EChart.js 简单入门
EChart.js 简单入门
最近有一个统计的项目要做,在前端的数据需要用图表的形式展示。网上搜索了一下,发现有几种统计图库。
MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
ichartjs
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
ECharts.js
这是我准备在这个项目中使用的图形库,这也是一款基于HTML5的图形库。图形的创建也比较简单,直接引用Javascript即可。使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
官网:ECharts.js
下面来简单说明一下EChart.js的使用。
第一步,引用Js文件
<script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。下载链接
第二步,准备一个放图表的容器
<div id="chartmain" style="width:600px; height: 400px;"></div>
第三步,设置参数,初始化图表
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
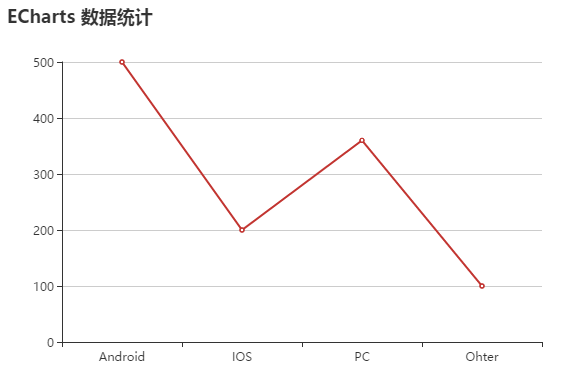
},</br> series:[{</br> name:</span>'访问量'<span style="color: #000000">,</br> type:</span>'line'<span style="color: #000000">,</br> data:[</span>500,200,360,100<span style="color: #000000">]</br> }]</br> };</br> </span><span style="color: #008000">//</span><span style="color: #008000">初始化echarts实例</span></br> <span style="color: #0000ff">var</span> myChart = echarts.init(document.getElementById('chartmain'<span style="color: #000000">));</br></br> </span><span style="color: #008000">//</span><span style="color: #008000">使用制定的配置项和数据显示图表</span></br>myChart.setOption(option);
</script>
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

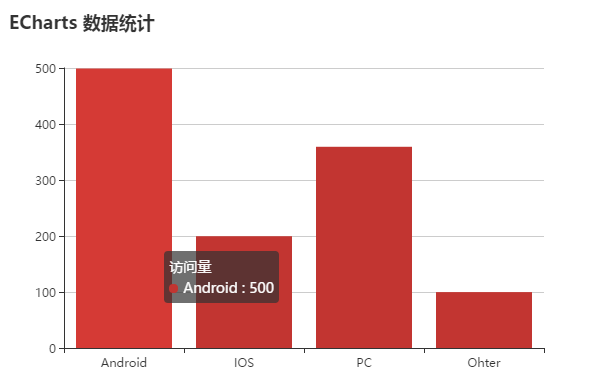
柱状图其实也很简单,只要修改一个参数就可以了。把series里的type 值修改为"bar"

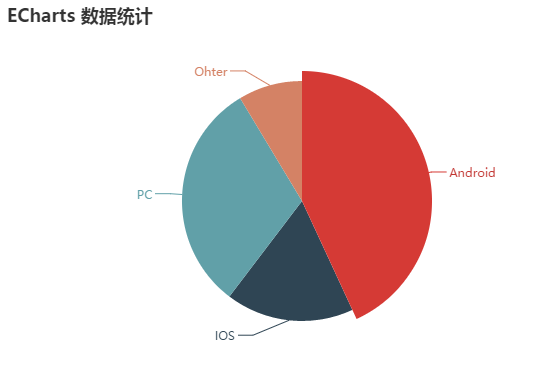
饼图和折线图、柱状图有一点区别。主要是在参数和数据绑定上。饼图没有X轴和Y轴的坐标,数据绑定上也是采用value 和name对应的形式。
var option = {
title:{
text:'ECharts 数据统计'
},
series:[{
name:'访问量',
type:'pie',
radius:'60%',
data:[
{value:500,name:'Android'},
{value:200,name:'IOS'},
{value:360,name:'PC'},
{value:100,name:'Ohter'}
]
}]
};
 、
、




