七天学会flask(六)---模板-转义(3)(第一天)
flask模板技术---转义
Jinja自动根据模板语法进行html渲染,但某些时候,我们不希望它进行渲染,原因在于一旦渲染,其结果并不是我们所期望的,比如下面这段html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>使用jinjia模板,变量需要被两对大括号括起来,例如: {{ name }}</p> </body> </html>
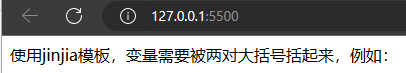
我所期望的是,当用户打开浏览器时,在页面里看到如下的内容
使用jinjia模板,变量需要被两对大括号括起来,例如: {{ name }}
下面是转义.py里的代码
from flask import Flask, render_template app = Flask(__name__) @app.route('/', methods=['GET']) def name(): return render_template('转义.html') if __name__ == '__main__': app.run(port=5500, debug=True)
运行app.py以后,访问http://127.0.0.1:5500/,得到的结果竟然是:

我想要的 不见了,这是因为jinja在渲染时把这段视为表达式进行了渲染,而由于后端并没有提供name参数,因此渲染的结果就是什么都没有。
我的本意并不是在模板里渲染name,而是在页面里展示如何声明一个可以被渲染的变量,但jinjia不能明白我的本意,毕竟我没有任何额外的信息给它,这种写法就应当传递name参数进行渲染。
一个巧妙的解决办法是这样的
<p>使用jinjia模板,变量需要被两对大括号括起来,例如: {{ '{{ name }}' }}</p>
对于单个表达式,用上面的办法非常凑效,但对于大的段落,如果想暂时禁用jinjia进行渲染,需要使用{% raw %} 和 {% endraw %}
{% raw %} <ul> {% for item in seq %} <li>{{ item }}</li> {% endfor %} </ul> {% endraw %}
假设你现在就想在页面里展示这段模板里使用for循环的代码,显然你不希望它被jinjia渲染,那么就可以用 进行标记,在它与 之间的html代码将不会被jinja渲染。
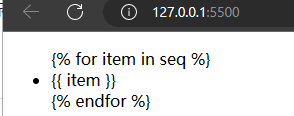
效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% raw %} <ul> {% for item in seq %} <li>{{ item }}</li> {% endfor %} </ul> {% endraw %} </body> </html>