七天学会flask(五)---flask解析http请求数据(第一天)
解析get请求参数
本文介绍flask如何解析http的get请求的参数, 解析post请求提交的表单和json数据, get请求用于查询数据,通常会带有参数,参数放在path的后面,中间用问号连接,多个请求参数以key=value的形式用&连接起来,下面是一个带参数的get请求的示例url
http://127.0.0.1:5000/users?name=poly&age=14
get请求的参数可以通过request.args来获得,也可以通过request.values来获得
request.args 是包含解析过的get参数的MultiDict,MultiDict 是werkzeug提供的一种多key字典,具体可参考 https://werkzeug.palletsprojects.com/en/0.16.x/datastructures/#werkzeug.datastructures.MultiDict ,本文不做过多介绍
下面是使用方法示例
from flask import Flask, request app = Flask(__name__) @app.route('/users', methods=['GET', 'POST']) def users(): print(request.method) # 请求方法 print(request.headers) # 请求的headers print(request.path) # 资源路径 print(request.url) # 完整的url print(request.remote_addr) # 客户端IP print(request.cookies) # 请求的cookie return 'ok' if __name__ == '__main__': app.run(debug=True)
需要注意的是,获取到的参数一律都是字符串类型,使用时需要你自己做类型转换
在浏览器重输入127.0.0.1:5000/users?name=tom&age=33,浏览器返回:

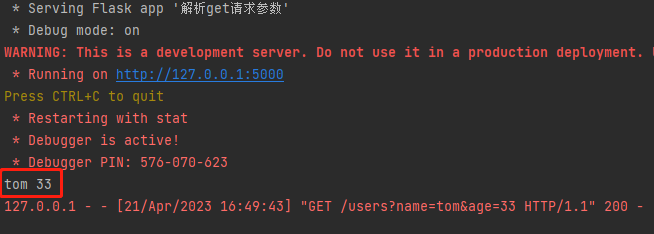
编译器返回:

获得post请求表单数据
post请求用于新增数据,它提交数据的格式有两种,一种是form表单,一种是json数据,requests.form里存储着post请求提交的form表单数据,下面是解析示例
from flask import Flask,request app=Flask(__name__) @app.route('/users', methods=['POST']) def users(): name = request.form['name'] age = request.form['age'] print(name,age) return 'ok' if __name__ =='__main__': app.run(debug=True)
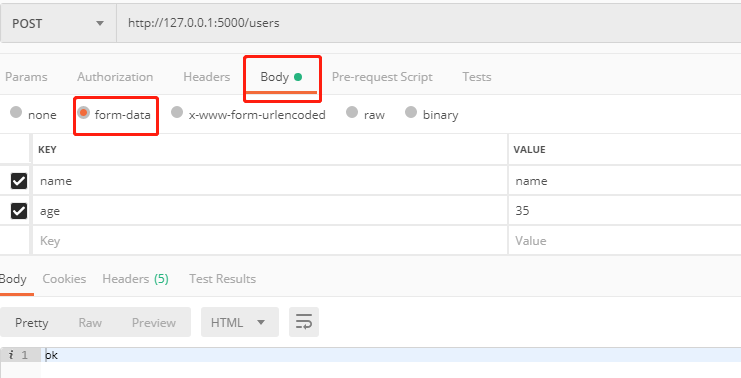
在postman中输入地址及参数,获得:

使用request.values
不论是request.args, 还是request.form,其类型都是MultiDict,因此,flask又提供了一个request.values,类型为CombinedMultiDict,它包含了args和form,这样,在获取数据时,就不必在纠结到底用args还是用form了,request.values使用方法与args,form相同,不再举例子
获得json数据
客户端的post请求,put请求,有可能提交的是json数据,而非form表单数据,关于form表单和json数据,可以参考这篇文章中关于post请求的讲解todo
post提交的json数据,不能通过args,form.values来获取,而是要用get_json()方法来获取
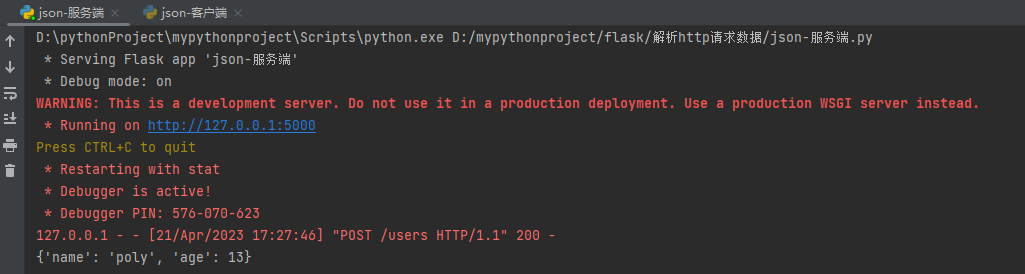
服务端示例代码:
from flask import Flask,request app=Flask(__name__) @app.route('/users', methods=['POST']) def users(): data = request.get_json() print(data) return 'ok' if __name__ =='__main__': app.run(debug=True)
客户端示例代码:
import requests res = requests.post('http://127.0.0.1:5000/users', json={'name': 'poly', 'age': 13})
先运行服务端代码,再运行客户端代码: