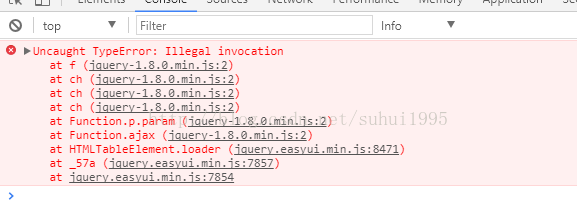
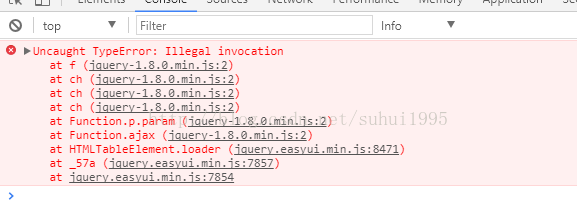
使用jquery ajax异步提交的时候报Uncaught TypeError :Illegal invocation错误,报错信息如图:
![]()
![]()

上网查了一下jquery的这个错误,导致这个错误的原因有俩点
1.请求类型有误,如,post请求,但在后台设置的是get请求
2.参数有误。 如,没有传参,或是参数对应不上去
经过排查我违反了上面的第二点,没有参入实际的参数,代码如下:
- $.ajax({
- url : '${pageContext.request.contextPath}/ctcst/archives_findTrainingDetails.action',
- data : {
- idNumber:idNumber
- },
- dataType : "json",
- success:function(data){
-
- }
- });
$.ajax({
url : '${pageContext.request.contextPath}/ctcst/archives_findTrainingDetails.action',
data : {
idNumber:idNumber
},
dataType : "json",
success:function(data){
}
});</pre><br><span style="font-size:18px;">我犯了一个最低级的错误,忘了定义变量和取值,改正的代码如下</span><br><p></p>
- var idNumber=$('#idnumber').text();
- $.ajax({
- url : '${pageContext.request.contextPath}/ctcst/archives_findTrainingDetails.action',
- data : {
- idNumber:idNumber
- },
- dataType : "json",
- success:function(data){
-
- }
- });
var idNumber=$('#idnumber').text();
$.ajax({
url : '${pageContext.request.contextPath}/ctcst/archives_findTrainingDetails.action',
data : {
idNumber:idNumber
},
dataType : "json",
success:function(data){
}
});</pre>
使用$("#idnumber").text(),成功的把值取上,在赋给idNumber这个变量,当在去请求就成功力,不会再报哪个错误了