css选择器总结
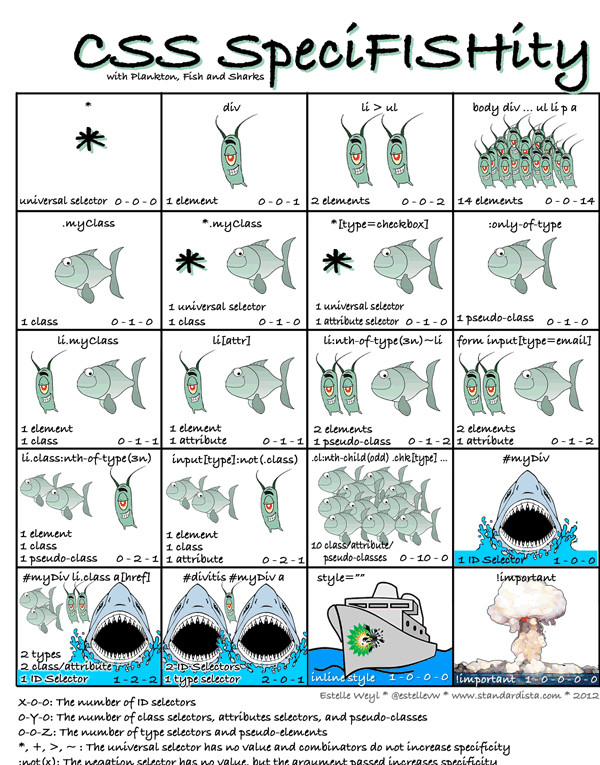
CSS优先级(从低到高):
1、*
2、元素(div)| 伪元素
3、class | 属性 | 伪类
4、id
5、行内<style...>
6、!important
注: 当权重相同的时候,后定义的生效
:not没有权重

css选择器的效率(从右到左的原则)
1、id选择器(#content)
2、类选择器(.box)
3、标签选择器(span)
4、相邻选择器(h1+p)
5、子选择器(ul>li)
6、后代选择器(ul li)
7、通配符选择器(*)
8、属性选择器(input[type="text"])
9、伪类选择器(a:hover)
参考文章:MDN的编写高效的 CSS
基本选择器
1、通配符选择器 *
2、元素选择器 如: li
3、类选择器 如:.first
4、id选择器 如:#box
5、后代选择器 如:ul li
6、子元素选择器 如:ul>li
7、相邻兄弟元素选择器 如:li+li
8、通用兄弟选择器 如:.active ~ li(li.active 元素后面的所有兄弟元素li)
9、群组选择器 如: .first,.last{}
属性选择器
1、E[attr]
2、E[attr="value"] E[attr~="value"] E[attr*="value"]
区别:
<a href="" class="links active item" title="test website" target="_blank" lang="zh">2</a>
a[title="website"]
a[title~="website"] 匹配上
a[title~="web"] 匹配不上 ,若要匹配上:a[title*="web"]
3、E[attr^="value"] 开头 E[attr$="value"] 结尾
如:
a[href^="http://"],第一个匹配
a[href$="png"]
4、E[attr|="value"],等于value或以value-开头的所有元素
如:
<a href="" class="links active item" title="test websited" target="_blank" lang="zh">1</a>
<a href="sites/file/test.html" class="links item" title="this is a link" lang="zh-cn">2</a>
<a href="" class="links item" title="close the website" lang="en-zh">3</a>
a[lang|="zh"] 1和2被匹配
伪类选择器
1、:link-->:visited-->:hover-->:active
2、form表单:
:enable :disabled
:checked
3、
:first-child :first-of-type
:last-child :last-of-type
:nth-child() :nth-of-type()
:nth-last-child() :nth-last-of-type()
:only-child() :only-of-type()
:empty()
:not() =>比如:input元素排除submit,可以这么写 input:not[type="submit']
4、伪元素
:first-line
:first-letter
:before :after
::selection
参考文章:
CSS3选择器:nth-child和:nth-of-type之间的差异



