flask写登录(带源码)
1.项目的结构

2.style.css代码
* { margin: 0px; padding: 0px; color: #fff; } input { border: none; } .filterImg { width: 100%; height: 100%; background-image: url('../images/login-bacgroud.jpg'); background-size: 100% 100%; } .outer_box { width: 100%; position: relative; height: calc(100vh); } /* 登录窗口 */ .login_box { width: 320px; height: 400px; border: 1px solid #fff; background-color: rgba(189, 156, 156, 0.233); border-radius: 10px; position: absolute; left: 75%; top: 50%; transform: translate(-50%, -50%); } /* 用户头像 */ .login_box h1 { width: 100%; height: 112px; margin: 34px 0px; text-align: center; } .login_box h1 img{ width: 90px; height: 90px; border-radius: 55px; padding: 10px; box-shadow: 0px 0px 5px #fff; border: 1px solid #fff; } /* p标签公共样式 */ .login_box p { /* width: 100%; */ width: 260px; height: 35px; margin: 20px 30px; line-height: 35px; text-align: center; border: 1px solid #fff; border-radius: 27px; } /* 邮箱与登录密码 */ .login_box i { font-size: 20px; padding-left: 5px; } input { width: 200px; height: 35px; padding-left: 20px; border: none; background: none; } /* 登录按钮 */ .logIn_btn { color: rgb(255, 166, 181); font-size: 1rem; text-align: center; } /* 注册与忘记密码 */ .login_box div { width: 260px; font-size: 12px; margin: 0px 30px; display: flex; justify-content: space-between; }
3.index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>欢迎你 {{name}}</p> </body> </html>
4.login.html
<!DOCTYPE html> <html lang="zh" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>login</title> <link rel="stylesheet" href="../static/css/style.css"> <script> function clearContent(event){ event.target.value="" } </script> </head> <body> <form action="/login" method="post"> <div class="outer_box"> <div class="filterImg"></div> <div class="login_box"> <h1><img src="../static/images/user.png" alt=""></h1> <p><i class="iconfont"></i><input type="text" name="username" value="账号" onfocus="clearContent(event)"></p> <p><i class="iconfont"></i><input type="text" name="password" value="登录密码" onfocus="clearContent(event)"></p> <p><input class="logIn_btn" type="submit" value="登录"> </p> <div ><span><a href="{{ url_for('welcome') }}">立即注册</a></span><span>忘记密码</span></div> </div> </div> </form> </body> </html>
5.welcome.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <p>很抱歉,该功能正在维护</p> </body> </html>
6.login.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('login.html')
@app.route('/welcome')
def welcome():
return render_template('welcome.html')
@app.route('/login', methods=['POST'])
def login():
username = request.form['username']
password = request.form['password']
if username == 'admin' and password == 'admin':
return render_template('index.html', name=username)
else:
return '用户名或密码错误!'
if __name__ == '__main__':
app.run(debug=True)
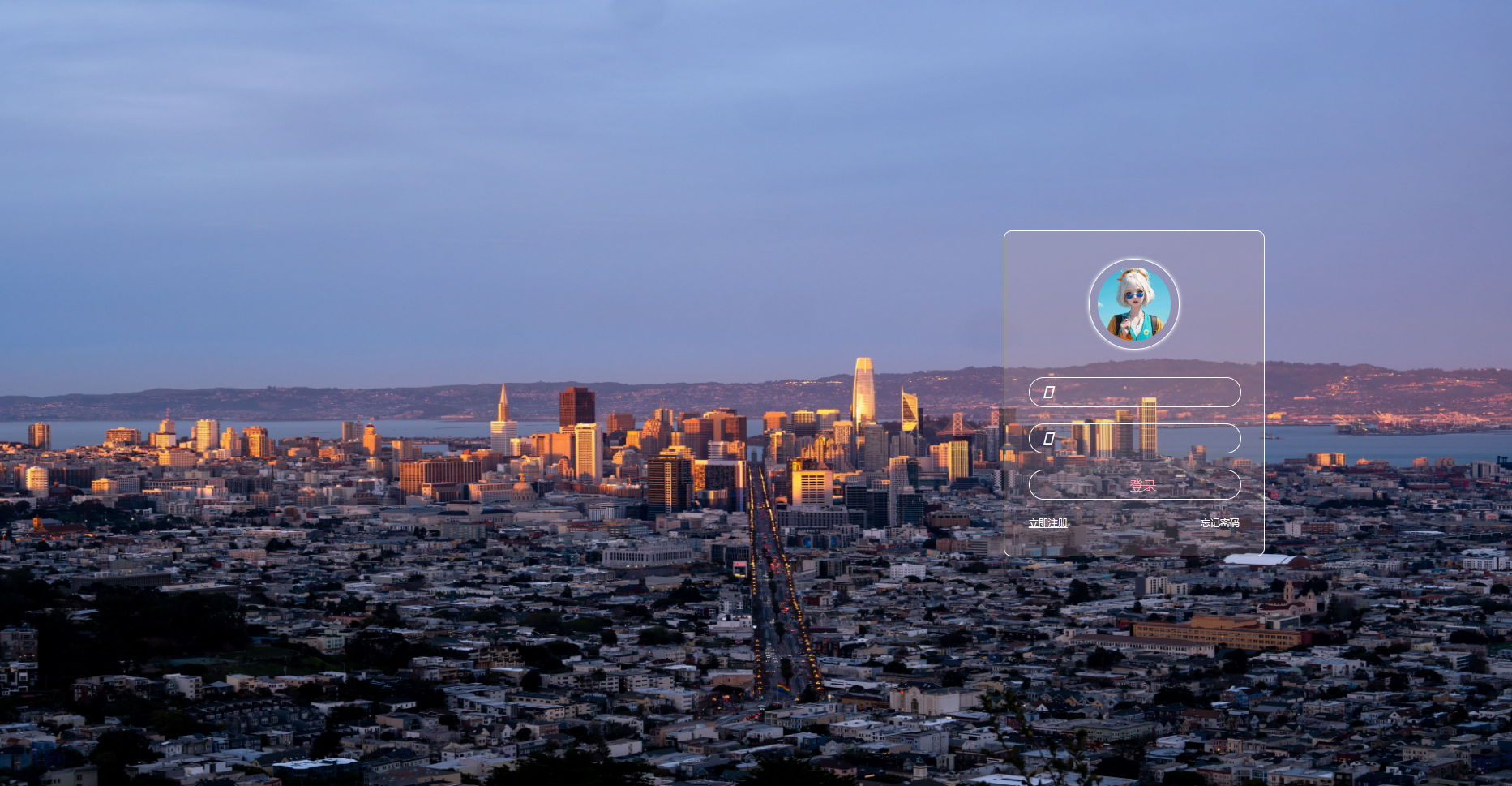
7.效果:

8. 输入账号密码,admin,admin 成功登录

9.账号密码输入错误,登录失败

10.点击立即注册