如何将变量id添加到jquery的选择器中
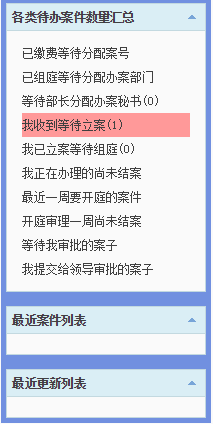
今天在做广州仲裁委员会的系统时这样的一个需求,需要在页面一加载的时候查询各个项目的案件数,这里有很多个项目,一开始我是这样写的:

代码如下:
$.get(assignedCaseUrl,function(data){
$("#waitingAllocationSecretary").html("等待部长分配办案秘书("+data.total+")");
if(data.total!=0){
$("#waitingAllocationSecretary").css("background","#f99");
}
});
$.get(collectedCaseUrl,</span><span style="color: #0000ff;">function</span><span style="color: #000000;">(data){</br> $(</span>"#waitingRegisterCase").html("我收到等待立案("+data.total+")"<span style="color: #000000;">);</br> </span><span style="color: #0000ff;">if</span>(data.total!=0<span style="color: #000000;">){</br> $(</span>"#waitingRegisterCase").css("background","#f99"<span style="color: #000000;">);</br> }</br> });</br></br> $.get(filedCaseUrl,</span><span style="color: #0000ff;">function</span><span style="color: #000000;">(data){</br> $(</span>"#waitingOrganize").html("我已立案等待组庭("+data.total+")"<span style="color: #000000;">);</br> </span><span style="color: #0000ff;">if</span>(data.total!=0<span style="color: #000000;">){</br> $(</span>"#waitingOrganize").css("background","#F99"<span style="color: #000000;">);</br> }</br> });</span></pre>
很显然,对于很多的项目来说,这种简单的重复显得代码特别臃肿,所以我和很多人一样,打算用一个函数封装这些功能,一开始是这样的:
//获取每一个项目的待处理的案件的数目,传入那个项目的获取数目的url,和那个项目的id function getNumber(url,id){
$.get(url,function(data){
$("#"+id).append("("+data.total+")");
if(data.total!=0){
$("#"+id).css("background","#f99");
}
});
}
但是程序报错了,我又错误的改成这样:
1 2 3 4 5 6 7 8 9 | //获取每一个项目的待处理的案件的数目,传入那个项目的获取数目的url,和那个项目的id function getNumber(url,id){ $.get(url,function(data){ $("\"#"+id+"\"").append("("+data.total+")"); if(data.total!=0){ $("\"#"+id+"\"").css("background","#f99"); } });} |
显然,这样的方式也是不对的,那到底怎么把我的id值传到我的jq的选择器里面呢,下面看正确的写法:
1 2 3 4 5 6 7 8 9 | //获取每一个项目的待处理的案件的数目,传入那个项目的获取数目的url,和那个项目的id function getNumber(url,id){ $.get(url,function(data){ $(id).append("("+data.total+")"); if(data.total!=0){ $(id).css("background","#f99"); } });} |
调用方式:
1 2 3 | getNumber(assignedCaseUrl,waitingAllocationSecretary); getNumber(collectedCaseUrl,waitingRegisterCase); getNumber(filedCaseUrl,waitingOrganize); |
其中id是我页面的id,我在页面调用这个函数的时候传进来的时候这个id已经不是字符串,而是一个jq对象,所以我们在选择器调用这个变量的时候,可以直接把id这个变量传进去,这个错误我犯了两次,所以记一下
2018-06-07更新
小结:如果在for循环中,拼接html需要动态的的id可以用for循环的下标来拼接html的标签然后在做相应的处理具体代码如下: ```htmlvar pageNum = 1;
//infinite scroll
if($("#infinite-demo-1")[0]) {
var loading = false;
$(document.body).infinite().on("infinite", function() {
if(loading) return;
loading = true;
pageNum++;
$.ajax({
type : "POST",
cache : false,
url : "orderPayments",
dataType:"json",
async: false,
data :{ "pageNum": pageNum,"currentPartyId":<%=session.getAttribute("currentPartyId")%>},
success : function(data) {
if(data.code == 200){
var currentPage = data.data.page.currentPage;
//
var number = data.data.page.number;
if (number/10 <= currentPage) {
var finish = true;
}
var list = data.data.list;
for(var i in list){
//状态
if (list[i].status == "3" || list[i].status == "5" || list[i].status == "7" || list[i].status == "10") {
var status = "失败";
}else if (list[i].status == "8") {
var status = "成功";
}else{
var status = "处理中";
}
//通知状态
if (list[i].notifyStatus == "0") {
var notifyStatus = "未通知";
}else if (list[i].notifyStatus == "1") {
var notifyStatus = "通知成功";
}else if (list[i].notifyStatus == "2"){
var notifyStatus = "通知失败";
}else if(list[i].notifyStatus == "3"){
var notifyStatus = "无需通知";
}else{
var notifyStatus = "知";
}
var supplierOrderId = list[i].supplierOrderId;
//金額
var amount = list[i].amount;
//展示
var str = (amount).toFixed(2) + '';
var intSum = str.substring(0,str.indexOf(".")).replace( /\B(?=(?:\d{3})+$)/g, ',' );//取到整数部分
var dot = str.substring(str.length,str.indexOf("."))//取到小数部分搜索
var ret = intSum + dot;
//詳情展示
var str = (amount).toFixed(4) + '';
var intSum = str.substring(0,str.indexOf(".")).replace( /\B(?=(?:\d{3})+$)/g, ',' );//取到整数部分
var dot = str.substring(str.length,str.indexOf("."))//取到小数部分搜索
var rets = intSum + dot;
//支付方式
var product = list[i].product;
//时间
var dateCreated = list[i].dateCreated;
var date = new Date(dateCreated);
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = (date.getMinutes() < 10 ? '0'+(date.getMinutes()) : date.getMinutes() + ':');
var s = (date.getSeconds() < 10 ? '0'+(date.getSeconds()) : date.getSeconds());
//列时间展示
var date = (Y+M+D+h+m+s);
//详情时间展示
var datetow = (Y+M+D);
//費率
var settlementRate = list[i].settlementRate;
var setValue = parseFloat(settlementRate*100).toFixed(2)
var notify = list[i].notify;
var merchantOrderId = list[i].merchantOrderId;
$("#test").append(
' <div class="e_l_d" id="list" onclick="clickIcon('+"icon"+pageNum+i+')">'+
' <ul class="e_detail js-e_detail">'+
' <li style="word-wrap : break-word;">'+supplierOrderId+'</li>'+
' <li class="e_detail js-e_detail">'+ret+'</li>'+
' <li class="e_detail js-e_detail">'+status+'</li>'+
' <li class="e_detail js-e_detail">'+date+'<span class="iconfont icon-icon-arrow-top" onclick="changeArrow('+"spanId"+pageNum+i+')" id="'+"spanId"+pageNum+i+'"></span> </li>'+
' </ul>'+
' <div class="weui-cells weui-cells_form js-weui-cells_form" id="icon'+pageNum+''+i+'" style="display:none">'+
' <!--详情 -->'+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">订单号</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+supplierOrderId+'"} " disabled="disabled" >'+
' <input class="weui-input" type="hidden" pattern="[0-9]*" name="merchantOrderId" placeholder="'+merchantOrderId+'" disabled="disabled" >'+
' </div>'+
' </div> '+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">订单状态</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+status+'" disabled="disabled">'+
' </div>'+
' </div> '+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">支付方式</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+product.name+'" disabled="disabled">'+
' </div>'+
' </div> '+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">金额</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+rets+'" disabled="disabled">'+
' </div>'+
' </div> '+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">费率</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+setValue+'" disabled="disabled">'+
' </div>'+
' </div> '+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">通知状态</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+notifyStatus+'" disabled="disabled">'+
' </div>'+
' </div> '+
' <div class="weui-cell">'+
' <div class="weui-cell__hd"><label class="weui-label">创建时间</label></div>'+
' <div class="weui-cell__bd">'+
' <input class="weui-input" type="number" pattern="[0-9]*" placeholder="'+datetow+'" disabled="disabled">'+
' </div>'+
' </div> '+
' </div> '+
' </div>');
}
}
loading = false;
if(finish){
$(document.body).destroyInfinite();
$("#infinite-demo-1").attr("style","display:none");
}
},
error: function(jqXHR, textStatus, errorThrown) {
$.hideLoading();
$.alert("系统错误:"+textStatus+",错误代码:"+jqXHR.status);
}
},1500);
});
};
function clickIcon(id){
var display = id.style['display'];
//var name = document.getElementById("spanId").className;
if(display == 'none'){
id.style['display'] = 'block';
}else if(display == 'block'){
id.style['display'] = 'none';
}
}
function changeArrow(id) {
//console.log("获取到的id:"+id.getAttribute("id"));
var spanId =id.getAttribute("id");
var name = document.getElementById(spanId).className;
if(name == 'iconfont icon-icon-arrow-top'){
//$(spanId).removeAttr("class");
//$(spanId).attr("class","iconfont icon-icon-arrow-down");
document.getElementById(spanId).className = "iconfont icon-icon-arrow-down";
//console.log("执行完毕!");
}
if(name == 'iconfont icon-icon-arrow-down'){
//document.getElementById("spanId").className = "iconfont icon-icon-arrow-top";
//$(spanId).attr("class","iconfont icon-icon-arrow-top");
document.getElementById(spanId).className = "iconfont icon-icon-arrow-top";
}
}
</script>




