第2-1讲,深入了解label
Label是用来显示文本或图像的组件。是的,你没有看错,这个标签不但可以显示文本,也可以显示图像。但文本目前只能显示单一大小,单一字体的文本,在显示图像方面,用PhotoImage()支持只显示jpg和png格式的图像。
建立一个显示文本的Lable,语法如下:
新建标签名=Label(父组件, text=’标签要显示的文字’)
下面的代码,就可以在建立并显示一个标签。
import tkinter as tk #创建窗口 window=tk.Tk(); #设置窗体的大小 window.geometry("500x400") #创建标签 label = tk.Label(window,text="我是第一个标签") #将标签固定在窗口上 label.pack(); #显示窗口 window.mainloop();
注意,label.pack() 这行代码必不可少,缺少将无法显示。pack() 是tkinter 用于窗体组件布局的一种方法(以后会详细讲解),说白了,组件布局方法就是如何把组件显示到它的父组件上的合适的位置。
运行结果如下:

设置标签属性的3种方法
第1种方法,用config()方法 ,重新设置显示文本,字体,颜色:
label.config(text='重新设置文本', font=('黑体',20),fg='red')
第2种方法,用字典键的方法来设置:
label['text']='重新设置文本' label['font']= ('黑体',20) label['fg']='red'
还有第3种方法:其实在标签组件定义时,就可以设置相关的属性。如:
label = tk.Label(window,text="我是第一个标签",font=('宋体',10),fg='blue')
标签组件到底有多少属性可以设置?
用 print(la1.keys()) 可以输出标签组件可以设置的属性。
['activebackground', 'activeforeground', 'anchor', 'background', 'bd', 'bg', 'bitmap', 'borderwidth', 'compound', 'cursor', 'disabledforeground', 'fg',
'font', 'foreground', 'height', 'highlightbackground', 'highlightcolor', 'highlightthickness', 'image', 'justify', 'padx', 'pady', 'relief', 'state',
'takefocus', 'text', 'textvariable', 'underline', 'width', 'wraplength']
标签属性讲解:
准备工作,准备一个空窗口,进行测试:
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") #显示窗体 window.mainloop()
属性:text bg 或 background
text : 标签显示的文本,文本可包含换行符。
bg 或 background : 标签的背景颜色。(在tkinter中,bg和background是一样,用谁都行,但以后要学的ttk,只支持background,不再支持bg)
关于颜色,可以用内置的颜色名称,如"red", 也可以用16进制来表示 ,如“#FFA500”;
红色:red 橙色:orange 黄色:yellow 绿色:green 蓝色:blue浅蓝:lightblue 浅绿:lightgreen 浅黄:lightyellow
测试代码:
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") #设置标签 label=tk.Label(window,text="测试标签属性",background="red") #标签固定在窗体上 label.pack() #显示窗体 window.mainloop()
运行结果:

text选项加入换行符: \n:
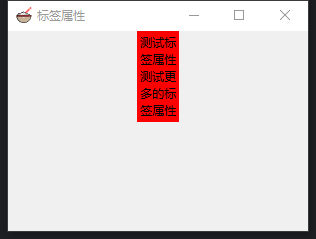
label=tk.Label(window,text="测试标签属性\n测试更多的标签属性",background="red")
运行效果:

显示结果是,文本换行了,2行是居中对齐,想左对齐怎么吧,那就用下面的justify属性。
属性:justify
ustify :决定多行文本如何对齐,默认是居中对齐: center,左对齐用: left, 右对齐用:right
label=tk.Label(window,text="测试标签属性\n测试更多的标签属性",background="red",justify='left')
运行结果如下,实现了文本的左对齐:

属性:wraplength
wraplength : 决定多少个像素文本自动换行。换行符‘\n’是强制换行,如果要自动换行就用wraplength , 但具体多少个像素换行,需要你反复调试。
label=tk.Label(window,text="测试标签属性测试更多的标签属性",background="red",justify='left',wraplength='40')
代码中设置为40个像素换行,依旧是左对齐。运行结果:

属性:relief
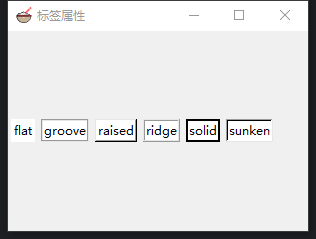
relief : 标签的样式(表现在边框的不同),默认的样式是平整的,标签的所有样式如下:
flat groove raised ridge solid sunken
平整 边凹 凸形 边凸 黑框 凹形
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") #设置标签 label1=tk.Label(window,text="flat",background="white",relief='flat') label2=tk.Label(window,text="groove",background="white",relief='groove') label3=tk.Label(window,text="raised",background="white",relief='raised') label4=tk.Label(window,text="ridge",background="white",relief='ridge') label5=tk.Label(window,text="solid",background="white",relief='solid') label6=tk.Label(window,text="sunken",background="white",relief='sunken') #快捷键,多行注释,按下ctrl+/注释 #标签固定在窗体上,可以用padx和pady属性来设置Label之间的水平和垂直距离 label1.pack(side='left',padx=3) label2.pack(side='left',padx=3) label3.pack(side='left',padx=3) label4.pack(side='left',padx=3) label5.pack(side='left',padx=3) label6.pack(side='left',padx=3) # 使用grid布局排列label # label1.grid(row=0, column=0) # label2.grid(row=0, column=1) # label3.grid(row=1, column=0) # label4.grid(row=1, column=1) # label5.grid(row=2, column=0, columnspan=2) # label6.grid(row=3, column=0, columnspan=2) #显示窗体 window.mainloop()
显示效果:

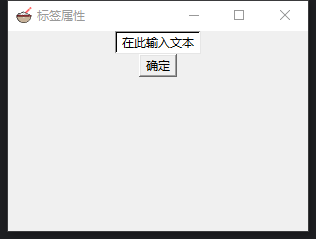
relief的具体运行,我们用标签伪装一个文本框和按钮:
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") #设置标签 label1 = tk.Label(window, text=' 在此输入文本 ', relief='sunken', bg='white') # 样式sunken为凹形,背景为白色,伪装为一个文本框 label1.pack() label2 = tk.Label(window, text=' 确定 ', relief='raised') # 样式raised为凸形,伪装为了一个按钮 label2.pack() #标签固定在窗体上 label2.pack() #显示窗体 window.mainloop()
运行效果:

属性:fg 或 foreground 和 cursor、font
fg 或 foreground : 标签字体的颜色
cursor : 标签的鼠标光标样式
font : 标签的字体信息,如果同时设置字体名,大小,斜体等参数,要用元组表示,元组有3个参数,第1个参数是字体名,第2个参数是字体大小,第3个参数是一个包含1个或多个字体风格修饰符的字符串,如:
font=('黑体',12,'bold italic underline overstrike') # 字体的全部表现形式
或:
font=('黑体',12,'bold') # 字体为粗体
或:
font=('黑体',12,'italic underline') # 斜体,下划线
注: bold: 粗体, italic: 斜体, underline: 下划线, overstrike: 删除线
我们用标签来模拟一个超链接,代码如下:
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") la1=tk.Label(window,text='www.baidu.com', bg='lightblue', font=('黑体',12,'underline'), # 标签字体为黑色,大小12,有下划线 fg='blue', # 字体颜色为蓝色 cursor='hand2') # 鼠标样式为“手形” #label固定在窗口上 la1.pack() #显示窗体 window.mainloop()
以上标签就模拟一个超链接,鼠标移动上去,就会变成手形,可惜不能点击进入我的网站 wb98.com
一个标签只能设置一种字体,默认字体是由系统决定的,不同系统的默认字体及默认安装好的字体不同,如果想做跨平台程序,牵涉到字体时,要注意这一点。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)