Jenkins安装部署及使用
Jenkins安装部署环境如下
PS:中文官网,东西比较全。(居然有中文官网了,真好!)以下为本人自己的使用过程,仅供参考!
一、准备阶段
1、组件及版本:
Jenkins版本:2.164.3
操作系统:CentOS Linux release 7.5.1804 (Core)
JDK版本:1.8.0_171
Tomcat:8.5.31.0
2、Jenkins部署方式
官网下载jenkins.war,放到Tomcat的webapps目录中,启动Tomcat即可。需要注意的是jenkins的默认语言和操作系统一致,操作系统如果选择中文,jenkins页面就是中文的。
PS:中文官网安装方式
3、查看防火墙的状态
systemctl status firewalld
Tomcat默认使用8080端口,如果防火墙开启,需要开通8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
重启防火墙
systemctl restart firewalld
查看防火墙列表
firewall-cmd --zone=public --list-ports
二、Jenkins安装部署
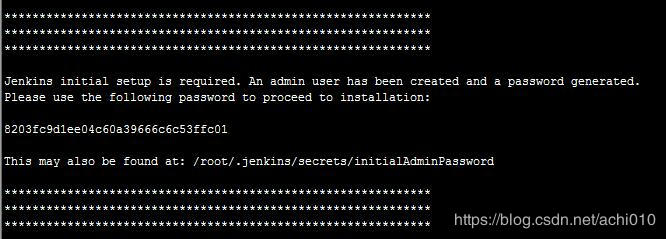
1、启动Tomcat之后,查看logs目录中的catalina.out日志文件。其中包含了第一次启动的默认密码。如图:

如图密码为(不要复制,你的密码肯定不一样):8203fc9d1ee04c60a39666c6c53ffc01
2、浏览器访问http://IP:8080/jenkins,输入初始密码,加载中请稍等

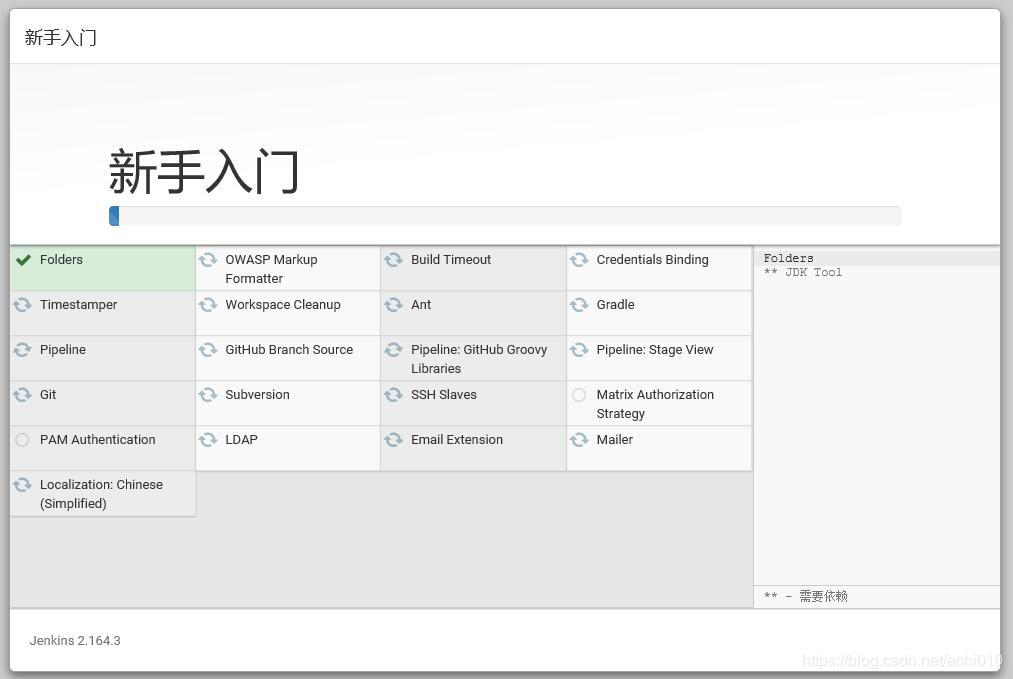
3、选择插件,不知道装什么,可以不装插件,后期还可以安装插件的,或者使用推荐,就是推荐稍微有点多

安装推荐的插件

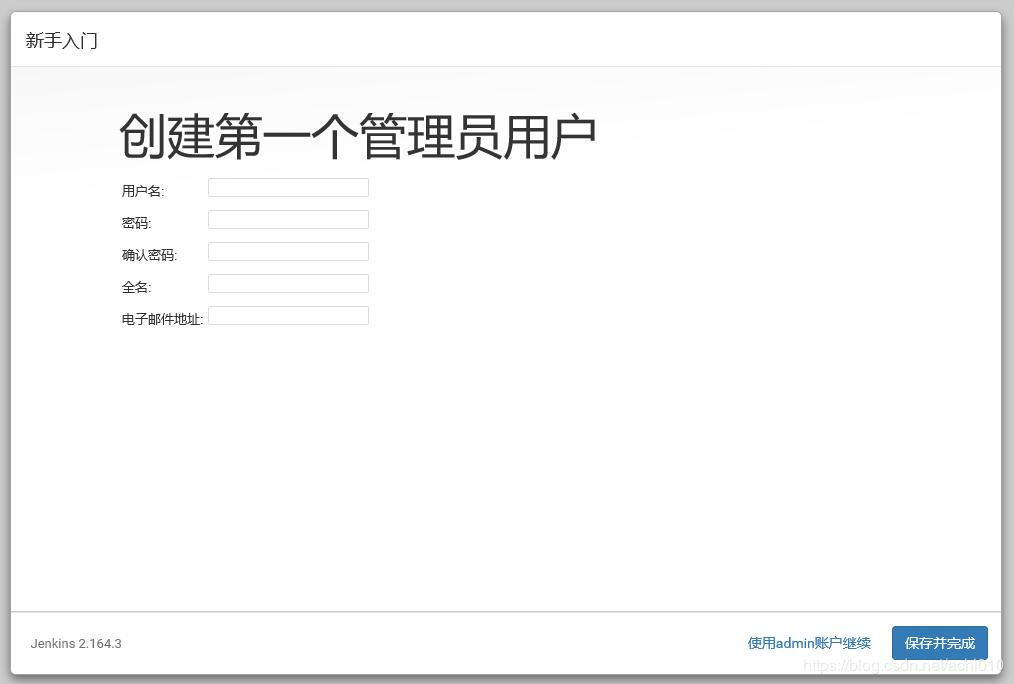
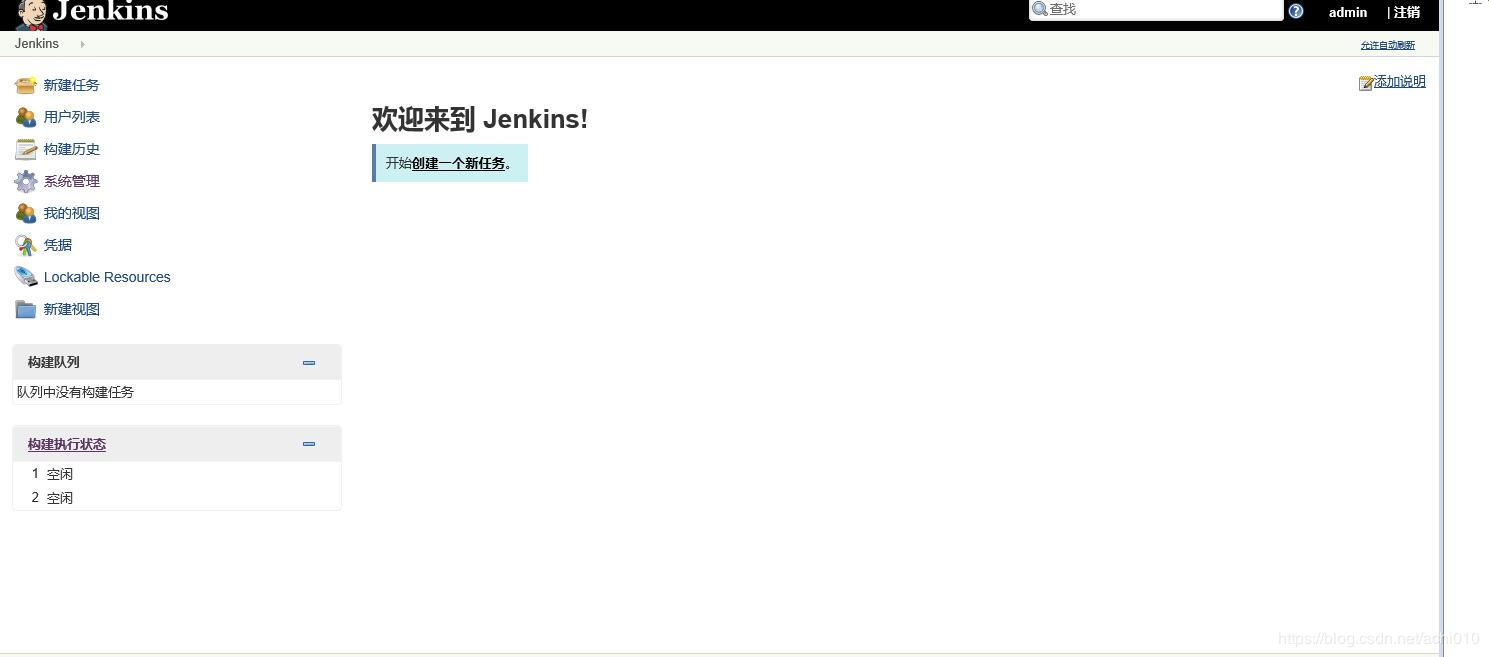
等安装好之后。配置用户名、密码、URL访问地址,就可以使用了。(不每个都截图了,没什么好记录的)

三、Jenkins自动部署Maven项目

使用Jenkins的目的,从自建GitLab中下载代码,有代码更新的时候,自动下载、编译、打包、部署、启动项目,部署环境:
操作系统:CentOS Linux release 7.5.1804 (Core)
JDK版本:1.8.0_171
Tomcat:8.5.31.0
项目:J2EE
框架:SSM
项目包:war
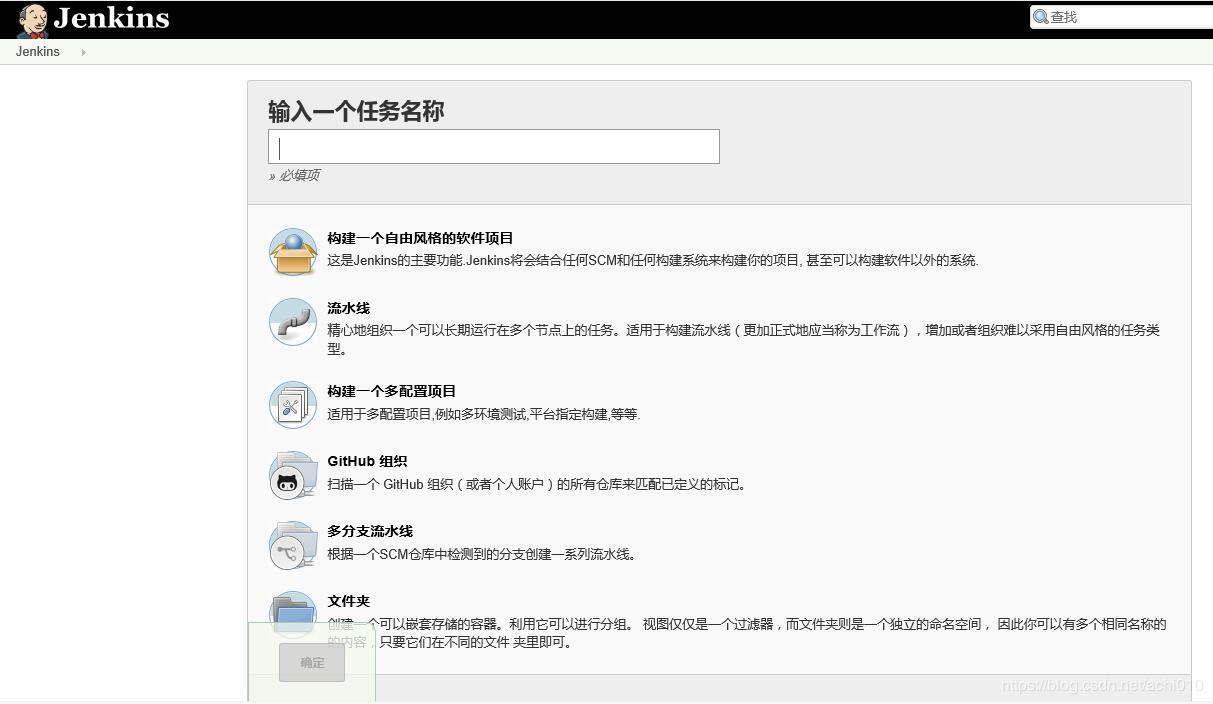
新建项目发现没有maven项目的选项

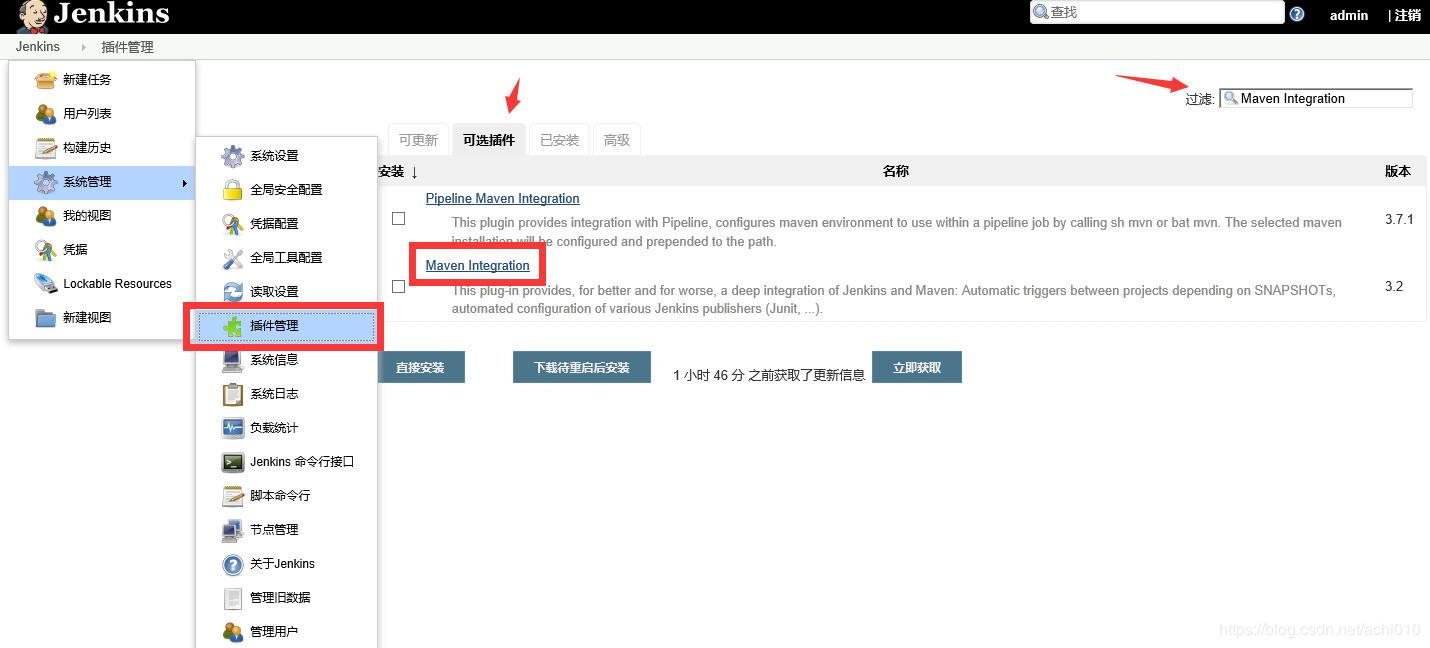
安装maven插件
搜索关键字:Maven Integration

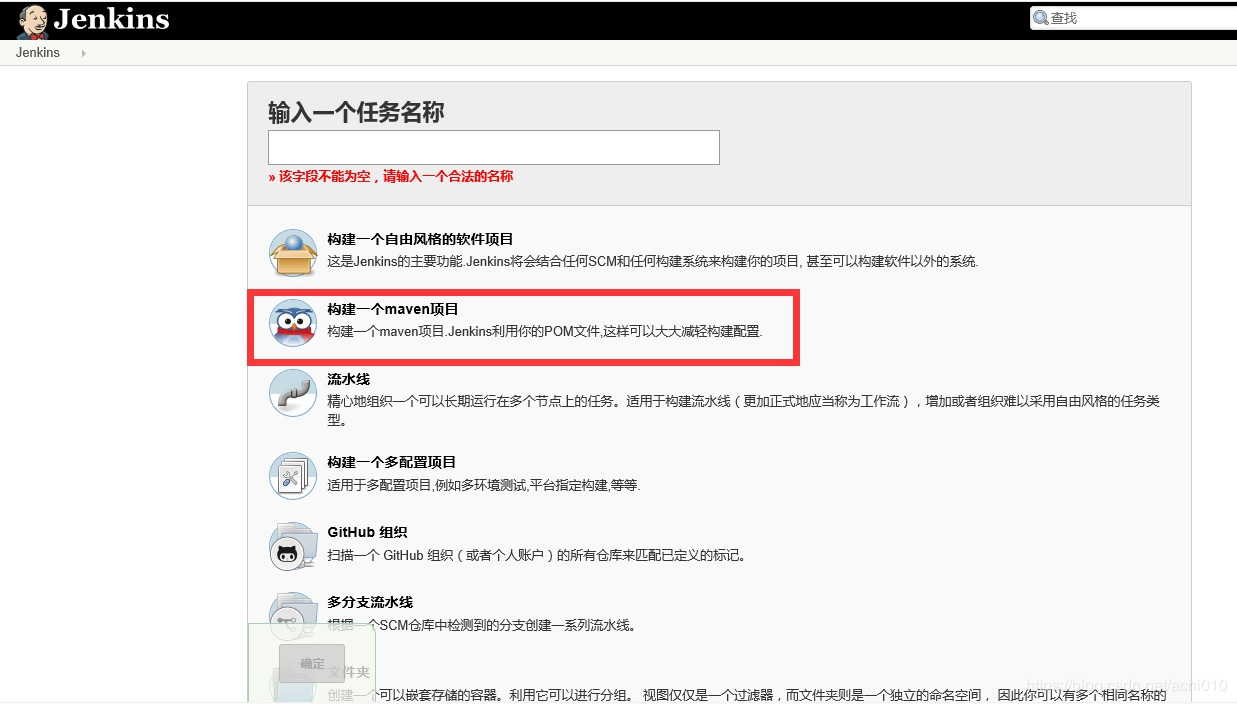
出现maven项目

新建maven项目官网是另外一种方式
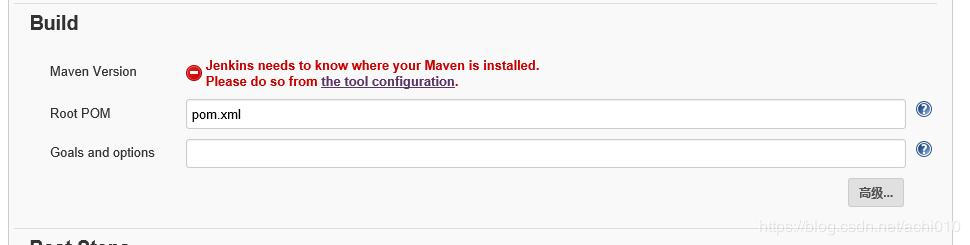
这两个地方报错。先保存,去其他地方配置好,再回来。


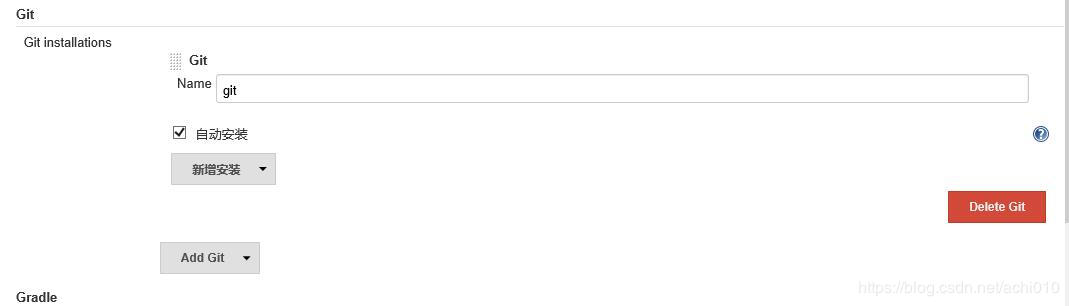
git需要额外安装,直接yum install git就可以了,参考:官网。不喜欢yum的可以用其他方法。
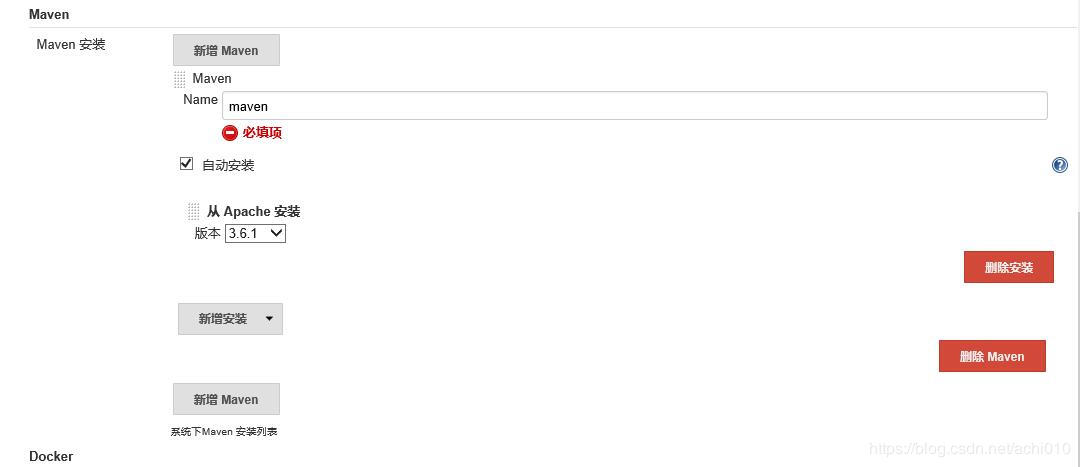
maven不需要额外安装。


git安装这个无效,很奇怪。没搞懂(有明白的大神,请指导一下。多谢!)

这里需要注意,其他很多博客中的方法,单独安装maven。因为Jenkins已经集成好了。
按照上面的配置之后,所有jenkins集群中的节点,都不需要单独安装maven,但是仍然可以用maven打包。非常好用。git不可以,或者是我不会用,很可惜。
安装了git、maven之后,项目中的错误就消失了。
至于那些选项,研究一下吧。每个人的需求都不太一样,按需配置即可。
现在就可以构建项目了。第一次有点慢,需要安装maven,下载依赖。
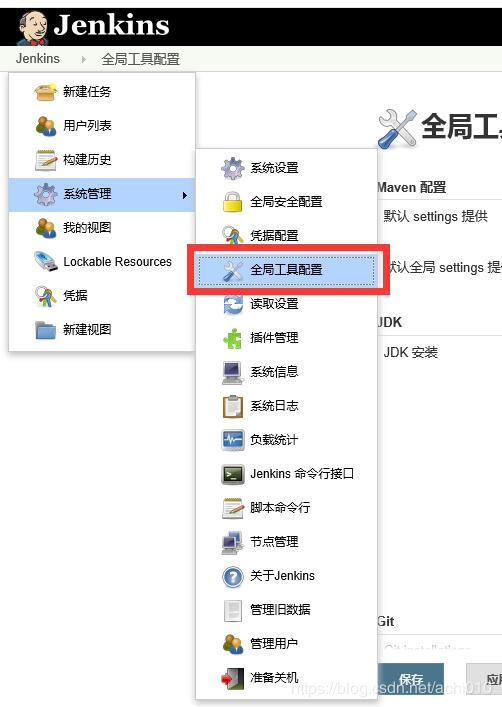
哦~ 对了这里忘记说了,全局工具配置 - Maven配置 - setting - 选择文件,文件里面可以配置私库,本地仓库位置。会快很多的。
构建好的项目在.jenkins/workspace中
PS:Post Steps 中,如果需要启动tomcat,需要加入BUILD_ID=dontkillme,组织Jenkins部署结束后,停止进程,否则会一直出现tomcat不能正常启动的现象。
四、Jenkins自动部署前端项目(Vue)
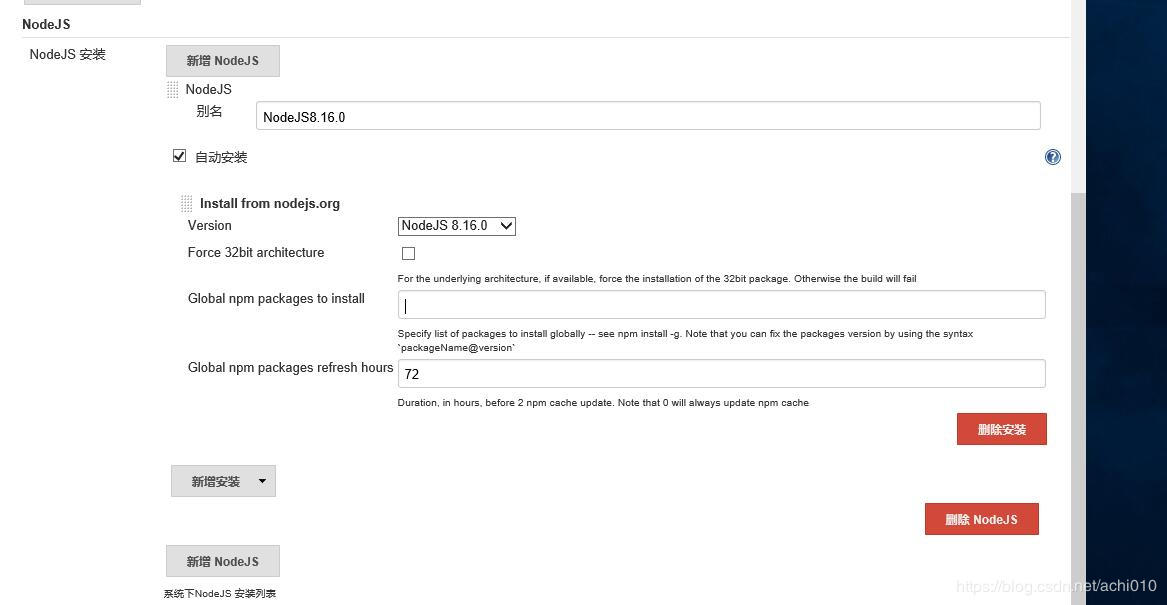
Vue项目打包需要NodeJS环境,因此首先安装NodeJS插件

全局工具配置 安装NodeJS

新建 自由风格的项目
git配置和maven项目创建时是一致的
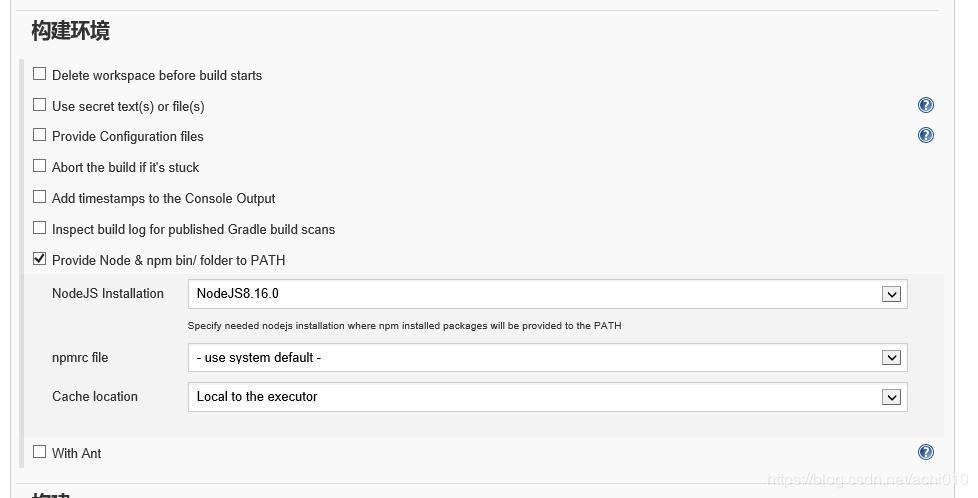
Build Environment - Provide Node & npm bin/ folder to PATH(引入NodeJS环境)

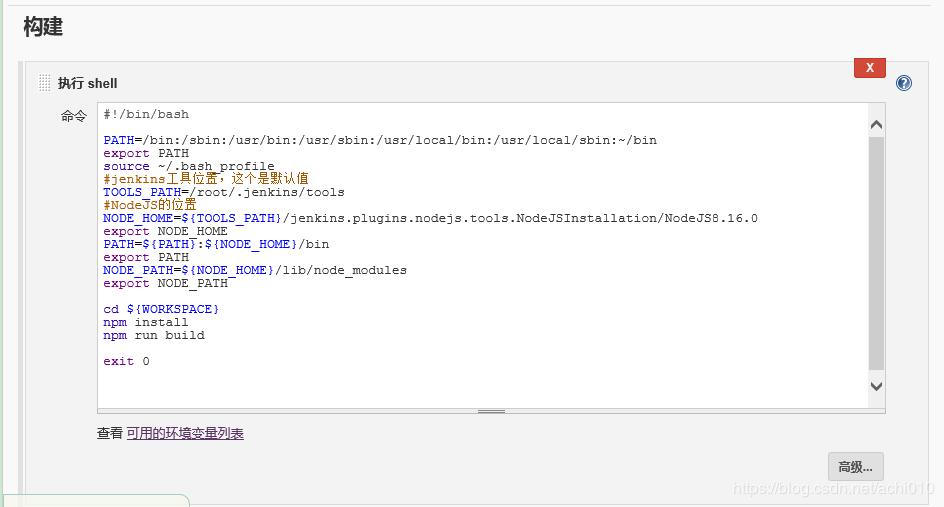
这里需要注意Build的时候需要自己写shell脚本打包,而且shell脚本中需要自己提供NodeJS的PATH和NODE_HOME。可能是我研究的还不够透彻,仅供参考!

构建脚本如下:
#!/bin/bash
PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin
export PATH
source ~/.bash_profile
#jenkins工具位置,这个是默认值
TOOLS_PATH=/root/.jenkins/tools
#NodeJS的位置
NODE_HOME=${TOOLS_PATH}/jenkins.plugins.nodejs.tools.NodeJSInstallation/NodeJS8.16.0
export NODE_HOME
PATH=${PATH}:${NODE_HOME}/bin
export PATH
NODE_PATH=${NODE_HOME}/lib/node_modules
export NODE_PATH
cd ${WORKSPACE}
npm install
npm run build
exit 0
构建脚本不够漂亮,根据自己的实际情况优化一下吧~
完~
原文地址:https://blog.csdn.net/achi010/article/details/93708768 </div>



