springboot vue 前后端分离之整合svg图标使用
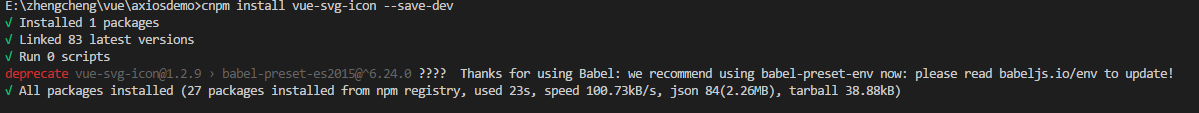
使用命令
npm install vue-svg-icon --save-dev
进行svg插件的安装

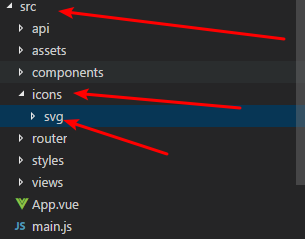
将项目的src文件夹下 新建 icons-----> svg 文件夹

在 icons 文件夹下新建 index.js
import Vue from 'vue'
import IconSvg from '@/components/Icon-svg'// svg组件
// register globally
Vue.component('icon-svg', IconSvg)
在main.js中 引用
import './icons' // icon