1.内边距
所有的 HTML 元素基本都是以矩形为基础。
每个 HTML 元素周围的矩形空间由三个重要的属性来控制:
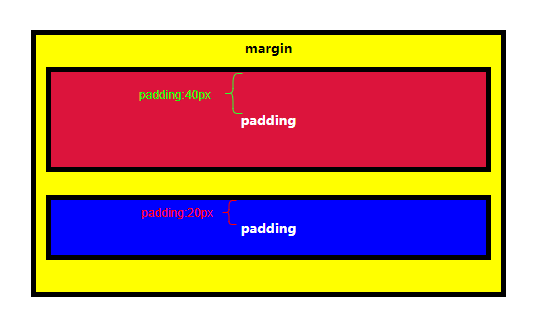
padding(内边距)
margin(外边距)
border(边框)
padding控制着元素内容与border之间的空隙大小。

margin(外边距)属性控制元素的边框与其他元素之间的距离。


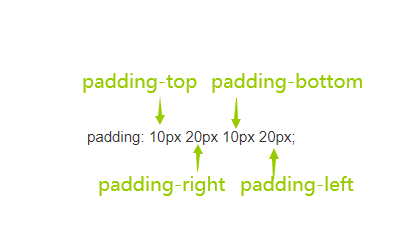
不需要每次都要分别声明 padding-top,padding-right,padding-bottom和padding-left属性,
也可以把它们汇总在padding属性里面声明,如下:

这四个值按顺时针排序:上,右,下,左,并且设置的效果等同于特定声明每一个方向的padding。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」