npm基础用法
一. 安装
npm基于nodejs,因此应该先安装nodejs
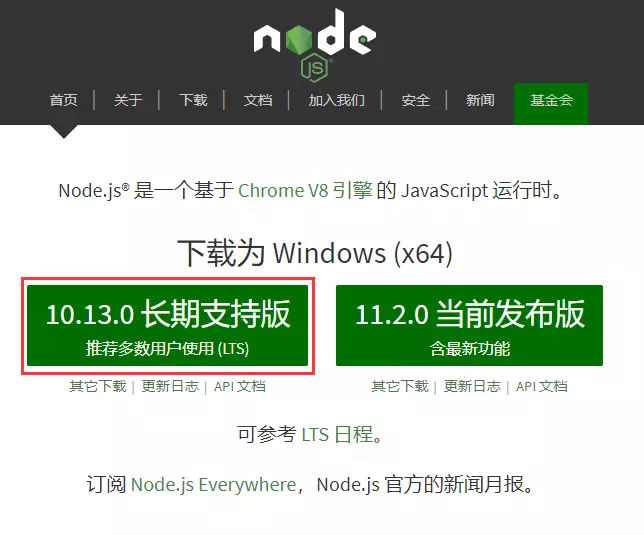
- 可在nodejs官网中下载安装
- 我们一般选择安装稳定版,即长期支持版
- 安装过程很简单,和普通的软件一样,一直
下一步就好了

nodejs官网
安装完成后,可在命令行中通过下面两个命令查看 nodejs 及 npm 版本号;(下面是我当前的版本号)
node -v
- v10.13.0
npm -v
- 6.4.1

查看版本
二. 更新
npm 更新是通过 npm 自己的,有两种方式
- 通过指定版本号更新
- 更新到最近稳定版
npm install npm@x.x.x -g
// x.x.x是版本号,指定更新到某个具体版本 -g指全局更新
npm install npm@latest -g
// 最近更新的稳定版
三. 使用
使用 npm 之前要先在项目文件根目录下初始化 npm
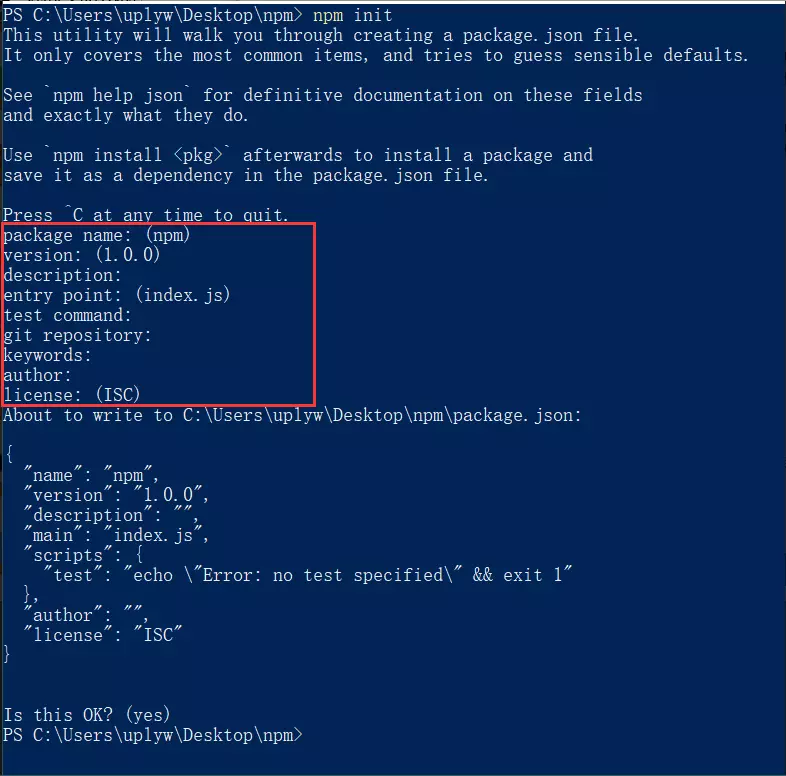
npm init
初始化项目后会有很多选项
这些选项可以根据自己的需求填写
或者使用默认,一路回车也行
在项目根文件夹下的package.json文件中可以看到默认的或者自己填写的相关配置

初始化npm
如果你不想或不需要自己写选项,并且不想回车你可以使用下面的这条命令
npm init -y
四. 安装/更新/卸载 依赖包
// 安装
npm install xxx
// xxx 是要安装的依赖包
// install 可简写为 i
npm i xxx
// 默认安装最新版的依赖包
// 安装依赖包 指定版本号
npm i xxx@n.n.n
// n.n.n 是依赖包的指定版本号
// 更新
npm update xxx
// xxx 是要更新的依赖包
// 卸载
npm uninstall xxx
// xxx 是要卸载的依赖包
安装到生产环境
npm i xxx -S
// -S 是 --save 的缩写;使用 --save(-S) 安装的插件,被写入到 dependencies 对象里面去
// 不写 -S 默认也是安装到生产环境
安装到开发环境
npm i xxx -D
// -D 是 -- save-dev;使用 --save-dev(-D) 安装的插件,被写入到 devDependencies 对象里面去
那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?
devDependencies 里面的插件只用于开发环境,不用于生产环境
dependencies 是需要发布到生产环境的。
其他
由于国内网络环境的问题,npm安装依赖包时经常不稳定;可以使用
nrm切换节点
切换节点以后其他操作还一如既往
// 安装
npm install nrm -g
// 查看节点
nrm ls
// 星号标注的是当前使用的节点
// 破折线前问节点名
// 切换节点
nrm use xxx
// xxx 为节点名
// 测试节点速度
nrm test
// 添加/删除节点
nrm add xxxxxxxxx
nrm del xxxxxxxxx

切换节点



 浙公网安备 33010602011771号
浙公网安备 33010602011771号