nginx location配置详细解释
-------------------- 写在这是方便大家找
nginx的安装配置三部曲:点击即可查看
2、nginx文档如何查看 + 常用的配置方式(伪静态,反向代理,动静分离,防盗链,图片缓存,gzip图片压缩)
---------------------
server_name _; #不启用域名
指令-热启动
Nginx重新读取配置的命令
nginx -s reload
看文档的方法
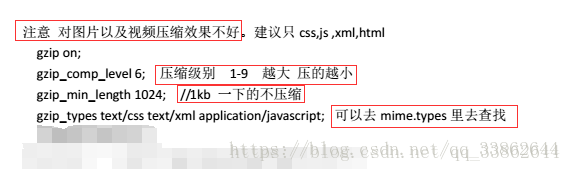
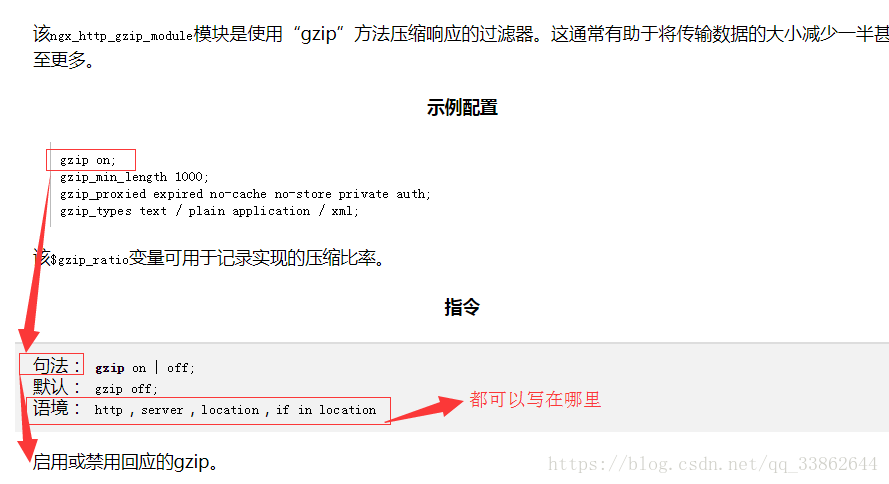
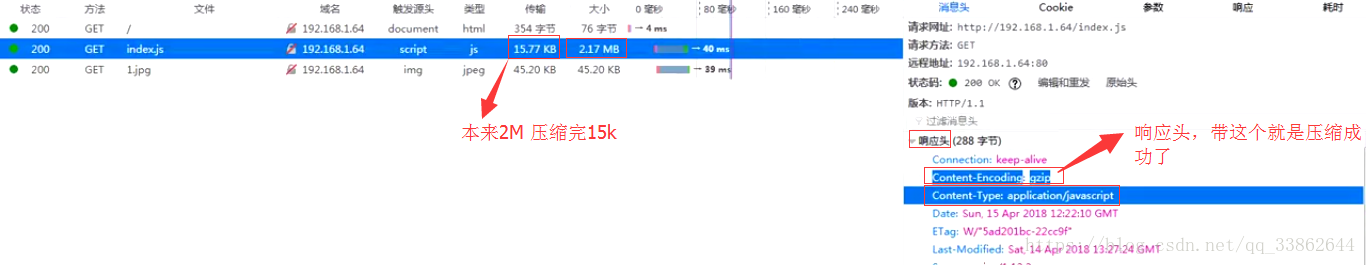
gzip压缩文件模块的使用:
参考:nginx官方文档-》Modules reference-》ngx_http_gzip_module
语法详解
语法规则: location [=|~|~*|^~] /uri/ { … }
-
=开头表示精确匹配 -
^~开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)。以xx开头 -
~开头表示区分大小写的正则匹配 以xx结尾 -
~*开头表示不区分大小写的正则匹配 以xx结尾 -
!~和!~*分别为区分大小写不匹配及不区分大小写不匹配 的正则 -
/通用匹配,任何请求都会匹配到。
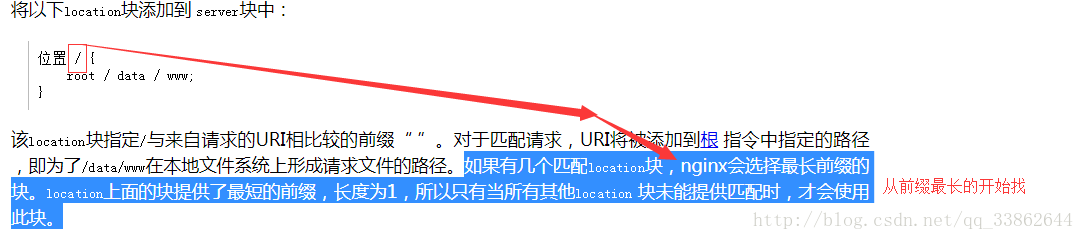
多个location配置的情况下匹配顺序为(参考资料而来,还未实际验证,试试就知道了,不必拘泥,仅供参考):
首先精确匹配 =-》其次以xx开头匹配^~-》然后是按文件中顺序的正则匹配-》最后是交给 / 通用匹配。
当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
例子,有如下匹配规则:
location = / {
#规则A
}
location = /login {
#规则B
}
location ^~ /static/ {
#规则C
}
location ~ \.(gif|jpg|png|js|css)$ {
#规则D,注意:是根据括号内的大小写进行匹配。括号内全是小写,只匹配小写
}
location ~* \.png$ {
#规则E
}
location !~ \.xhtml$ {
#规则F
}
location !~* \.xhtml$ {
#规则G
}
location / {
#规则H
}那么产生的效果如下:
访问根目录/, 比如http://localhost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
访问 http://localhost/static/a.html 将匹配规则C
访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D和规则E,但是规则D顺序优先,规则E不起作用, 而 http://localhost/static/c.png 则优先匹配到 规则C
访问 http://localhost/a.PNG 则匹配规则E, 而不会匹配规则D,因为规则E不区分大小写。
访问 http://localhost/a.xhtml 不会匹配规则F和规则G,
http://localhost/a.XHTML不会匹配规则G,(因为!)。规则F,规则G属于排除法,符合匹配规则也不会匹配到,所以想想看实际应用中哪里会用到。
访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx作为方向代理服务器存在。
所以实际使用中,个人觉得至少有三个匹配规则定义,如下:
- #直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,官网如是说。
- #这里是直接转发给后端应用服务器了,也可以是一个静态首页
- # 第一个必选规则
- location = / {
- proxy_pass http://tomcat:8080/index
- }
-
- # 第二个必选规则是处理静态文件请求,这是nginx作为http服务器的强项
- # 有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
- location ^~ /static/ { //以xx开头
- root /webroot/static/;
- }
- location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ { //以xx结尾
- root /webroot/res/;
- }
-
- #第三个规则就是通用规则,用来转发动态请求到后端应用服务器
- #非静态文件请求就默认是动态请求,自己根据实际把握
- location / {
- proxy_pass http://tomcat:8080/
- }
nginx的其他配置信息介绍
三、ReWrite语法
last – 基本上都用这个Flag。break – 中止Rewirte,不在继续匹配redirect – 返回临时重定向的HTTP状态302permanent – 返回永久重定向的HTTP状态301
1、下面是可以用来判断的表达式:
-f和!-f用来判断是否存在文件-d和!-d用来判断是否存在目录-e和!-e用来判断是否存在文件或目录-x和!-x用来判断文件是否可执行
2、下面是可以用作判断的全局变量
例:http://localhost:88/test1/test2/test.php
- $host:localhost
- $server_port:88
- $request_uri:http://localhost:88/test1/test2/test.php
- $document_uri:/test1/test2/test.php
- $document_root:D:\nginx/html
- $request_filename:D:\nginx/html/test1/test2/test.php
附:一些可用的全局变量
- $args
- $content_length
- $content_type
- $document_root
- $document_uri
- $host
- $http_user_agent
- $http_cookie
- $limit_rate
- $request_body_file
- $request_method
- $remote_addr
- $remote_port
- $remote_user
- $request_filename
- $request_uri
- $query
一些常用的配置
1、普通的(静态的)http服务器
这样如果访问http://localhost 就会默认访问到E盘wwwroot目录下面的index.html,如果一个网站只是静态页面的话,那么就可以通过这种方式来实现部署。
- server {
- listen 80;
- server_name localhost;
- client_max_body_size 1024M;
-
-
- location / {
- root e:wwwroot; //思路:通过/将所有的请求,转发给root处理
- index index.html;
- }
- }
2、反向代理
localhost的时候,就相当于访问localhost:8080了
server {
listen 80;
server_name localhost;
client_max_body_size 1024M;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host:$server_port; //思路:通过/,将所有的请求,转发给第3方处理
}
}既然服务器可以直接HTTP访问,为什么要在中间加上一个反向代理,不是多此一举吗?反向代理有什么作用?
负载均衡、虚拟主机等,都基于反向代理实现,当然反向代理的功能也不仅仅是这些。
3、Redirect(重定向)语法
- server {
- listen 80;
- server_name start.igrow.cn;
- index index.html index.php;
- root html;
- if ($http_host !~ "^star\.igrow\.cn$" {
- rewrite ^(.*) http://star.igrow.cn$1 redirect;
- }
- }
4、防盗链
location ~* \.(gif|jpg|png|bmp)$ {
valid_referers none blocked *.ttlsa.com server_names ~\.google\. ~\.baidu\.;
if ($invalid_referer) {
return 403;
#rewrite ^/ http://www.ttlsa.com/403.jpg;
}
}5、根据文件类型设置过期时间
- location ~* \.(js|css|jpg|jpeg|gif|png|swf)$ {
- if (-f $request_filename) { //只能是文件,因为这用-f判断了
- expires 1h;
- break;
- }
- }
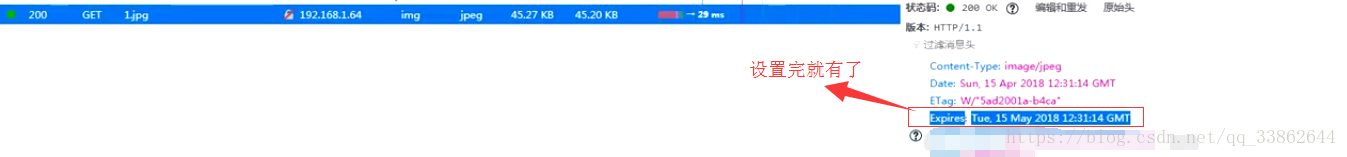
6、设置图片缓存(过期)时间
7、禁止访问某个目录
- location ~* \.(txt|doc)${
- root /data/www/wwwroot/linuxtone/test; #所有用户都禁止访问这个目录
- deny all;
- }
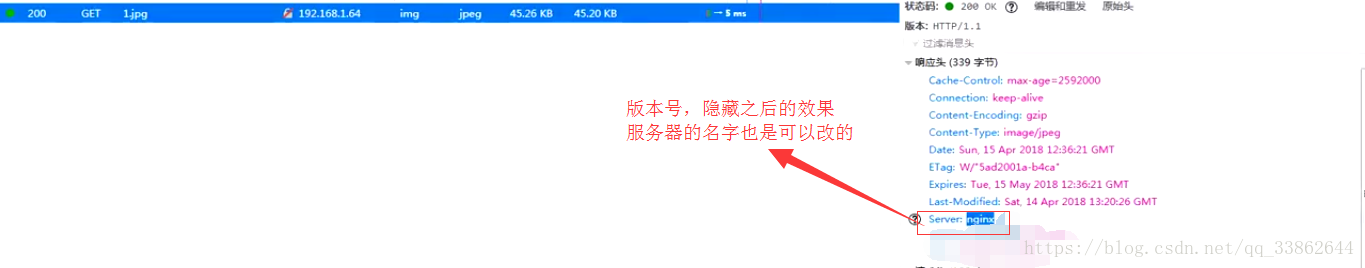
8、隐藏版本号的作用
通过你所用的版本,找其漏洞,进行攻击你
在http中添加该配置:server_tokens off;
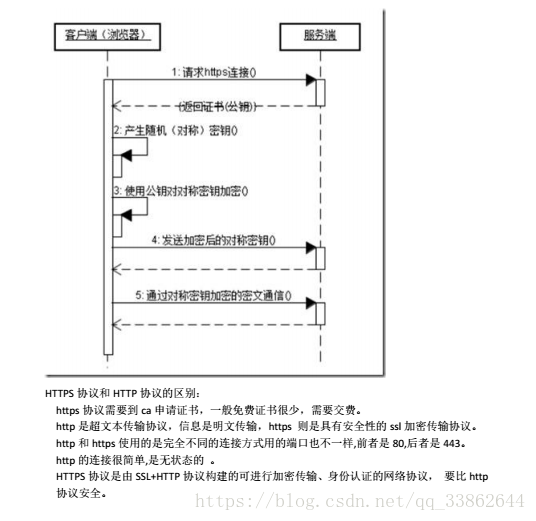
9、配置https
1、去阿里云/腾讯云申请免费的
2、下载证书
3、证书放到/usr/local/nginx目录下(就是和conf同级,nginx.conf默认的配置文件的上一级)
4、在vhost目录下加入配置文件
server {
listen 443;
server_name lampol.edu0532.cn; #改域名
ssl on;
root /home/www/xcxtp5/public; #改项目路径
ssl_certificate ../certbo/1523694051089.pem; #改证书路径
ssl_certificate_key ../certbo/1523694051089.key; #改私钥路径
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
index index.html index.htm index.php;
autoindex on;
# 伪静态配置
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
}
10、动静分离
思路:动、静态的文件,请求时匹配不同的目录
当访问gif,jpeg时 直接访问e:wwwroot;,正则自行配置
server {
listen 80;
server_name localhost;
location / {
root e:wwwroot;
index index.html;
}
# 所有静态请求都由nginx处理,存放目录为html
location ~ .(gif|jpg|jpeg|png|bmp|swf|css|js)$ {
root e:wwwroot;
}
# 所有动态请求都转发给tomcat处理
location ~ .(jsp|do)$ {
proxy_pass http://test;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root e:wwwroot;
}
} 负载均衡
参考:nginx官方文档-》Modules reference-》ngx_http_upstream_module