JSP页面的构成
JSP页面就是带有JSP元素的常规Web页面,它由静态内容和动态内容构成。其中,静态内容指HTML元素,动态内容(JSP元素)包括指令元素、脚本元素、动作元素、注释等内容。
1、指令元素
指令元素主要用于为转换阶段提供JSP页面的相关信息,指令不会产生任何输出到当前的输出流中,它指定了有关页面本身的信息,这些信息在请求之间一直保持不变。指令元素语法为<%@ directive{attr="value"}%>。指令元素有三种:page、include、taglib。
1)page
该指令用于整个页面,定义与页面相关的属性,它是JSP页面和容器的通信员,一般放在JSP页面的第一行。与page相关的属性如下:
| 属性 | 描述 |
|---|---|
| buffer | 指定out对象使用缓冲区的大小 |
| autoFlush | 控制out对象的 缓存区 |
| contentType | 指定当前JSP页面的MIME类型和字符编码 |
| errorPage | 指定当JSP页面发生异常时需要转向的错误处理页面 |
| isErrorPage | 指定当前页面是否可以作为另一个JSP页面的错误处理页面 |
| extends | 指定servlet从哪一个类继承 |
| import | 导入要使用的Java类 |
| info | 定义JSP页面的描述信息 |
| isThreadSafe | 指定对JSP页面的访问是否为线程安全 |
| language | 定义JSP页面所用的脚本语言,默认是Java |
| session | 指定JSP页面是否使用session |
| isELIgnored | 指定是否执行EL表达式 |
| isScriptingEnabled | 确定脚本元素能否被使用 |
b、language=“scriptingLangeuage”,指定在脚本元素使用的脚本语言,默认是Java。
c、contentType="cinfo",指定HTTP响应的头部的Content-Type值。客户端的浏览器会根据我们在contentType中指定的MIME类型和字符集代码来显示Servlet输出的内容。
常见的MIME类型有:
| MIME类型 | 文件格式 |
| application/msword | Microsoft Word文档 |
| application/pdf | Acrobat PDF文件 |
| application/vnd.ms-excel | Microsoft Excel表格 |
| audio/x-wav | WAV格式的音频文件 |
| text/html | HTML格式的文本文档 |
| text/css | HTML层叠样式表 |
| text/plain | 普通文本文档 |
| image/jpeg | JPEG格式图片 |
| video/mpeg | MPEG格式视频文件 |
d、pageEncoding="peingo",指定页面的字符编码,如果设置了这个属性,则JSP页面的字符编码就是它指定的字符集,如果没有则默认的是ISO-8859-1。
2)include
该指令用于在JSP页面中包含一个文件,该文件可以是JSP页面、HTML网页、文本文件或一段Java代码。
<%@ include file="相对于当前文件的" %>
3)taglib
该指令允许页面使用用户定制的标签。
<%@taglib prefix="前缀" uri="具有唯一标识和前缀相关的标签描述符地址" %>
2、脚本元素
使用JSP脚本元素可以将Java代码嵌入到JSP页面里,这些Java代码将出现在由当前JSP页面生成的Servelt中,使JSP将静态内容与动态内容分离出来。脚本元素包含表达式、脚本和声明等。
1)表达式
1)表达式
表达式是对数据的表示,系统将其作为一个值进行计算。
<%= expression%>
例如<%= user.getName()%>在将JSP转换成Servlet后,使用out.print()将表达式的值输出。所以如果表达式是调用一个方法的话,那方法必须要有返回值,而且在方法的后面不能有分号。
2)脚本
脚本是在<% ... %>里嵌入的Java代码,这里的Java代码与一般的Java代码没有什么区别,所以每一条语句同样要以分号“;”结束,这和表达式是不同的。
<% code %>
3)声明
声明就是允许用户定义Servlet中的变量、方法。
<%! code %>
例如:<%! String getName(){return name; }%>,声明的本质其实就是将声明的变量加入到Servlet类(在任何方法之外)中,方法就成了Servlet的方法。
例子:九九乘法表
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD//XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>九九乘法表</title>
</head>
<body>
<br/>
<form id="form1" name="form1" method="post" action="result.jsp">
<p align="center">请输入两个自然数给您打印乘法表</p>
<p align="center">要求:startNumber <endNumber <br/></p>
<table width="350" border="1" align="center" cellpadding="0"
cellspacing="0" bgcolor="#aaccdd" bordercolor="#cccccc">
<tr>
<td width="101">startNumber:</td>
<td width="113">
<label>
<input name="s" type="text" id="textfield" size="15" maxlength="8" height="20"/>
</label>
</td>
<td width="68"> <br/></td>
</tr>
<tr>
<td>endNumber</td>
<td>
<label>
<input name="e" type="text" id="textfield2" size="15" maxlength="8" height="20"/>
</label>
</td>
<td> <br/></td>
</tr>
<tr>
<td> </td>
<td>
<label>
<input type="submit" name="button" id="button" value="submit"/>
<input name="button2" type="reset" id="button2" value="reset"/>
</label>
</td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
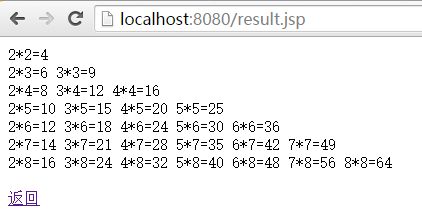
result.jsp:
<%@ page import="java.io.PrintWriter" %>
<%@ page contentType="text/html;charset=UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
<title>表单提交</title>
</head>
<body>
<%
PrintWriter pw = response.getWriter();
int s = Integer.parseInt(request.getParameter("s"));
int e = Integer.parseInt(request.getParameter("e"));
for (int i = s; i <= e; i++) {
for (int j = s; j <= i; j++) {
pw.print(j + "*" + i + "=" + (j * i) + "\t");
}
pw.println("<br />");
}
%>
<br />
<a href="index.jsp">返回</a>
</body>
</html>
启动Tomcat,输入http://localhost:8080/index.jsp,输入2和8,提交:

结果输出:

3、JSP的动作
JSP的动作元素用来控制JSP容器的动作,可以动态插入文件、重用JavaBean组件、导向另一个页面等。动作元素和指令元素不同,动作元素是在客户端请求时动态执行的,每次有客户端请求时,可能都会被执行一次,而指令元素是在编译时被编译执行,它只会被编译一次。
1)<jsp:useBean>
useBean动作用于创建引用,并将现有的Bean组件嵌入JSP。JavaBean实际上是一个类,这个类可以重复使用。在JSP程序中,JavaBean常用来封装事务逻辑、数据库操作等。
<jsp:useBean id = "BeanName" class="BeanClass" scope="page/request/session/application">
2)<jsp:setProperty>
setProperty动作用于设置useBean中指定的Bean的属性的值。setProperty动作指定名称、属性、值和参数,用于赋给Bean的属性。
<jsp:setProperty name="BeanAlias" property="PropertyName" value="Value" param="parameter">,其中name为useBean中使用的Bean的ID,property是指定为之设置的Bean的属性名称,value为设置的显示值,param指定用于输入并给属性赋值的HTML标签。param属性不能与value属性一起使用。
3)<jsp:getProperty>
getProperty动作用于获取Bean中指定的属性中的值,系统先将收到的值转换成字符串,然后再将其作为输出结果发送。
<jsp:getProperty name = "BeanAlias" property="PropertyName">,其中name为useBean中使用的Bean的ID,property指定要从中检索的属性名称。
4)<jsp:include>
include动作用于将其他HTML页面或JSP页面中的内容合并到当前页面,或将其中的文件插入到当前页面。
a、不带参数的include动作:
<jsp:include page="weburl" flush="true">,其中page指定要嵌入当前页面的页面的网址,flush用于在嵌入其他响应前清空存储在缓冲区中的数据。
b、带参数的include动作:
<jsp:include page="weburl" flush="true">
<jsp:param name="ParamName" value="ParamValue"/>
</jsp:include>
其中name指定被嵌入到页面中的参数的名称,value指定参数的值。
5)<jsp:forward>
forward动作用来把当前的JSP页面重定向到另一个页面(HTML文件、JSP页面、Servelt)。地址还是当前页面的地址,内容则是另一个页的内容。
<jsp:forward page="url"/>
6)<jsp:param>
param提供其他JSP动作的名称/值信息。
<jsp:param name="ParamName" value="ParamValue"/>
7)<jsp:plugin>
plugin用于连接客户端的Applet和Bean插件。plugin动作为Web开发人员提供了一种在JSP文件中嵌入客户端运行的Java程序(如Applet、JavaBean)的方法。在处理这个动作的时候,根据客户端浏览器的不同,JSP在执行以后将分别输出为OBJECT或MEBED这两个不同的HTML元素。
4、注释
1)<!--...-->:在客户端查看源代码时能看到的注释
2)<%-- ... --%>:在客户端查看源代码时无法看到的注释。




