chrome插件 —— 帮助高度还原设计稿
设计师喜欢拿我们做出来的效果页面跟设计稿在PS里面对比,找出各种间距、高度等的问题。通常返回来的结果是,这里应该下降多少px,那里应该上升多少px。手动测量,特别是文字行距间距问题,很难精准。虽然调回来比较容易,但是大量重复调,实在是太浪费时间。
为了解决这种问题,想出了一个解决办法。在开发的时候直接把设计稿的图覆盖在页面最上层,然后就是临摹的事情了。如果手动在页面添加一个img元素,然后手动删除,这样就显得太麻烦而且笨拙了。所以干脆做了个浏览器插件,而且脱离了开发环境束缚,自己使用起来,感觉就是棒棒的。
插件源文件地址:点击我下载
原理:
很简单!就是相当于在页面注入一个设计稿图片元素
那就开始吧~
一.安装(因为没有上传到chrome插件中心,所以安装会多几个步骤)
1.下载上面的源文件
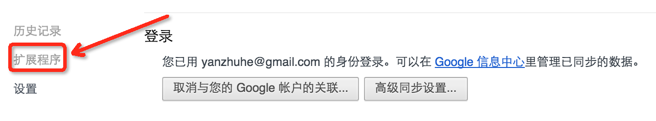
2.打开chrome设置,点击扩展程序

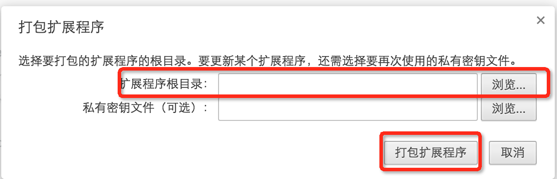
3.点击打包扩展程序

4.选择上面下载的文件夹(注意是插件的文件夹哦),点击打包扩展程序。这样以后就会生成一个安装文件(cover_psd_image.crx)和一个私钥文件(cover_psd_image.pem)。

5.把cover_psd_image.crx安装文件拖放到当前的扩展程序页面中。然后就会弹窗提示是否要添加插件。当然是点击“添加扩展程序”。

安装到此为止!
接下来就是使用了。。。。
二.使用方法
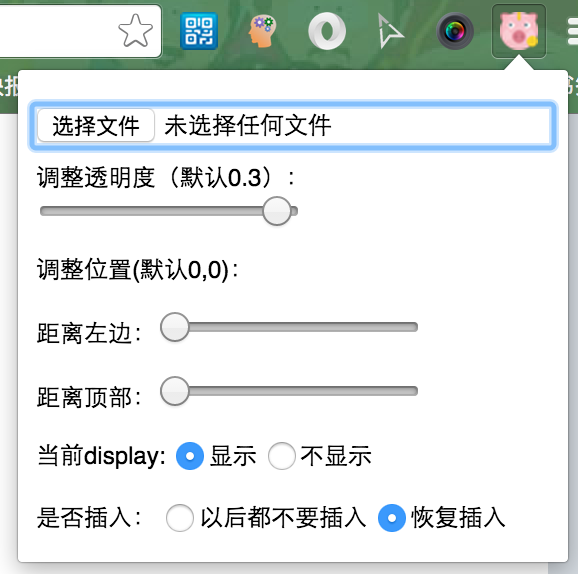
1.插件的图标是个小猪,点击小猪按钮,弹窗选择图片文件

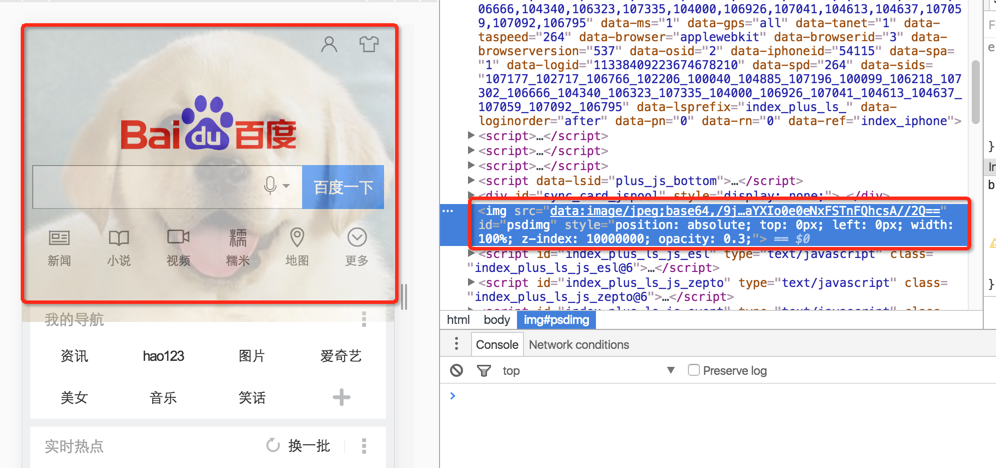
2.以百度页面为例,下图就是成功把图导入到当前页面中,而且刷新也一直存在

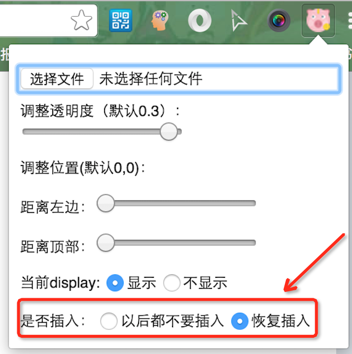
3.如果你想删除这种效果,不需要往页面里面注入设计图了,可以这样操作。

到这里,教程结束。。。开始你的工作吧~~



