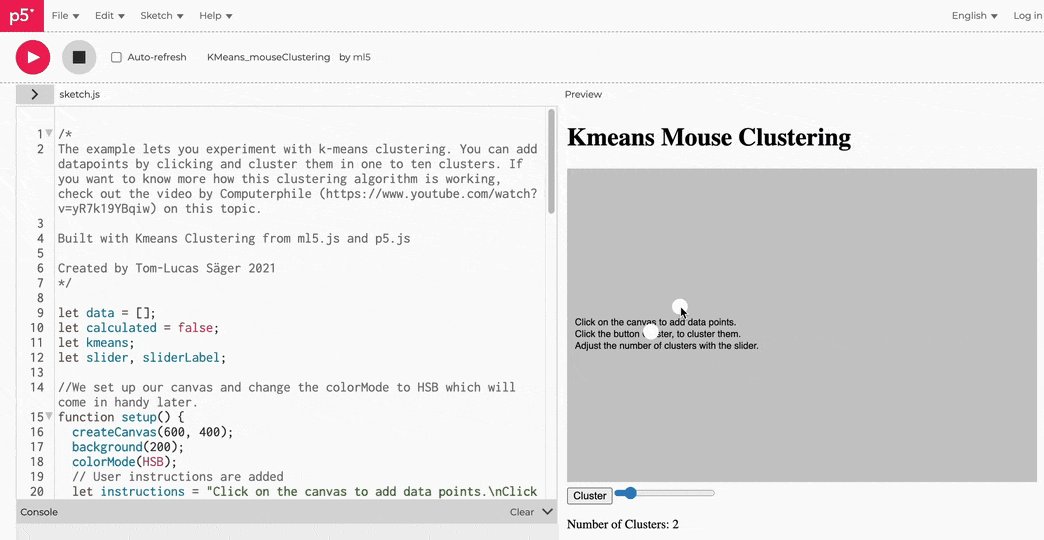
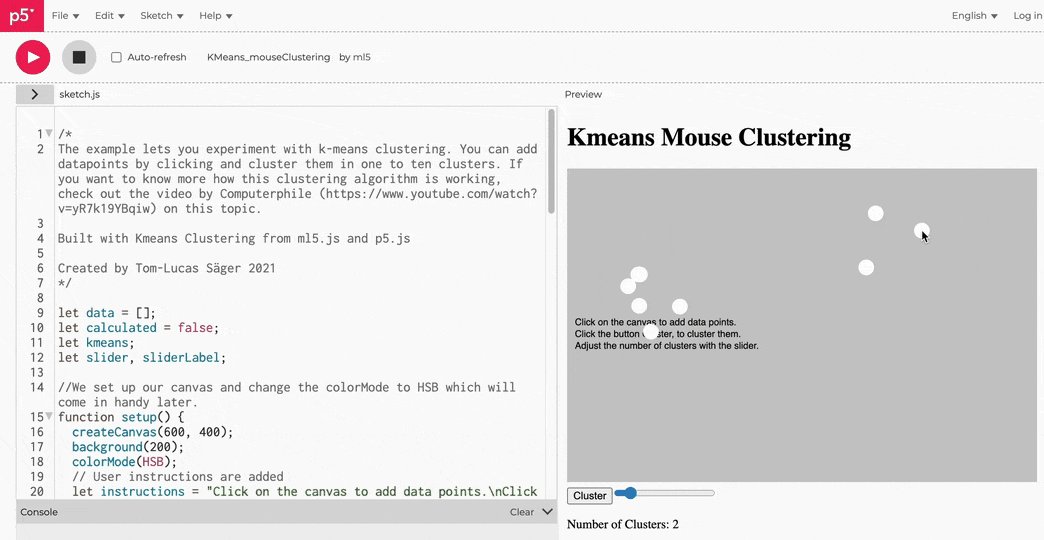
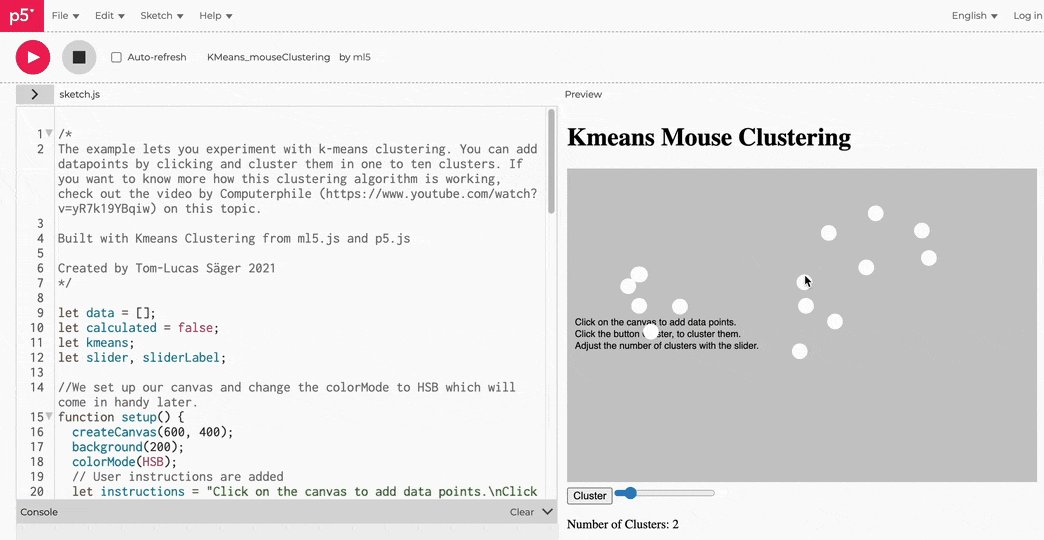
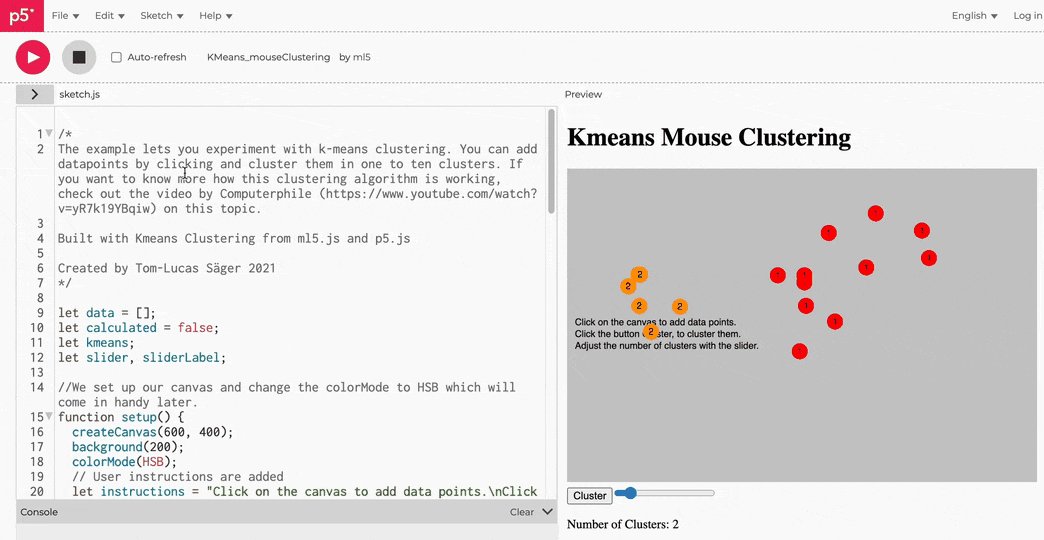
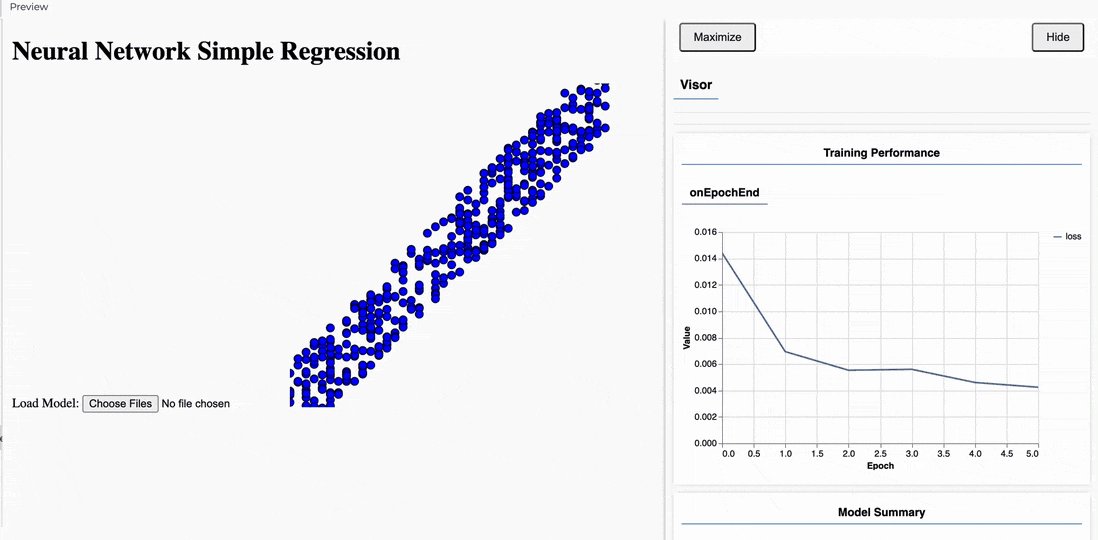
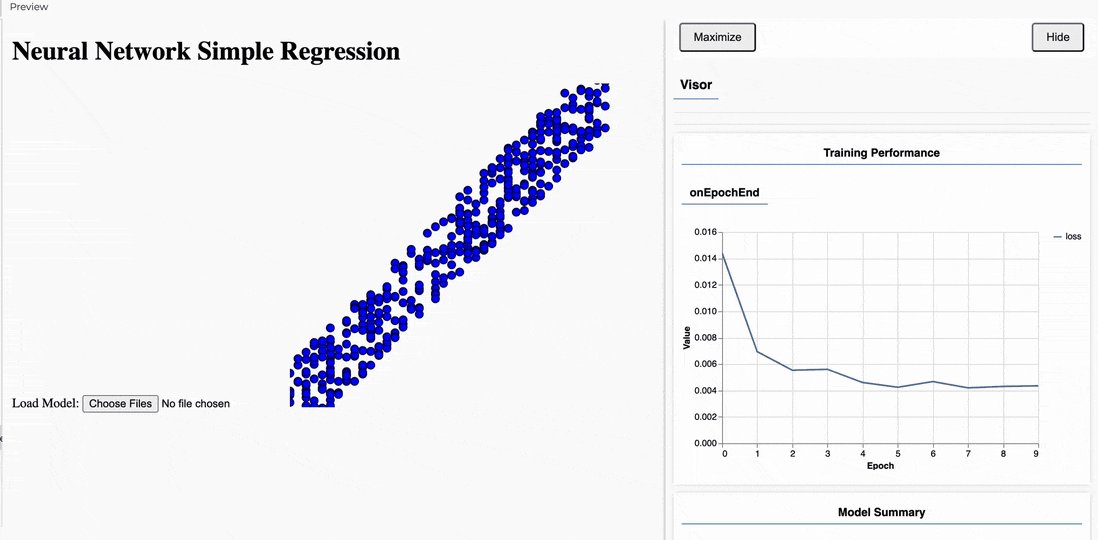
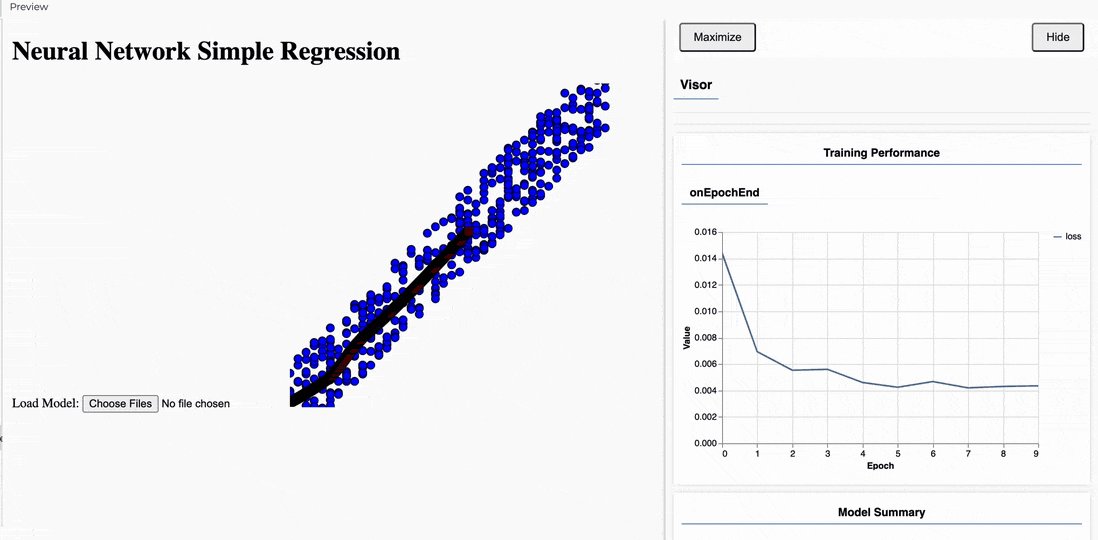
学习ml5.js最佳方式是从官方实例入手:examples.ml5js.org
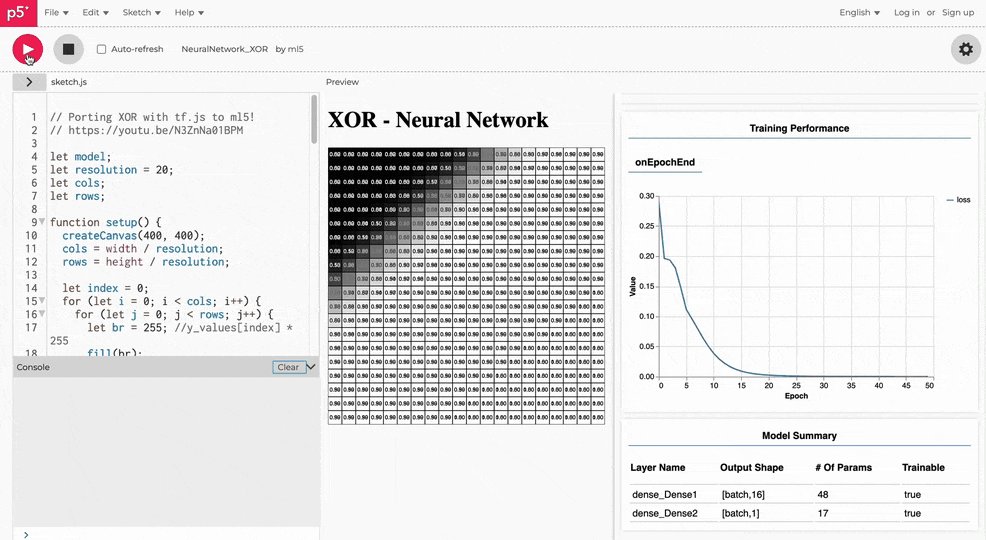
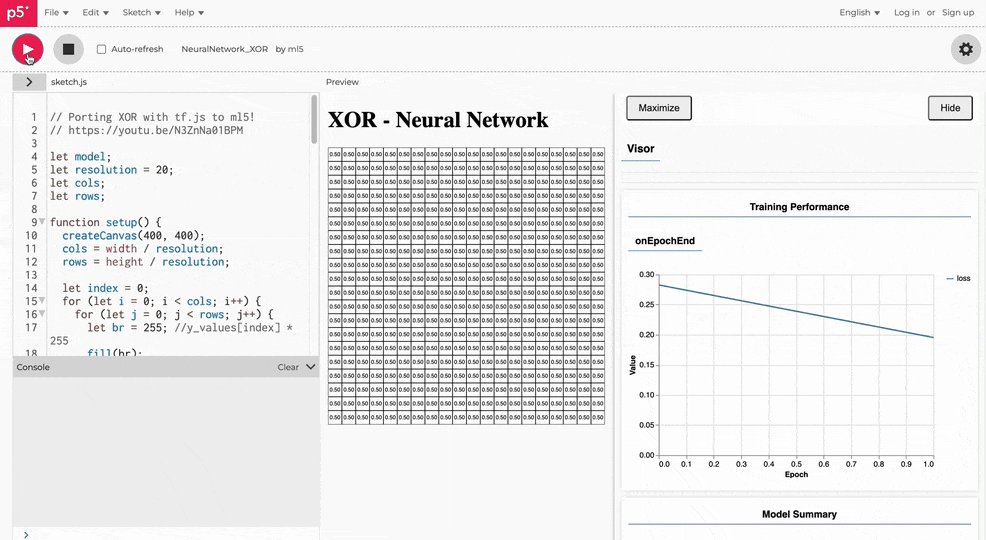
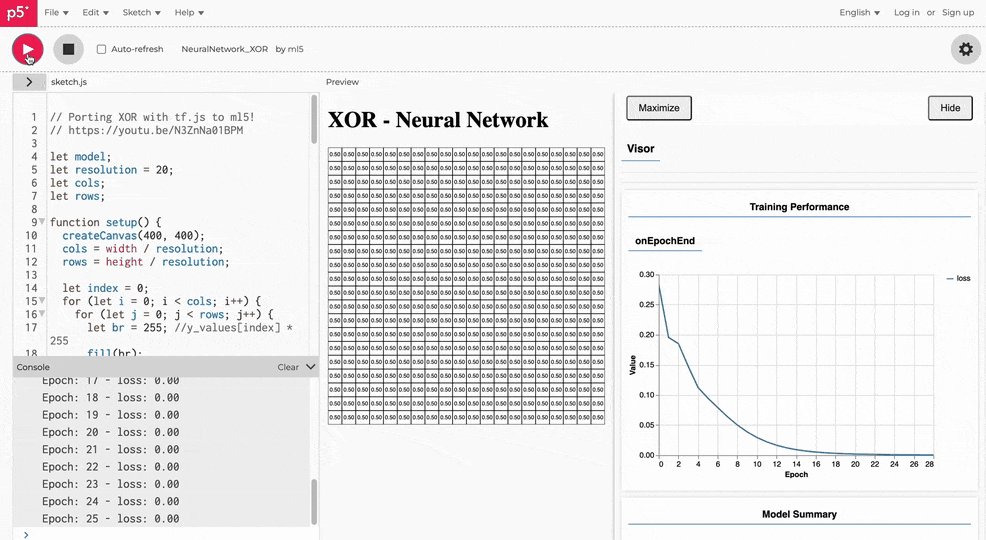
大家可以通过 p5.js web editor查看案例,不但可以实时看到效果,还有具体代码:
p5.js 是一个JavaScript的函数库,是一个对初学者非常友好的编程环境,能够将制作出来的有创意,有趣的东西呈现在任何的浏览器上。


不过我更推荐克隆整个项目,然后在本地运行这些案例,步骤如下:
# 1:克隆项目
git clone https://github.com/ml5js/ml5-library.git
cd ml5-library
# 2:安装依赖
npm install
# 3:运行本地服务
npm run develop
# 4:浏览器访问 localhost:8081
ml5js 实例
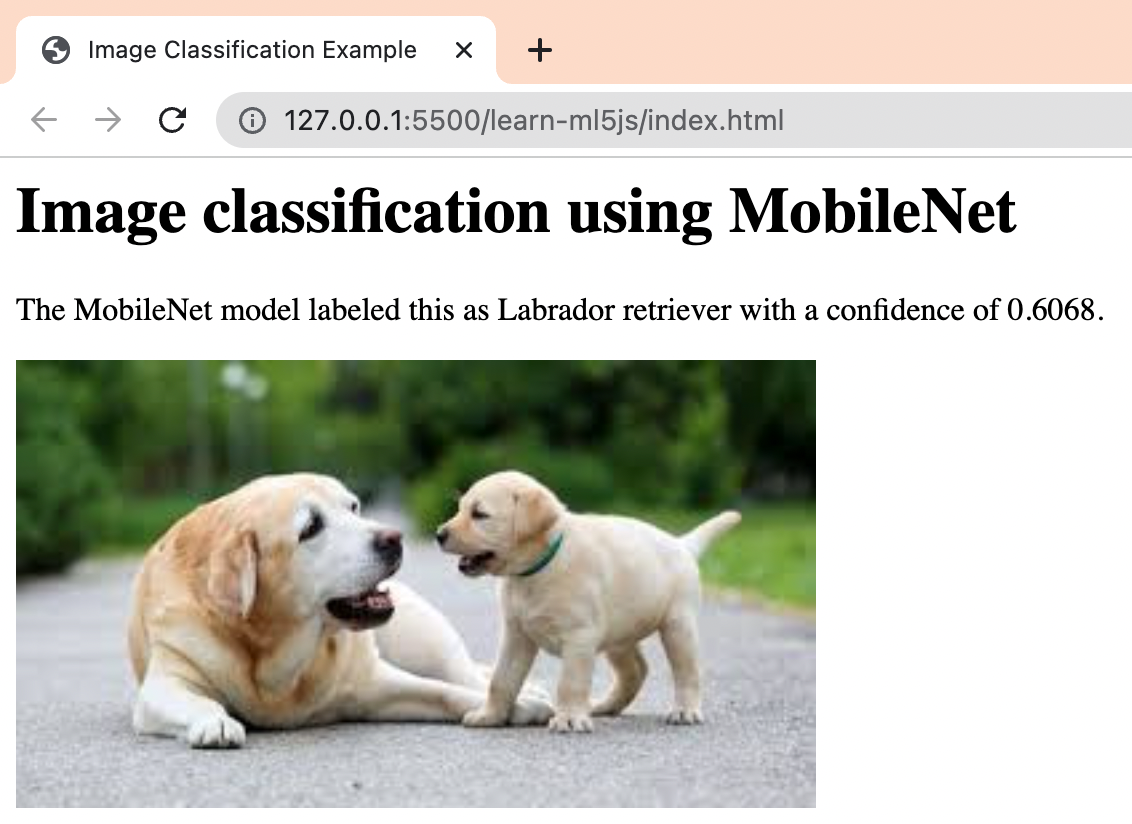
以图形识别为例,一个项目必须包含一个html页面,代码如下:
<html>
<head>
<meta charset="UTF-8">
<title>Image Classification Example</title>
<script src="https://unpkg.com/ml5@0.10.5/dist/ml5.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Image classification using MobileNet</h1>
<p>The MobileNet model labeled this as <span id="result">...</span> with a confidence of <span id="probability">...</span>.</p>
<img src="images/dog.jpeg" id="image" width="400" />
<script src="sketch.js"></script>
</body>
</html>
模型实现在 sketch.js,代码如下:
const image = document.getElementById('image'); // 需要识别的图片
const result = document.getElementById('result'); // html中的结果标签
const probability = document.getElementById('probability'); // 识别概率标签
// 用MobileNet初始化imageClassifier
ml5.imageClassifier('MobileNet')
.then(classifier => classifier.classify(image))
.then(results => {
result.innerText = results[0].label;
probability.innerText = results[0].confidence.toFixed(4);
});
在image目录下放我们要识别的图片,本例中就是dog.jpeg

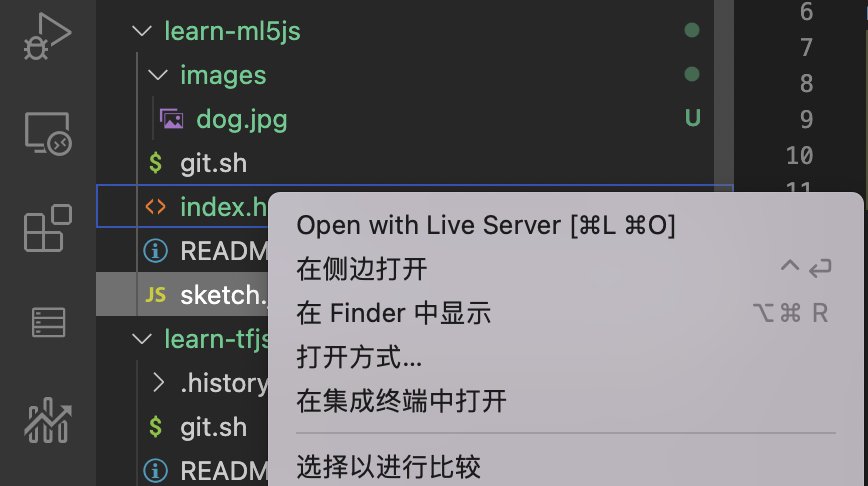
建议VsCode运行,记得安装 Live Server 插件

用 Live Server 打开index.html,浏览器会自动弹出