1. 注释
单行注释://
多行注释:/* */
2. 数据类型
undefined(未定义)
null(空)
boolean(布尔型):布尔数据类型值要么是true要么是false
string(字符串)
symbol(符号)
number(数字)
object(对象)
3.变量
可以通过在变量的前面使用关键字var,声明一个变量,
变量名称可以由数字、字母、美元符号$ 或者 下划线_组成,但是不能包含空格或者以数字为开头。

4.数字的存储
JavaScript中所有数字包括整数和小数都只有一种类型 — Number。
它的实现遵循 IEEE 754 标准,使用64位固定长度来表示,也就是标准的 double 双精度浮点数(相关的还有float 32位单精度)。
这样的存储结构优点是可以归一化处理整数和小数,节省存储空间。
64位比特又可分为三个部分:
- 符号位S:第 1 位是正负数符号位(sign),0代表正数,1代表负数
- 指数位E:中间的 11 位存储指数(exponent),用来表示次方数
- 尾数位M:最后的 52 位是尾数(mantissa),超出的部分自动进一舍零

那么JavaScript在计算0.1+0.2时到底发生了什么呢?
首先,十进制的0.1和0.2会被转换成二进制的,但是由于浮点数用二进制表示时是无穷的:
0.1 -> 0.0001 1001 1001 1001...( 1100循环)
0.2 -> 0.0011 0011 0011 0011...( 0011循环)IEEE 754 标准的 64 位双精度浮点数的小数部分最多支持53位二进制位,所以两者相加之后得到二进制为:
0.0100110011001100110011001100110011001100110011001100因浮点数小数位的限制而截断的二进制数字,再转换为十进制,就成了0.30000000000000004。所以在进行算术计算时会产生误差。
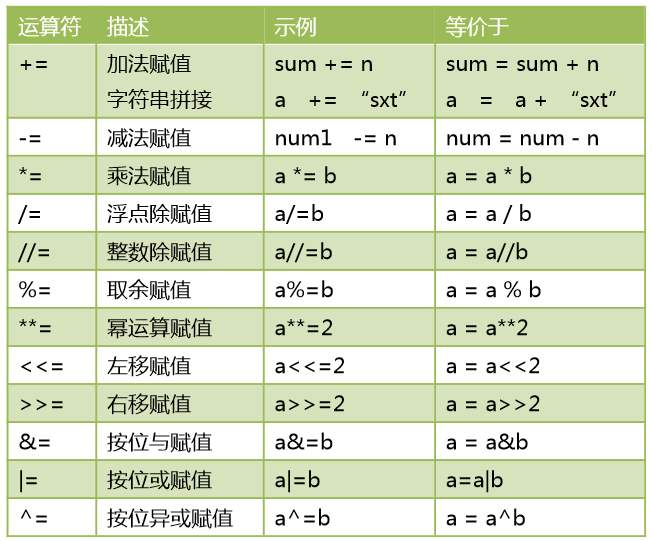
5.运算
+-*/%

6.向浏览器写入内容
document.write()方法可以向HTML输出流中插入你传入的内容,浏览器会按着HTML元素依次顺序依次解析它们,并显示出来。
示例:
<html>
<body>
<script>
document.write('<h1>你好, JavaScript</h1>');
</script>
</body>
</html>
例子:<html>
<body>
<script>
document.write('<p>我是一个段落</p>')
window.onload=function(){
document.write("被覆盖了")
}
</script>
</body>
</html>
window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
window.onload() 通常用于 <body> 元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
7.转义符号
\' |
单引号 |
\" |
双引号 |
\\ |
反斜杠 |
\n |
换行符 |
\r |
回车符 |
\t |
制表符 |
\b |
退格 |
\f |
换页符 |
8.字符串长度
JavaScript 可以通过在字符串变量或字符串后面写上.length来获得字符串变量值的长度。
方括号表示法是一种在字符串中的特定index(索引)处获取字符的方法。
JavaScript,从 0 开始计数,而不是从 1 开始计数, 这被称为 基于零 的索引。

例如:
在单词 "Wang" 中索引 0 上的字符为 "W",
所以在var firstName = "Wang"中,
你可以使用firstName[0]来获得第一个位置上的字符。
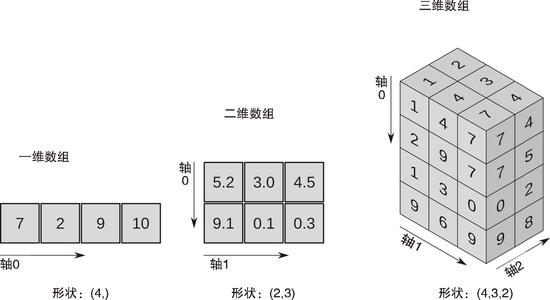
9.数组
var cars= ["Saab", "Volvo", "BMW"];
var userInfos = [["Loen", 23], ["Petter", 45]]
var array = [5,6,7];
array[0]; // 等于5
var data = array[1];
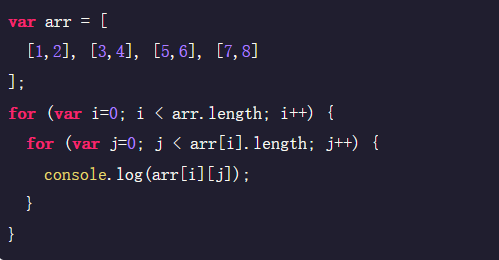
可以把 多维 数组看作成是一个 数组中的数组。
当使用方括号去访问数组的时候,
第一个[index]访问的是第 N 个子数组,
第二个[index]访问的是第 N 个子数组的第N个元素。

例如:
var arr = [
[1,2,3],
[4,5,6],
[7,8,9],
[[10,11,12], 13, 14]
];
arr[3]; // 等于 [[10,11,12], 13, 14]
arr[3][0]; // 等于 [10,11,12]
arr[3][0][1]; // 等于 11
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。

注意: 新元素将添加在数组的末尾。
注意: 此方法改变数组的长度。
pop() 方法用于删除数组的最后一个元素并返回删除的元素。

注意:此方法改变数组的长度!
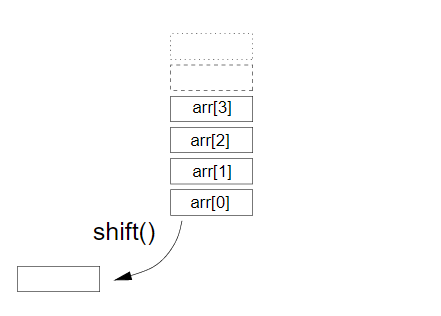
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。

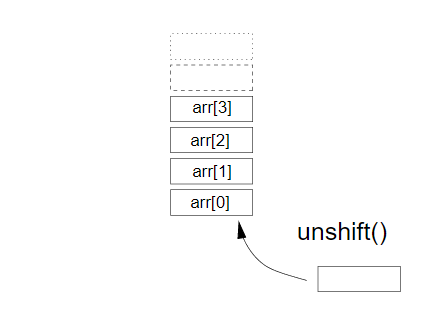
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
注意: 该方法将改变数组的数目。

JavaScript 数组的长度和元素类型都是非固定的。
因为数组的长度可随时改变,并且其数据在内存中也可以不连续。
JavaScript 数组空格和折行并不重要。声明可横跨多行。
例如:
var cars = [
"Saab",
"Volvo",
"BMW"
];
// 与 var cars = ["Saab","Volvo","BMW"]; 是等价的注意:
请不要最后一个元素之后写逗号(以上代码"BMW"后不要加逗号)。
10.函数
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
由函数执行的代码被放置在花括号中:{}
function functionName(参数1, 参数2, 参数3) {
要执行的代码
}函数参数 是当调用函数时由函数接收的真实的值。
注意:在函数中,参数是局部变量。
我们可以通过函数名加上在后面加上小括号来调用这个函数,就像这样:
functionName();
在 JavaScript 中,作用域涉及到变量的作用范围。
在函数外定义的变量具有 全局 作用域。
这意味着,具有全局作用域的变量可以在代码的任何地方被调用。
没有使用var关键字定义的变量,会被自动创建在全局作用域中,形成全局变量。
注意:
当在代码其他地方无意间定义了一个变量,刚好变量名与全局变量相同,这时会产生意想不到的后果。
因此请你使用var关键字来声明你的变量。
name = "惠普";
function car() {
name = "大众";
console.log(name);
}
car(); // 控制台显示 大众
console.log(name); // 控制台显示 大众, name 被修改了,这可能不是我们想要的.
严格相等运算符(===)是相对相等操作符(==)的另一种比较操作符。
与相等操作符不同的是,它会同时比较元素的值和数据类型。
如果比较的值类型不同,那么在严格相等运算符比较下它们是不相等的,会返回 false 。
例如:
2 === 2 // true
2 === '2' // false2 是一个数字类型的,而'2'是一个字符串类型的,所以 2 不全等于 '2'。
typeof 3 // 返回 'number'
typeof '3' // 返回 'string'
1 != 2 // true
1 != "1" // false
1 != '1' // false
1 != true // false
0 != false // false
严格不相等运算符(!==)与全等运算符是相反的。
大于号:> 大于或等于:>=
逻辑与:&&
a1 = true && true // t && t 返回 true
a2 = true && false // t && f 返回 false
a3 = false && true // f && t 返回 false
a4 = false && (3 == 4) // f && f 返回 false
a5 = "Cat" && "Dog" // t && t 返回 "Dog"
a6 = false && "Cat" // f && t 返回 false
a7 = "Cat" && false // t && f 返回 false
a8 = '' && false // f && f 返回 ""
a9 = false && '' // f && f 返回 false
!==
逻辑或运算符由两个管道符号(|)组成。
这个按键位于退格键和回车键之间
下面的代码是 || (逻辑或) 运算符的示例:
o1 = true || true // t || t 返回 true
o2 = false || true // f || t 返回 true
o3 = true || false // t || f 返回 true
o4 = false || (3 == 4) // f || f 返回 false 在计算机科学中队列(queue)是一个抽象的数据结构,队列中的条目都是有秩序的。
新的条目会被加到队列的末尾,旧的条目会从队列的头部被移出。
队列就像我们排队买票一样, 买完票的人从前面走掉, 要买票的人从队伍最后面添加进来。
12. 选择语句
a.if
if(){}
else if(){}
else{}
b.switch
switch(n)
{ case 1: 执行代码块 1
break;
case 2: 执行代码块 2
break;
default: n 与 case 1 和 case 2 不同时执行的代码
break;
}
13. a.while
while (条件) { 需要执行的代码 }
b. for
for (var i = 0; i < 5; i++) { ourArray.push(i); }

c.这一节我们将要学习的是do while循环,
它会先执行do里面的代码,如果while表达式为真则重复执行,反之则停止执行。
do while 流程图如下:

例如:
var ourArray = [];
var i = 0;
do {
ourArray.push(i);
i++;
} while (i < 6);
console.log(ourArray); // 请打开浏览器控制台中查看运行结果
// ourArray 的值是 [0, 1, 2, 3, 4, 5]14.对象
var cat = { "name": "Kaiser", "legs": 4, "tails": 1, "enemies": ["Water", "Dogs"] };
var car = { color: "black", wheel: 4, 1: 'someValue', "model": "focus" };
有两种方式访问对象属性,一个是点操作符(.),一个是中括号操作符([])。
当你知道所要读取的属性的名称的时候,可以使用点操作符:var prop1val = myObj.prop1;
中括号:myObj["Space Name"];
中括号操作符的另一个使用方式是访问赋值给变量的属性。
当你需要遍历对象的属性列表,这种方式极为有用。
例如:
var myObj = {
name: "Nier",
age: 18,
hobby: "basketball"
};
var attrName = "hobby";
var myHobby = myObj[attrName];
console.log(myHobby); // "basketball"
attrName = "na"+"me";
var myName = myObj[attrName];
console.log(myName); // "Nier"
使用点或中括号来更新对象的属性或添加新属性
delete删除对象属性:delete myObj.hobby;
使用对象进行查找
对象和字典一样,可以用来存储键/值对。
如果你的数据跟对象一样,你可以用对象来查找你想要的值,而不是使用switch或if/else语句。
当你知道你的输入数据在某个范围时,这种查找方式极为有效。
这是简单的反向字母表:
var alpha = {
1:"Z",
2:"Y",
3:"X",
4:"W",
...
24:"C",
25:"B",
26:"A"
};
// 查询字母表倒数第三个字母
var value = 3;
alpha[value]; // "X"
hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性。
如果有,返回true,否则返回false。
JavaScript JSON
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
什么是 JSON?
- JSON 英文全称 JavaScript Object Notation
- JSON 是一种轻量级的数据交换格式。
- JSON是独立的语言
- JSON 易于理解。
JSON 格式化后为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
由于它们很相似,所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
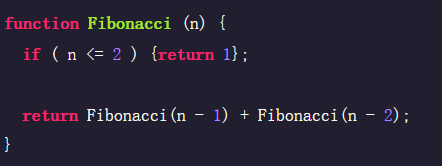
15.递归

递归三要素
1.一个问题的解可以分解为几个更小的同一题的解
比如说上面的数列,如果要求解第 10 位数是多少 fn(10),可以分解为求第 9 位数 fn(9) 和第 8 位数 fn(8) 是多少,类似这样分解。
2.分解后的子问题只存在数据不一样的问题。
比如说上面的数列,每次分解后,所形成的子问题求解方式都一样,只是说每次数据规模变了。
3.存在递归终止条件
这个是必须存在的,把问题一层一层的分解下去,但是不能无限循环下去了。 比如说上面的数列,当 n 小于等于 2 的时候,就会停止,此时就已经知道了第一个数和第二个数是多少了,这就是终止条件。小李子团队的任务完成就会从梦境中一层层醒过来, 不然会掉入永无止境梦中不会醒过来。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」