1、项目结构简介
1.1 index.html:应用入口文件,我们可以在这里面配置项目的旋转缩放模式背景颜色等。
1.2 egretProperties.json:这个文件里面进行项目配置,包括模块和第三方库的配置,发布和native相关配置,比较常用的设置就是添加模块和第三方库。
1.3 manifest.json:清单文件
1.4 tsconfig.json:typescript 编译配置文件。
1.5 wingProperties.json:Egret Wing 项目配置文件
2、egret 自定义字体
2.1 ttf字体库引入
首先在样式表中添加外部字体:
@font-face { font-family:"ziti1"; src: url("kaiti.ttf"); }
其次添加侦听,使得进入游戏之前完成字体加载:
<script> document.fonts.ready.then(success, fail); function success(){ egret.runEgret({renderMode:"webgl", audioType:0}); } function fail(){ } </script>
最后在程序中调用即可:
label.fontFamily ="ziti1";
2.2 位图字体
2.2.1使用Texture Merger工具,编辑文字,导出一张位图和一个.fnt文件。
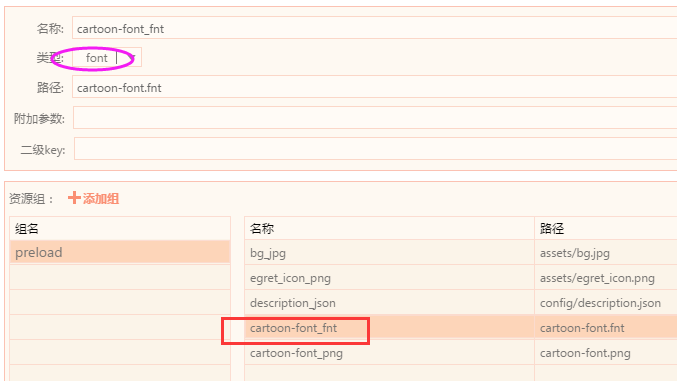
2.2.2资源加载配置

2.2.3代码实现
module demo{
export class BitMapTextView extends egret.DisplayObjectContainer{
private _bitmapText : egret.BitmapText = null;
private _bitmapFont : egret.BitmapFont = null;
public constructor(){
super();
this._bitmapText = new egret.BitmapText();
this._bitmapFont = RES.getRes("cartoon-font_fnt");
this._bitmapText.font = this._bitmapFont;
this._bitmapText.x = this._bitmapText.y = 150;
this.addChild( this._bitmapText );
}
/**
* 显示文本
*/
public showText( $str : string ) : void{
this._bitmapText.text = $str;
}
}
}
调用:
let $demo : BitMapTextView = new BitMapTextView();
this.addChild($demo);
$demo.showText("I am Aonaufly!");


 浙公网安备 33010602011771号
浙公网安备 33010602011771号