vue.js学习:1.0到2.0的变化(区别)
一、生命周期
1、1.0的生命周期:
| 周期 | 解释 |
|---|---|
| init | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeCompile | 模板编译之前 |
| compiled | 模板编译之后 |
| ready | 组件准备(平时用得较多) |
| attached | 在 vm.$el 插入到DOM时调用 |
| detached | 在 vm.$el 从 DOM 中删除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
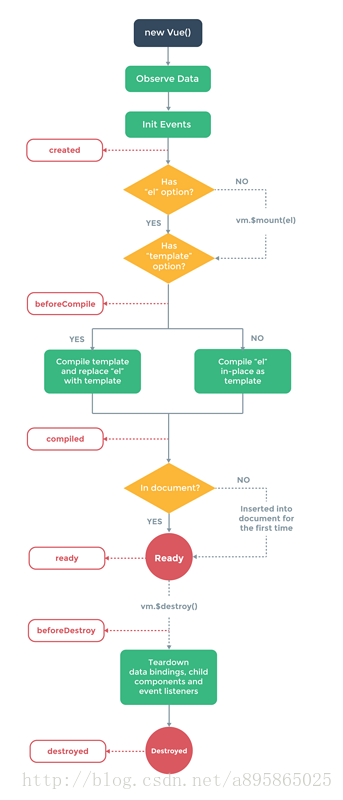
下图是官方关于1.0生命周期的流程图:
2、2.0的生命周期
| 周期 | 解释 |
|---|---|
| beforeCreate | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeMount | 模板编译之前 |
| mounted | 模板编译之后,组件准备 |
| beforeUpdate | 组件更新之前(数据等变动的时候) |
| updated | 组件更新之后(数据等变动的时候) |
| activated | for keep-alive,组件被激活时调用 |
| deactivated | for keep-alive,组件被移除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed |
组件销毁之后
|
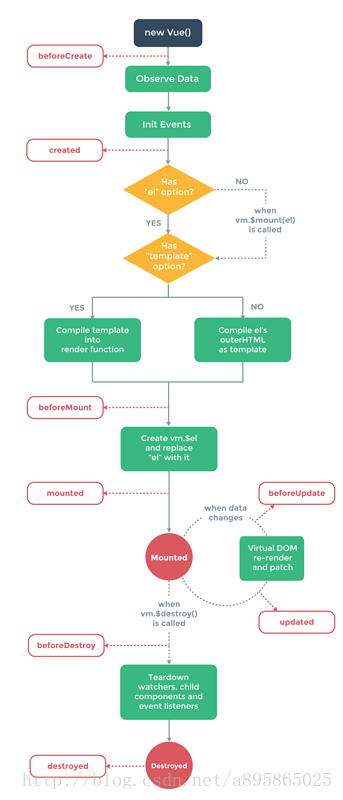
下图是官方关于2.0生命周期的流程图:
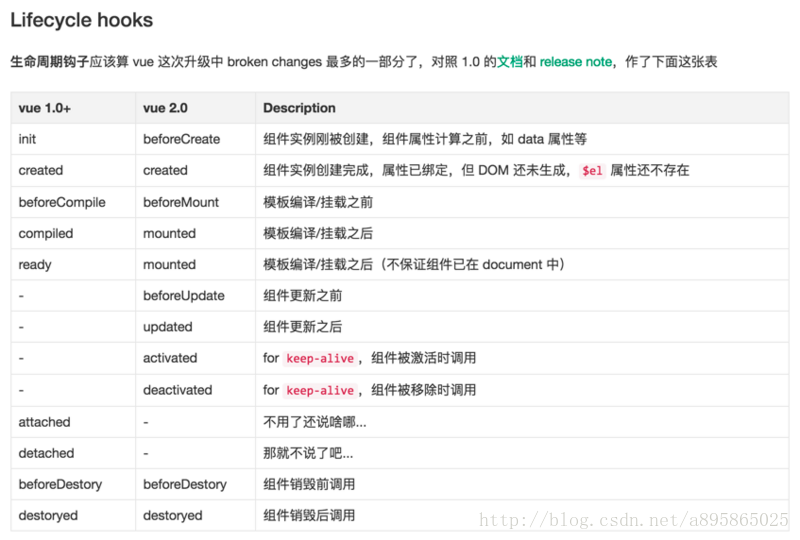
借用一位大神的图来总结他们的变化:
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
二:过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
1 Vue.filter('toDou',function(n,a,b){ 2 return n<10?n+a+b:''+n; 3 });
如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}} 现在调用: {{msg | mimi('12','5')}}
三:循环
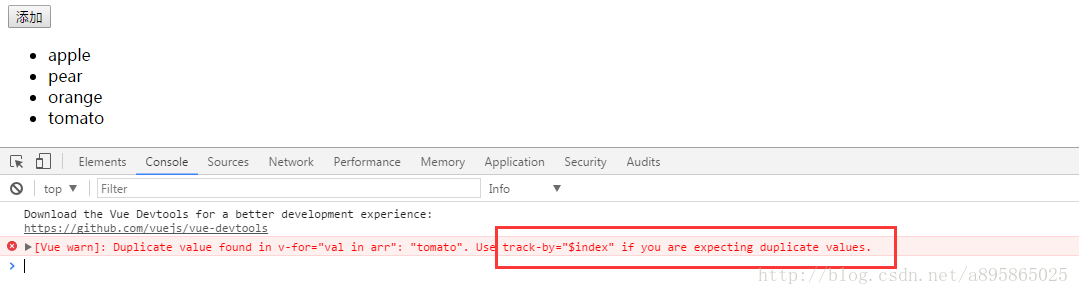
刚学vue1.0的人可能会碰到一个错误信息:
这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
1 //HTML代码 2 <ul id='box'> 3 <li v-for='val in 5' v-text='val'></li> 4 </ul>
运行结果:
四、片段代码
编写template的时候,2.0必须要用一个根元素(如div)将代码片段包裹起来,否则报错
1 之前: 在1.0使用时完全没问题 2 <template> 3 <h3>我是组件</h3><strong>我是加粗标签</strong> 4 </template> 5 现在: 必须有根元素,包裹住所有的代码 6 <template id="aaa"> 7 <div> 8 <h3>我是组件</h3> 9 <strong>我是加粗标签</strong> 10 </div> 11 </template>
五:插值语法{{}}
2.0废弃了{{}}的语法,在标签内使用{{}}插入数据将失效。
1 //HTML代码 2 <h3>{{msg}}</h3> 3 4 5 //js代码 6 var vm = new Vue({ 7 el:'#box', 8 data:{ 9 msg:'YOYOYOYO' 10 }, 11 methods:{ 12 13 } 14 })
运行结果:
以上只是列举了部分变化,总体来说vue升级到2.0的变化还是没辣么大的(angular版本恐惧症),还有一些新变化等爬完坑再来补充( • ̀ω•́ )✧
原文来源:https://blog.csdn.net/a895865025/article/details/74331626