第2-2讲,深入了解label-标签属性2
标签属性讲解:
准备工作,准备一个空窗口,进行测试:
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") #显示窗体 window.mainloop()
属性:image
image : 标签显示的图片,image值应该是由PhotoImage()创建的图像对象。
下面的代码,可以在标签里显示一个图片,但一定要先在代码文件的目录里,先准备好图片文件bicycle.png
import tkinter as tk from PIL import Image, ImageTk from PIL.Image import LANCZOS #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("500x400") #image值应该是由PhotoImage()创建的图像对象 img1= tk.PhotoImage(file='images/bicycle.png') #创建标签 la1=tk.Label(window,text='自行车',image=img1,bg='lightblue') #标签固定窗口上 la1.pack() #显示窗体 window.mainloop()
先要在代码中先要把图片文件bicycle.png通过PhotoImage()方法转为对象img1,然后才可以在定义标签里使用这个图像对象。目前用PhotoImage()方法支持gif 和 png 两种格式。
运行结果如下:

根据运行结果可知,没有定义标签的宽和高,标签显示图像,它的尺寸也是可以自适应图片大小的。但是,由于显示了图像,而文本“魂斗罗”却无法显示,这说明图像相对于文本,有更高的显示优先权。如果想文本和图像同时显示,就要用到下面的参数:compound
属性:compound
compound : 控件标签图像和文本混合显示。compound的选项:center,left,right,top,bottom 分别决定文本显示在图像的正中间,左边,右边,上面,下面。
#image值应该是由PhotoImage()创建的图像对象 img1= tk.PhotoImage(file='images/bicycle.png') #创建标签 la1=tk.Label(window,text='自行车',image=img1,bg='lightblue',compound='left')
运行结果:

属性:width,height
width,height : 文本标签的宽和高
如果标签显示的是字符,那么宽和高的单位: 字符单位,如果标签显示的有图像,那么宽和高的的单位是:像素
在不设置标签宽高的情况下,默认状态下,标签大小总跟文字大小工图像大小相适应。如果想设置标签的大小,大家可以设置width和height,纯文本的标签,width和height的单位都是半角字符单位。
label=tk.Label(window,text="123456",width=5,height=1,background='lightblue')
运行结果:

其实,你在代码把text=’12345’,去除,运行结果,标签的宽和高也一样,这说明,width和height这2个参数决定标签大小,跟text的文字多少没有关系了。
width=5,height=1 说明标签大小可以显示1行5个半角字符
width=6,height=3 说明标签大小可以显示3行6个半角字符
属性:padx, pady
padx : 决定 Label 水平方向上的额外间距(内容和边框之间的距离)
pady : 决定 Label 垂直方向上的额外间距(内容和边框之间的距离)
padx,pady这2个参数,从某种角度来说,是另一种决定标签大小的方法,但它的单位是像素。
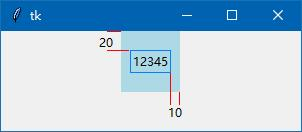
label2=tk.Label(window,text='12345',bg='lightblue',padx=10,pady=20)
运行结果如下:

标签在水平方面的左右2边都增加了10个像素,在垂直方面的上下2边都增加了20个像素。
属性:anchor
anchor: 如果标签高、宽大于显示的文本或图像尺寸,anchor属性决定标签文本和图像的显示位置。
la1=tk.Label(window,text='12345',bg='lightblue',width=20,height=5,anchor='se')
运行结果如下:(上面代码中的width和 height的单位是字符单位)
anchor=’se’ 这个代码让标签文本显示在这个标签的右下角
anchor的选项有:"n", "ne", "e", "se", "s", "sw", "w", "nw", 和 "center" 代表的方位如下图所示。(默认是居中显示‘center' )
如果把标签文本改成图像,也是一样的。 镕亓焗
img1=PhotoImage(file='0.png')
la1=tk.Label(window,image=img1,bg='lightblue',width=200,height=90,anchor='se')
运行结果:(上面代码中的width和 height的单位是像素)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理