七、React event事件
事件处理函数的使用
鼠标事件:
onClick
onContextMenu
onDoubleClick
onMouseDown
onMouseEnter
onMouseLeave
onMouseMove
onMouseOut
onMouseOver
onMouseUp
onDrop
onDrag
onDragEnd
onDragEnter
onDragExit
onDragLeave
onDragOver
onDragStart
触摸事件:
onTouchCancel
onTouchEnd
onTouchMove
onTouchStart
键盘事件:
onKeyDown
onKeyPress
onKeyUp
剪切事件:
onCopy
onCut
onPaste
表单事件:
onChange
onInput
onSubmit
焦点事件:
onFocus
onBlur
UI事件:
onScroll
滚动事件:
onWheel
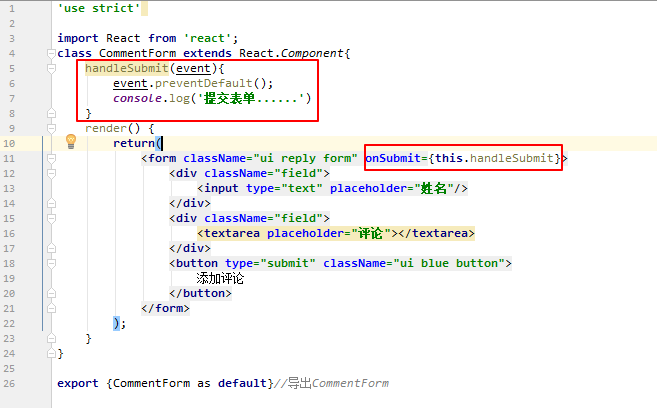
来到CommentForm.js
在form标签上绑定 onSubmit事件
onSubmit={this.handleSubmit}
handleSubmit(event){ event.preventDefault(); console.log('提交表单......') }

刷新页面
点击
控制台输出效果