[渗透测试]:XSS(一)
[渗透测试]:XSS(一)
XSS 漏洞
XSS漏洞概述
*简介
XSS 被称为跨站脚本攻击,本来应该缩写为CSS,但是由于和CSS重名,所以更名位XSS。
XSS主要是基于JavaScript完成恶意的攻击行为。JS可以非常灵活的操作html、css和浏览器,这使得XSS 攻击的想象空间特别大。
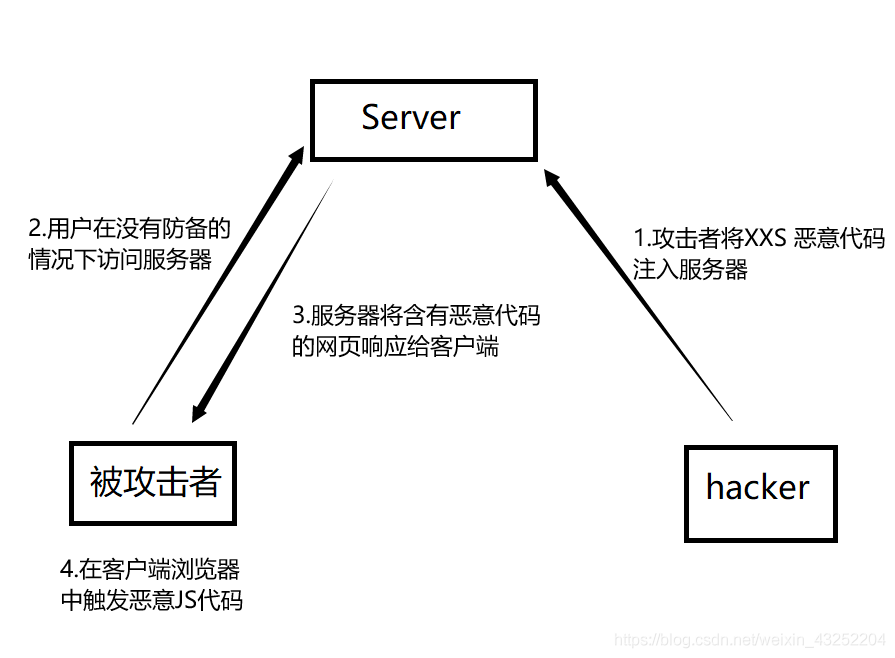
XSS通过将精心设计构造的代码(JS)注入网页中,并由浏览器解释运行这段JS代码,以达到恶意攻击的效果。当用户访问被XSS脚本注入的网页,XSS脚本就会被提取出来。用户浏览器就会解析这段浏览器代码,也就是用户被攻击了。
用户最简单的动作就是使用浏览器上网,并且浏览器中有JavaScript解释器,可以解析JavaScript,然而浏览器不会判断代码是否恶意。也就是说,XSS的对象是用户和浏览器
什么是XSS呢?
编写如下测试页面
xss_test.php
<?php
$input = $_GET["var"];
echo "<div>".$input."</div>";
?>
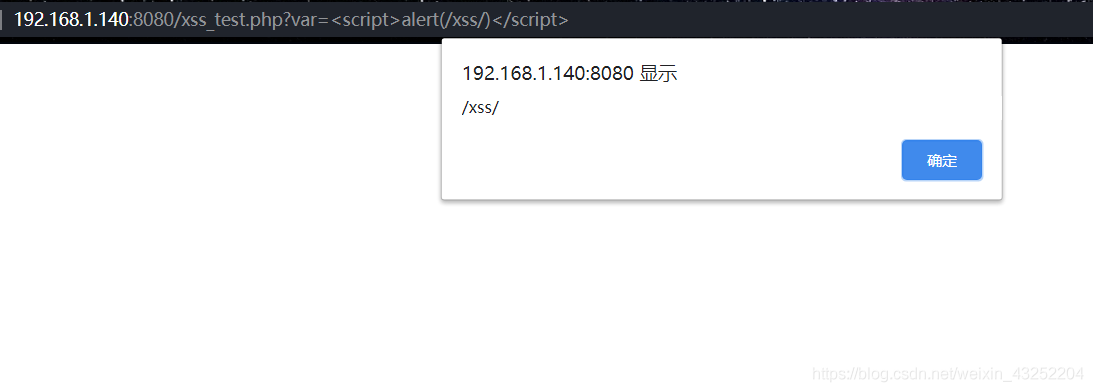
在浏览器输入端提交参数
?var=<script>alert(/xss/)</script>

会发现alert(/xss/)已经被执行了
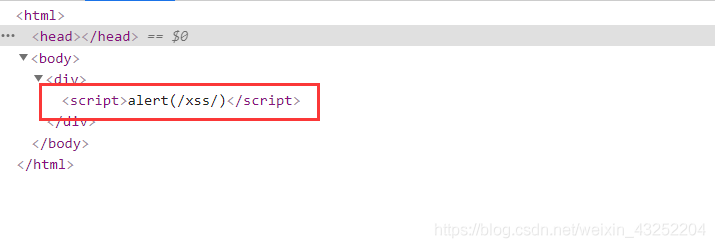
查看页面源代码,会发现用户输入的script代码,已经被写入到页面中,显然,这不是开发人员想要看到的情况

XSS漏洞发生在哪里?
服务器

微博、留言板、聊天室等等收集用户输入的地方,都有可能被注入XSS 代码,都存在遭受XSS 攻击的风险,只要没有对用户的输入进行严格的过滤,就会被XSS 攻击。
*XSS 危害
XSS 利用JS 代码实现攻击,有很多种攻击的方法,以下简单列出几种
|
@
|
盗取各种用户账户
|
|
@
|
盗取用户Cookie资料,冒充用户身份进入网站
|
|
@
|
劫持用户会话,执行任意操作
|
|
@
|
刷流量、执行弹窗广告
|
|
@
|
传播蠕虫病毒
|
等等
*XXS 漏洞的验证
我们可以用一段简单的代码,验证和检测漏洞的存在,这样的代码叫做PoC(Proof of Concept).
|
PoC
|
漏洞验证与检测
|
|
EXP
|
漏洞的完整利用工具
|
|
shellcode
|
利用漏洞时,所执行的代码
|
|
payload
|
攻击载荷(在不同的形式下含义不同)
sqlmap 攻击代码的模板
msf shellcode 类似,功能是建立与目标的连接
|
验证漏洞存在的Poc 如下:
------
<script>alert(/XSS/)</script>
<script>confirm('XSS')</script>
<script>prompt('XSS')</script>
---------
我们可以在测试页面中提交这样的代码<script>alert(/XSS/)</script>,当我发现提交的代码被当作字符串输出在HTML页面中,浏览器会根据[<script>]标签识别为JS 语句,并会执行它,并执行弹窗操作,即可以执行其他JS代码,因此我们验证了XSS漏洞的存在性。
XSS 的分类
XSS 漏洞大概分为三个类型:反射型XSS、存储性XSS、DOM 型XSS
*反射型XSS
反射型只是简单的将用户输入的数据"反射"给浏览器,其应用场景往往是黑客诱使用户点击一个恶意链接,从而获得用户带cookie信息等,XSS 是非持久性、参数型的跨站脚本。反射型XSS 的JS代码在Web 应用的参数中,如搜索框的反射型XSS。
在搜索框中,提交PoC[<script>alert(/XSS/)</script>],点击搜索,即可触发反射型XSS
注意到,我们提交的poc 会出现在search.php 页面的keywords 参数中
*存储型XSS
存储型XSS 是一个持久性跨站脚本。持久性体现在XSS 代码不是在某个参数中,而是写进数据库或文件等可以永久性保存数据的介质中。
存储型XSS 通常发生在留言板的地方。我们在留言板位置留言,将恶意代码写进数据库中。
此时,所有查看我留言的用户,甚至是管理员,都会在他们的浏览器端执行恶意的javascript代码,黑客把恶意的脚本保存到服务器端,所以这种XSS攻击就叫存储型XSS。
*DOM XSS
DOM XSS 比较特殊。owasp 关于DOM 型号XSS 的定义是基于DOM 的XSS 是一种XSS 攻击,其中XSS 攻击的payload 由于修改受害者浏览器页面的DOM 树而执行的。其特殊地方在于payload 在浏览器本地修改DOM 树而执行,并不会上传到服务器上,这也就使得DOM XSS 比较难以检测,其实其和反射型XSS类似,但是由于历史原因,将其单独作为一个分类。
如下面的例子
[#message=<script>alert(/XSS/)</script>]
我们以描点的方式提交PoC 并不会发送到浏览器,但是已经触发了XSS。
查看提交参数后的HTML 页面(DOM树),会被重新渲染,从而在不通过服务器端的情况下改变DOM 树。


