游戏场景淡入淡出
两种方式:动态加载;动画帧事件结束调用方法
1、场景canvas定义透明纯色sprite(最外层可以遮挡全部场景),通过黑色背景的透明度实现淡入淡出

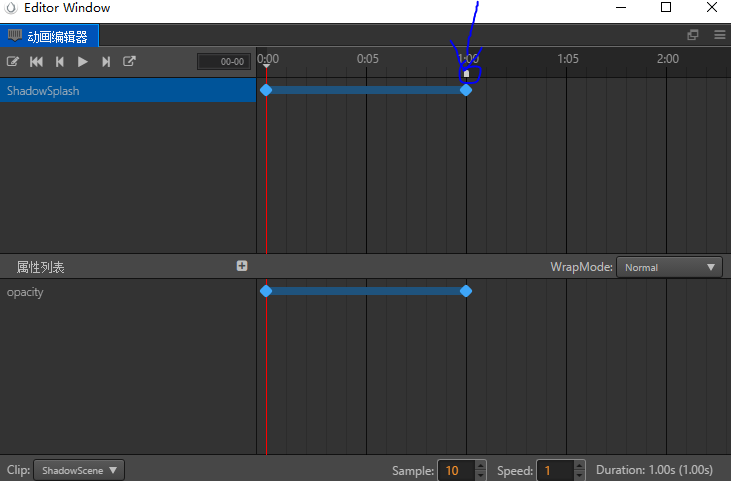
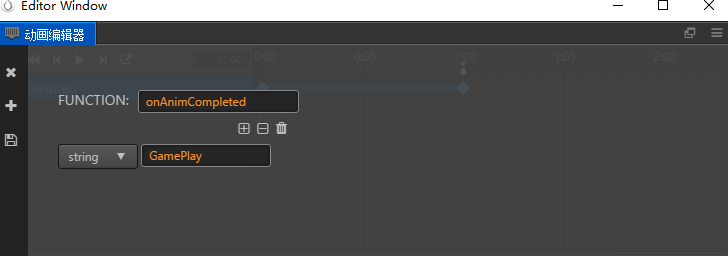
2、定义动画帧事件


3、单独定义脚本文件
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
// LIFE-CYCLE CALLBACKS:
onAnimCompleted (scene: string) {
cc.log(scene);
cc.director.loadScene(scene);
}
// onLoad () {}
start () {
}
// update (dt) {}
}
4、关键:绑定脚本到动画组件所属的node!


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步