用 Hexo + Github 搭建自己的博客
扯在前面
在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客。
至于为什么要搭建自己的博客了?哈哈,大概是为了装逼吧。

之前有选择其它平台,记点自己的学习笔记,做技术这行,要不断学习新知识,俗话说的好,好记性不如烂笔头,如果不记笔记,三天学习,两天忘记。自己搭建博客的话,样式的选择也比较自由,可以自己选择,不需要受限于各大平台。

网上搜 hexo 关键字,这样的教程一大堆,为什么我还要写这篇文章呢?因为我没能根据某篇文章能从头到尾一步步很顺利地走下来,要么因为软件版本问题,要么因为自己的水平问题,踩了很多坑啊,幸运地是,经过自己不断努力,慢慢把坑填平了。

这篇文章只准备说下创建博客的重点步骤了,详细步骤可以参考:零基础免费搭建个人博客-hexo+github(参考了别人的文章,也就帮忙宣传下),下面主要说说我个人的一些理解,以及遇到的坑。
进入正题
利用 hexo + github 搭建博客大概如下几步:
-node.js 的安装和准备(本地配置)
-Git 的安装和准备(远程空间配置)
-github 账户配置(部署和发布)
那么我的第一步是安装 node.js 咯?不!我第一步是花钱买了个域名。相信我,当你花完钱之后,在接下来的步骤中遇到问题,你解决问题的信念会更强,并且花钱越多,离成功会越近。所以买个.com/.net 的域名,你就成功了一半。

不买域名行不行?当然可以。买域名是为了更好的装逼。
nodo.js 下载与安装
下载地址:
官网
中文站
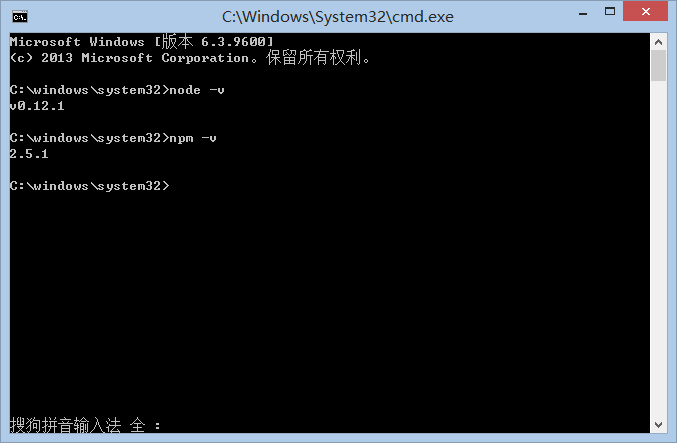
安装就不用多说了,跟安装普通软件没有区别,可以一路按提示Next。完成之后,打开命令行窗口 WIN + R ,输入如下命令:
node -v
npm -v
出现如下结果说明安装成功:

安装 Hexo
在命令行输入如下命令:
$ npm install -g hexo-cli
由于众所周知的原因,可能你执行这条命令会报错,如果你不会调整姿势上网,可以使用淘宝 npm 镜像,执行如下命令即可:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后很多 npm 命令可以使用 cnpm 代替。执行下面命令即可安装 Hexo :
$ cnpm install -g hexo-cli
可能出现一些 WARN ,可以不用理会,然后执行:
$ cnpm install hexo --save
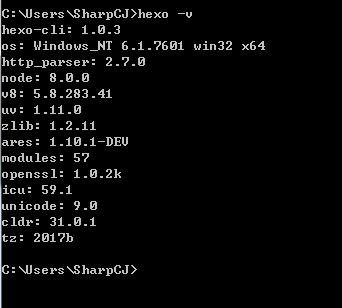
输入 $ hexo -v 命令,出现下面所示的版本信息,则说明安装成功

本地搭建博客
-初始化 hexo
新建一个文件夹,这个文件夹即为以后博客的文件存放路径。打开命令行,cd 到该文件夹,执行
hexo init
-生成静态文件,执行:
hexo g
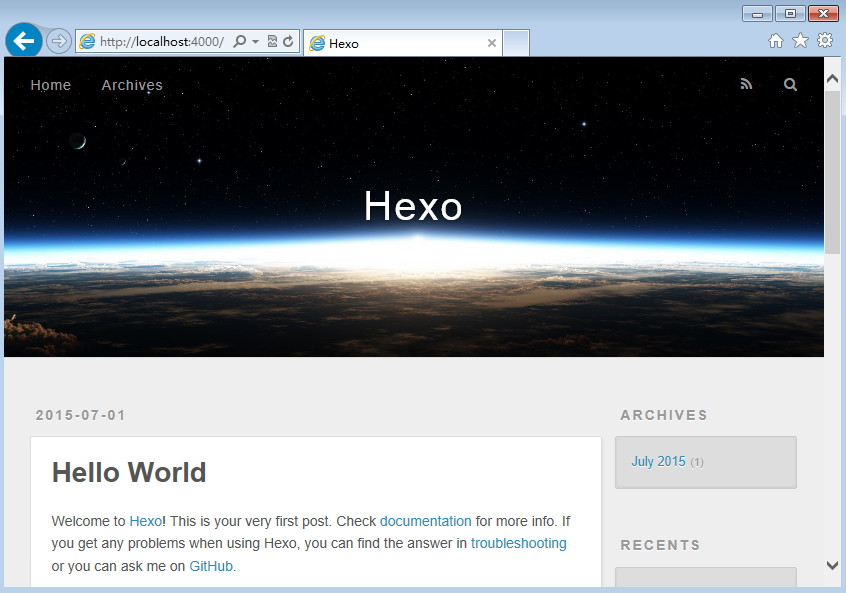
OK,本地的博客搭建好了,下面可以执行 hexo s 进行本地调试,执行完之后,打开浏览器,输入 http://localhost:4000 ,可以看到如下页面

那么恭喜你,本地博客搭建已经完成了。下一步就是部署到远程服务器上。
将本地博客部署到远程服务器端
本地博客搭建好了,我们还需要将它部署到远程服务器上。因为博客主要都是一些静态的页面,不涉及与后台的数据传送,所以我们可以利用 Github 上提供的一个免费空间,那么,首先需要有一个 Github 账号,相信同行都有,非猿类请登录官网注册。做法是建立一个仓库,将文件上传到该仓库即可,这个仓库的起名要注意,为 yourname.github.io,yourname与你的注册用户名一致,比如的github用户名是 zhangsan,那么起名就为 zhangsan.github.io ,这个就是你博客的域名了。
下面还需要做相应的配置,在你项目的文件夹下,找到 _config.yml 文件,注意是修改整个项目的配置文件,不是主题文件夹下的配置文件。打开文件修改配置如下:
deploy:
type: git
repo: <repository url>
branch: [branch]
message: [message]
参数描述:
repo: 库(Repository)地址
branch: 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测。
message: 自定义提交信息 (默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}
最后通过生成静态文件:
hexo g
部署到github:
hexo d
以上两句可以合并成一句 hexo g -d 或者 hexo d -g
下面是知识点:
1.如果你跟我一样用的是 Node.js 是最新的版本,这里 type ,要写 git,网上一些文章上写的 github ,亲测,不可行。后来上 hexo 官网查看,证实为 git。 github 可能是以前比较老的版本中的推荐的配置。
2.如果没有配置好 github 的 SSH Key, 每次提交代码的时时候都是要求输入github 用户名和密码。假设你已经将 SSH Key 添加到 github 上了(具体操作网上一大把),你仍然有可能每次提交代码都需要输入用户名和密码。原因是, repo 地址,你写的是
https://github.com/username/username.github.io.git
可以将其替换为
git@github.com:yourname/yourname.github.io.git
为博客更改域名
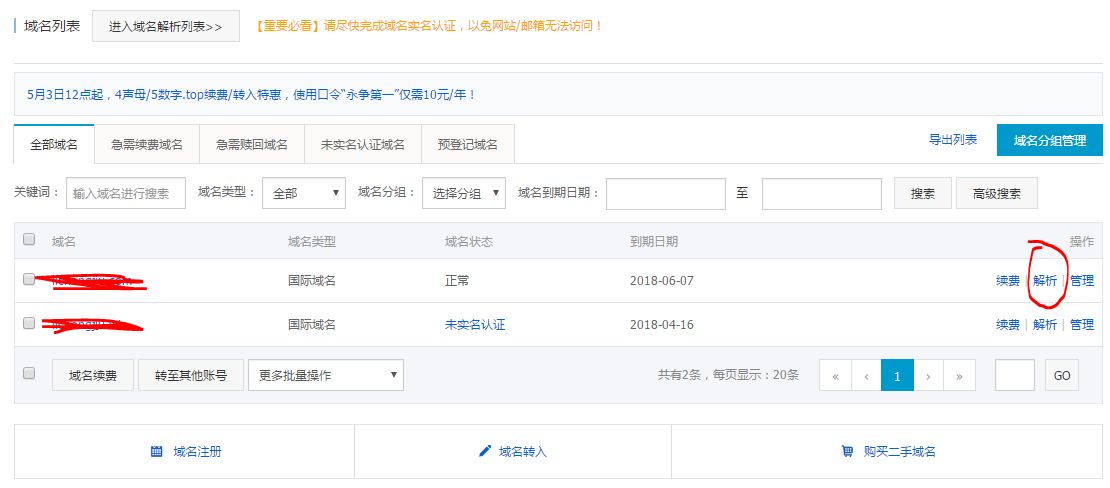
为了更好的装逼,决不能满足于别人通过 yourname.github.io 去访问你的博客,所以下面简单介绍如何更改自己的博客域名。开头提到,域名是要花钱买的,以我自己的为例,在万网买的,国内域名还需要实名认证,登录万网,进入控制台,然后一步步按流程来就OK了。最后进行域名解析:

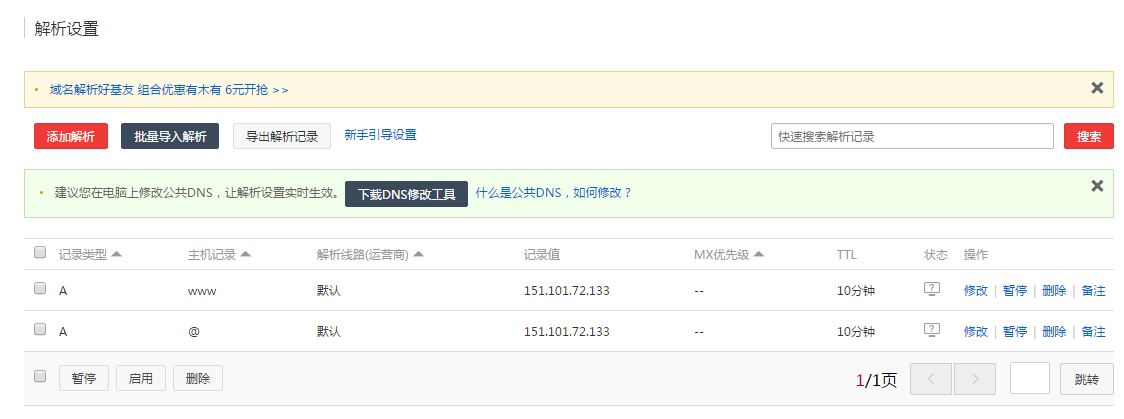
点击解析,进入如下页面进行点击 添加解析 :

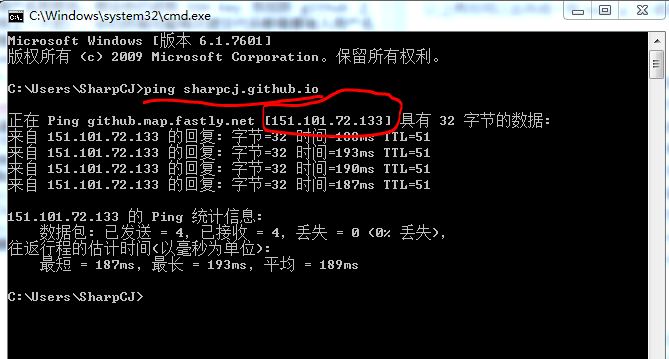
记录值,你需要 ping 一下你的 github 地址,输入对应的值。

最后还有一步,在你的本地博客 source 目录下,新建一个文件,命名为 CNAME ,注意该文件没有后缀,内容为你购买的域名。然后执行 hexo d -g。
到此,就全部结束了,你也可以出去装逼了。

附,遇到的两个坑:Hexo 使用中搭建博客过程中遇到的坑


