二、Vue.js 目录结构
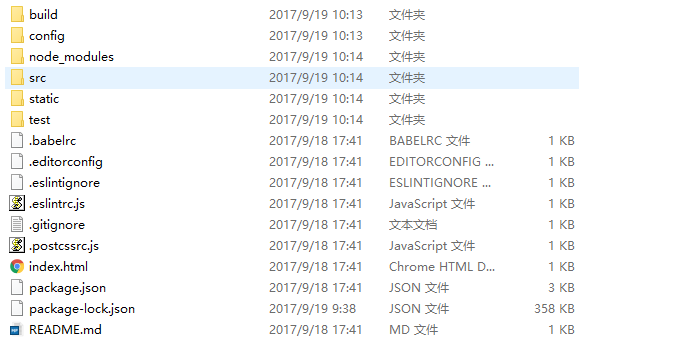
Vue.js 目录结构

目录解析
build:最终发布的代码存放位置。
config:配置目录,包括端口号等。我们初学可以使用默认的。
node_modules:npm 加载的项目依赖模块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
- assets 文件夹: 存放静态资源,例如:图片,font字体等。
- conponents 文件夹: 存放组件,里面你可以在建文件来分组件,比如建 header 问价夹, footer 文件夹
- router 文件夹: 配置路由文件
- App.vue 文件: App.vue是我们的主组件,所有页面都是在App.vue下进行切换的
- main.js 文件: 主要作用是初始化vue实例并使用需要的插件
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等。
index.html:首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文档,markdown 格式


