springboot vue 前后端分离之跨域请求配置
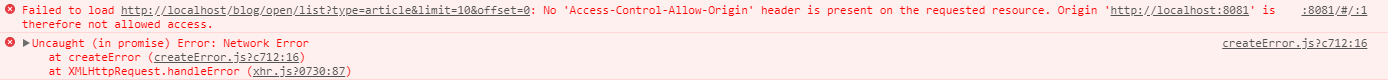
axios跨域请求问题描述

解决办法:
在config文件夹中新建CorsRegistration.java
package com.journeyBlog.common.config; import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @Component public class CorsRegistration implements Filter { final static org.slf4j.Logger logger = org.slf4j.LoggerFactory.getLogger(CorsRegistration.class); public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with"); System.out.println("*********************************过滤器被使用**************************"); chain.doFilter(req, res); } public void init(FilterConfig filterConfig) {} public void destroy() {} }

