OLPM项目实践(2)--初始化项目
通过第一篇文章,估计你也大概了解OLPM。接下来,可以动手试试。。。
为了更好地理解接下来的内容,同样的,希望你可以先阅读一下scrat详细的教程,毕竟OLPM只是scrat的一种模式而已。
http://scrat-team.github.io/#!/index
假设你已经安装了scrat所需要的开发环境
1.初始化项目脚手架
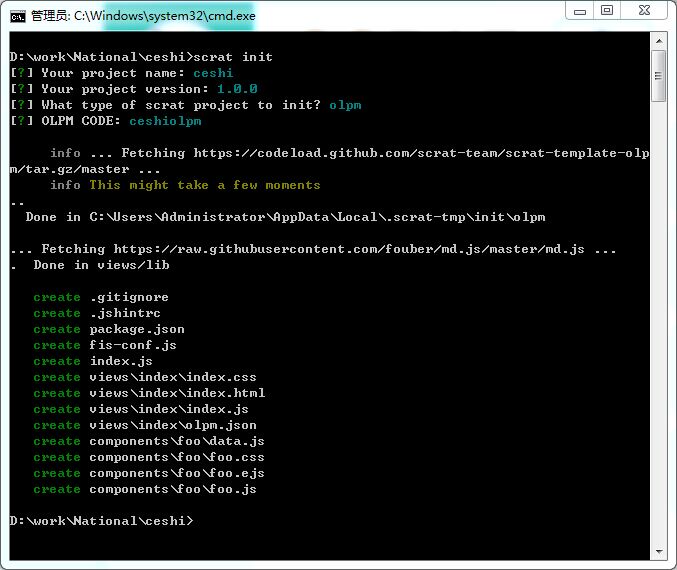
scrat init ---> 输入项目名称 ---> 输入项目版本 ---> 选择scrat模式(既然讲的是OLPM,那么当然是选olpm模式,按上下键就可以选择了)---> 输入OLPM CODE(可以理解为项目的唯一标识,所以必须是不能跟其他项目相同的)---> 然后就可以生成一堆的文件了!

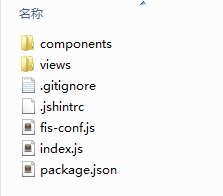
2.项目脚手架结构

1.components文件夹是存放前端开发的自定义模块(组件),一个模块以一个文件夹的方式存在。模块里有data.js(必须有)、css、ejs(可以是其他模板)、js。
2.views文件夹存放页面模板以及全局通用的内容。一个页面模板以一个文件夹的形式存放。包含css、html、js、olpm.json文件。
3.fis-conf.js是全局配置文件。上面输入的OLPM CODE其实也是存放在这里,打开看看就知道的啦!当然,其他的全局配置也是放在这里。
4.index.js这是项目启动文件,路由配置等都是在里面写。
5.package.json是组件的配置文件。如果你需要其他的生态组件,可以在里面写,然后npm install 组件名
到这里为止,你已经初始化了一个OLPM项目了。然后就可以开始各种代码编写了!

