五、React data传递
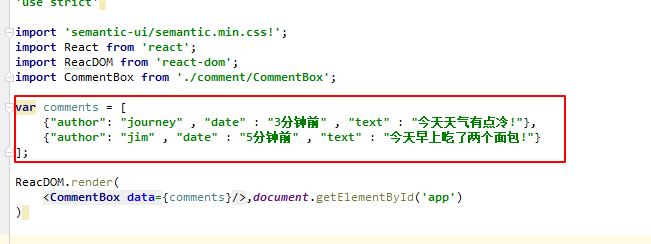
打开main.js
添加一些模拟数据
var comments = [ {"author": "journey" , "date" : "3分钟前" , "text" : "今天天气有点冷!"}, {"author": "jim" , "date" : "5分钟前" , "text" : "今天早上吃了两个面包!"} ];

然后在下面的CommentBox 标签中添加 data = {comments}
ReacDOM.render(
<CommentBox data={comments}/>,document.getElementById('app')
)
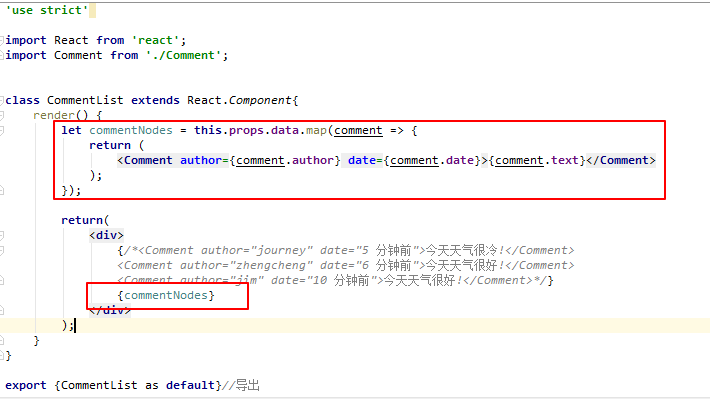
然后回到CommentList.js
在render()中添加
let commentNodes = this.props.data.map(comment => { return ( <Comment author={comment.author} date={comment.date}>{comment.text}</Comment> ); });
进行data的获取
最后在return()中 可以直接返回{commentNodes}

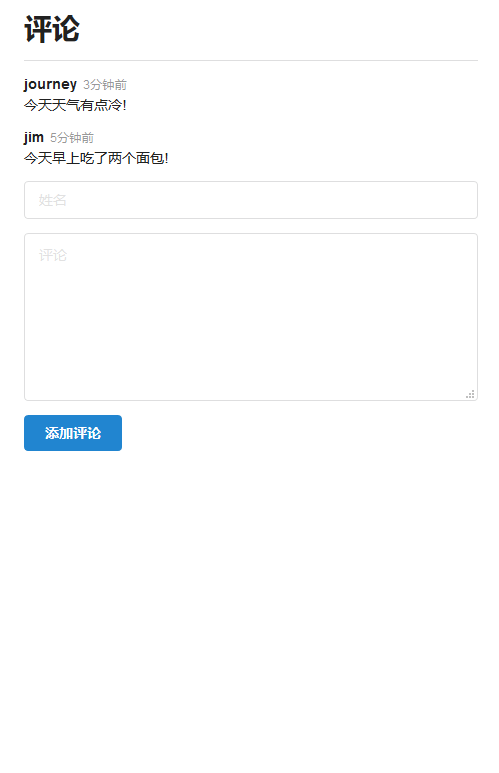
刷新页面