第五章:jQueryAjax应用与常用插件
一、实现Ajax应用
1. 使用load()方法异步请求数据
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
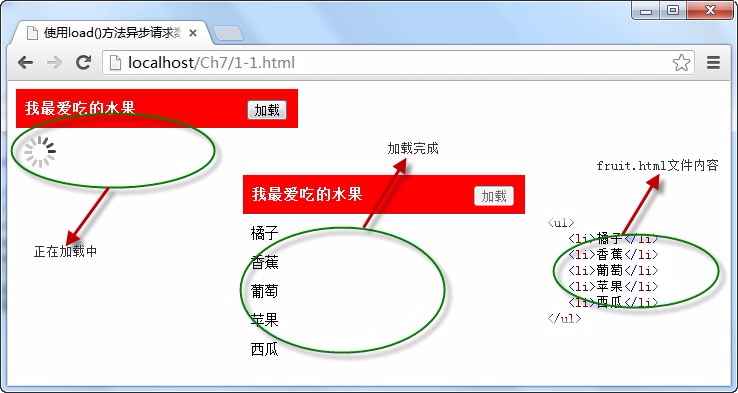
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过调用load()方法向服务器请求加载fruit.html文件中的内容,当加载成功后,先显示数据,并将按钮变为不可用。
任务
我来试试,亲自调用load()方法加载服务器文件中指定的元素内容
在下列代码的第26行,调用load()方法加载服务器文件 http://www.imooc.com/data/fruit_part.html 中全部的li元素内容。

完整代码:
<!DOCTYPE html > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用load()方法异步请求数据</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我最爱吃的水果</span> <span class="fr"> <input id="btnShow" type="button" value="加载" /> </span> </div> <ul></ul> </div> <script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $("ul") .html("<img src='Images/Loading.gif' alt=''/>") .load("http://www.imooc.com/data/fruit_part.html",function(){ $this.attr("disabled", "true"); }); }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:Blue; color:#fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } img { margin: 8px; } ul li { float: left; width: 280px; height: 23px; line-height: 23px; padding: 3px 8px; } .fl { float: left; } .fr { float: right; }
2. 使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数据,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
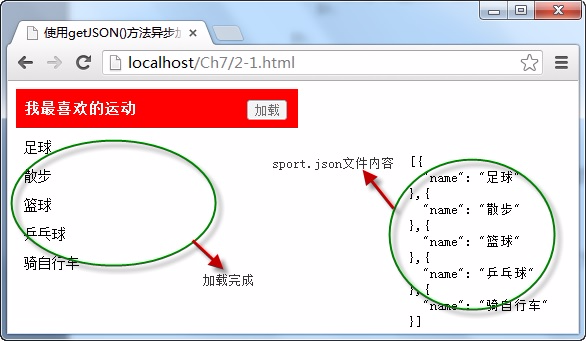
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过getJSON()方法调用服务器中的sport.json文件,获取返回的data文件数据,并遍历该数据对象,以data[“name”]取出数据中指定的内容,显示在页面中。
任务
我来试试,亲自调用getJSON()方法获取服务器中JSON格式文件的内容。
在下列代码的第24行,调用getJSON()方法获取服务器中 http://www.imooc.com/data/sport.json 的JSON格式文件中的数据,并将数据中指定的内容显示页面中。

完整代码;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用getJSON()方法异步加载JSON格式数据</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我最喜欢的一项运动</span> <span class="fr"> <input id="btnShow" type="button" value="加载" /> </span> </div> <ul></ul> </div> <script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $.getJSON("http://www.imooc.com/data/sport.json",function(data){ $this.attr("disabled", "true"); $.each(data, function (index, sport) { if(index==3) $("ul").append("<li>" + sport["name"] + "</li>"); }); }); }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:Blue; color:#fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } ul li { float: left; width: 280px; height: 23px; line-height: 23px; padding: 3px 8px; } .fl { float: left; } .fr { float: right; }
3. 使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
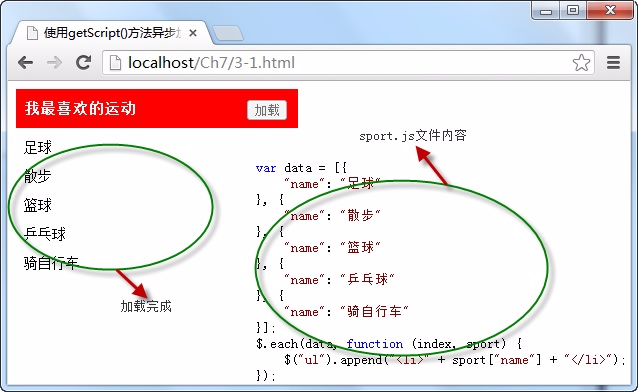
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮调用getScript()方法加载服务器中的JavaScript格式文件后,自动执行文件代码,将数据内容显示在<ul>元素中。
任务
我来试试,亲自调用getScript()加载并执行服务器中JavaScript格式的文件。
在下列代码的第24行,使用getScript()方法加载并执行指定服务器路径 http://www.imooc.com/data/sport_f.js 的JavaScript格式文件,根据条件,将数据内容显示在页面中。

完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用getScript()方法异步加载并执行js文件</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我最喜欢的运动</span> <span class="fr"> <input id="btnShow" type="button" value="加载" /> </span> </div> <ul></ul> </div> <script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $.getScript("http://www.imooc.com/data/sport_f.js",function(){ $this.attr("disabled", "true"); }); }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:blue; color:#fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } ul li { float: left; width: 280px; height: 23px; line-height: 23px; padding: 3px 8px; } .fl { float: left; } .fr { float: right; }
4. 使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过$.get()方法向服务器成功请求数据后,在回调函数中通过data参数传回请求的数据,并以data.name格式访问数据中各项的内容。
任务
我来试试,亲自使用$.get()方法请求服务器中的数据
在下列代码的第23行,使用$.get()方法,请求服务器中 http://www.imooc.com/data/info_f.php 文件中的数据,并将返回的内容显示在页面中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用get()方法以GET方式从服务器获取数据</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我的个人资料</span> <span class="fr"> <input id="btnShow" type="button" value="加载" /> </span> </div> <ul></ul> </div> <script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $.get("http://www.imooc.com/data/info_f.php",function(data){ $this.attr("disabled", "true"); $("ul").append("<li>我的名字叫:" + data.name + "</li>"); $("ul").append("<li>男朋友对我说:" + data.say + "</li>"); }, "json"); }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:blue; color:#fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } ul li { float: left; width: 280px; height: 23px; line-height: 23px; padding: 3px 8px; } .fl { float: left; } .fr { float: right; }
5. 使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“检测”按钮时,获取输入框中的值,并将该值使用$.post()方法一起发送给服务器,服务器接收该值后并进行处理,最后返回处理结果。
任务
我来试试,亲自调用$.post()方法向服务器发送数据,检测数据是否大于0。
在下列代码的第23、24、25行中,使用$.post()向服务器 http://www.imooc.com/data/check_f.php 文件中发送检测的数据。
注意:在POST过程中,传递的参数就是用户在文本框中输入的值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用post()方法以POST方式从服务器发送和获取数据</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">检测数字是否大于0</span> <span class="fr"><input id="btnCheck" type="button" value="检测" /></span> </div> <ul> <li>请求输入一个数字 <input id="txtNumber" type="text" size="12" /></li> </ul> </div> <script type="text/javascript"> $(function () { $("#btnCheck").bind("click", function () { $.post("http://www.imooc.com/data/check_f.php",{ data: $('#txtNumber').val()}, function (data) { $("ul").append("<li>你输入的<b> " + $("#txtNumber").val() + " </b>是<b> " + data + " </b></li>"); }); }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:Blue; color:#fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } ul li { float: left; width: 280px; height: 23px; line-height: 23px; padding: 3px 8px; } .fl { float: left; } .fr { float: right; }
6. 使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“序列化”按钮后,调用表单元素本身的serialize()方法,将表单中元素全部序列化,生成标准URL编码,各元素间通过&号相联。
完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用serialize()方法序列化表单元素值</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我的个人资料</span> <span class="fr"> <input id="btnAction" type="button" value="序列化" /> </span> </div> <form action=""> <ul> <li>姓名:<input name="Text1" type="text" size="12" /></li> <li> <select name="Select1"> <option value="0">男</option> <option value="1">女</option> </select> </li> <li><input name="Checkbox1" type="checkbox" />资料是否可见 </li> <li id="litest"></li> </ul> </form> </div> <script type="text/javascript"> $(function () { $("#btnAction").bind("click", function () { $('#litest').html($('form').serialize()) }) }) </script> </body> </html>
7. 使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“加载”按钮时,调用$.ajax()方法请求服务器中txt文件,当请求成功时调用success回调函数,获取传回的数据,并显示在页面中。
完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用ajax()方法加载服务器数据</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">检测数字的奇偶性</span> <span class="fr"> <input id="btnCheck" type="button" value="检测" /> </span> </div> <ul> <li>请求输入一个数字 <input id="txtNumber" type="text" size="12" /> </li> </ul> </div> <script type="text/javascript"> $(function () { $("#btnCheck").bind("click", function () { $.ajax({ url:"http://www.imooc.com/data/check.php", dataType:"text", data: { num: $("#txtNumber").val() }, type:"post", success: function (data) { $("ul").append("<li>你输入的<b> " + $("#txtNumber").val() + " </b>是<b> " + data + " </b></li>"); } }); }) }); </script> </body> </html>
8. 使用ajaxSetup()方法设置全局Ajax默认选项
很好理解,把公共的部分放在ajaxSetup()中,免得每次调用ajax()时都要重写一遍。
功能:使用ajaxSetup()方法设置Ajax请求时的全局性配置选项,完成检测输入数据奇偶性和是否大于0的检测。
格式:jQuery.ajaxSetup([options])或$.ajaxSetup([options])。
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
例子:使用ajaxSetup()方法设置Ajax请求时的全局性配置选项,完成检测输入数据奇偶性和是否大于0的检测。
<body> <div id="divtest"> <div class="title"> <span class="fl">奇偶性和是否大于0</span> <span class="fr"> <input id="btnShow_1" type="button" value="验证1" /> <input id="btnShow_2" type="button" value="验证2" /> </span> </div> <ul> <li>请求输入一个数字 <input id="txtNumber" type="text" size="12" /> </li> </ul> </div> <script type="text/javascript"> $(function () { $.ajaxSetup({ type:'post', success:function(data){$("ul").append("<li>你输入的<b> " + $("#txtNumber").val() + " </b>是<b> " + data + " </b></li>"); } }); $("#btnShow_1").bind("click", function () { $.ajax({ data:{num: $("#txtNumber").val()}, url: "http://www.imooc.com/data/check.php" }); }) $("#btnShow_2").bind("click", function () { $.ajax({ data:{num: $("#txtNumber").val()}, url: "http://www.imooc.com/data/check_f.php" }); }) }); </script> </body>
9.使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
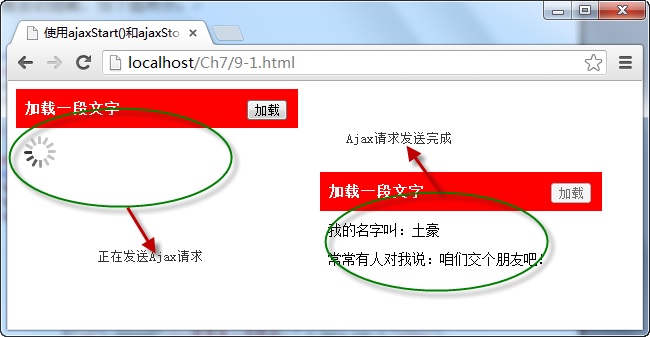
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
注意:该方法在1.8.2下使用是正常的
任务
我来试试,亲自使用ajaxStart()和ajaxStop()方法绑定元素。
在下列代码的第24、27行,调用ajaxStart()和ajaxStop()方法绑定元素,当发送Ajax请求和结束请求时,在元素中显示不同的文字内容。
完成代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用ajaxStart()和ajaxStop()方法</title> <script src="http://libs.baidu.com/jquery/1.8.2/jquery.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">加载一段文字</span> <span class="fr"> <input id="btnShow" type="button" value="加载" /> </span> </div> <ul> <li id="divload"></li> </ul> </div> <script type="text/javascript"> $(function () { ?{ $(this).html("正在请求数据..."); }); ?{ $(this).html("数据请求完成!"); }); $("#btnShow").bind("click", function () { var $this = $(this); $.ajax({ url: "http://www.imooc.com/data/info_f.php", dataType: "json", success: function (data) { $this.attr("disabled", "true"); $("ul").append("<li>我的名字叫:" + data.name + "</li>"); $("ul").append("<li>男朋友对我说:" + data.say + "</li>"); } }); }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } ul li { float: left; width: 280px; height: 23px; line-height: 23px; padding: 3px 8px; } .fl { float: left; } .fr { float: right; }
二、jQuery常用插件
1.表单验证插件——validate
该插件自带包含必填、数字、URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:
$(form).validate({options})
其中form参数表示表单元素名称,options参数表示调用方法时的配置对象,所有的验证规则和异常信息显示的位置都在该对象中进行设置。
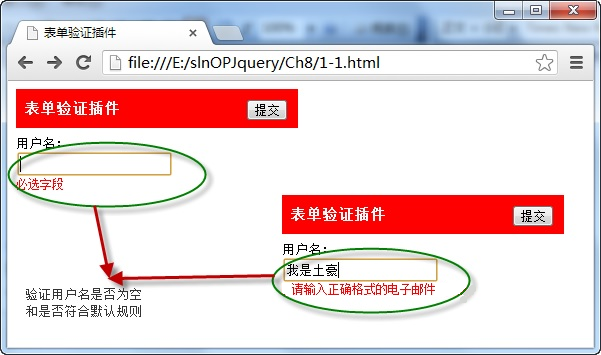
例如,当点击表单中的“提交”按钮时,调用validate插件验证用户名输入是否符合规则,并将异常信息显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,在页面中导入了validate插件,当用户在输入框中录入用户名时,自动根据规则进入验证,并显示提示信息,验证成功后,表单才能提交。
任务
我来试试,亲自使用validate插件,完成对邮件格式的验证。
在下列代码的第33、34、35行中,通过插件的配置对象,验证邮件格式。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单验证插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.validate.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.validate.messages_cn.js"></script> </head> <body> <form id="frmV" method="get" action="#"> <div id="divtest"> <div class="title"> <span class="fl">表单验证插件</span> <span class="fr"> <input id="btnSubmit" type="submit" value="提交" /> </span> </div> <div class="content"> <span class="fl">邮箱:</span><br /> <input id="email" name="email" type="text" /><br /> <span class="tip"></span> </div> </div> </form> <script type="text/javascript"> $(function () { $("#frmV").validate( { /*自定义验证规则*/ rules: { ? ? ? } }, /*错误提示位置*/ errorPlacement: function (error, element) { error.appendTo(".tip"); } } ); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest .content .tip { color: Red; font-size: 12px; } .fl { float: left; } .fr { float: right; }
2.表单插件——form
通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm ({options})
其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
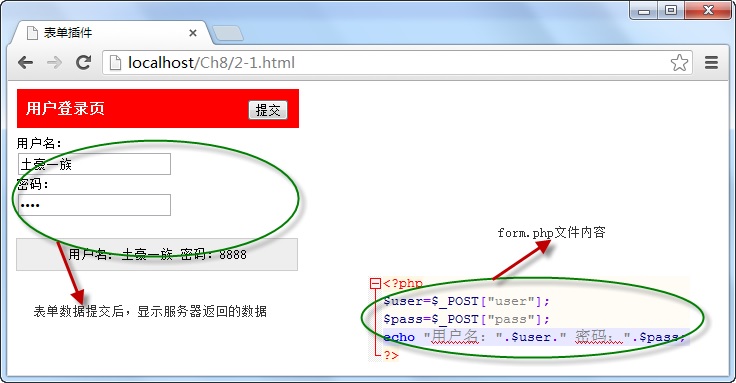
例如,在页面中点击“提交”按钮,调用form插件的ajaxForm()方法向服务器发送录入的用户名和密码数据,服务器接收后返回并显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“提交”按钮时,调用form表单插件中的ajaxForm()方法向指定的服务器以ajax方式发送数据,服务器接收后返回并将数据显示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>表单插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.form.js"></script> </head> <body> <form id="frmV" method="post" action="#"> <div id="divtest"> <div class="title"> <span class="fl">个人信息页</span> <span class="fr"> <input id="btnSubmit" type="submit" value="提交" /> </span> </div> <div class="content"> <span class="fl">用户名:</span><br /> <input id="user" name="user" type="text" /><br /> <span class="fl">昵称:</span><br /> <input id="nick" name="nick" type="text" /> <div class="tip"></div> </div> </div> </form> <script type="text/javascript"> $(function () { var options = { url: "http://www.imooc.com/data/form_f.php", target: ".tip" } ? }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest .content .tip { text-align:center; border:solid 1px #ccc; background-color:#eee; margin:20px 0px; padding:8px; } .fl { float: left; } .fr { float: right; }
3.图片灯箱插件——lightBox
该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:
$(linkimage).lightBox({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
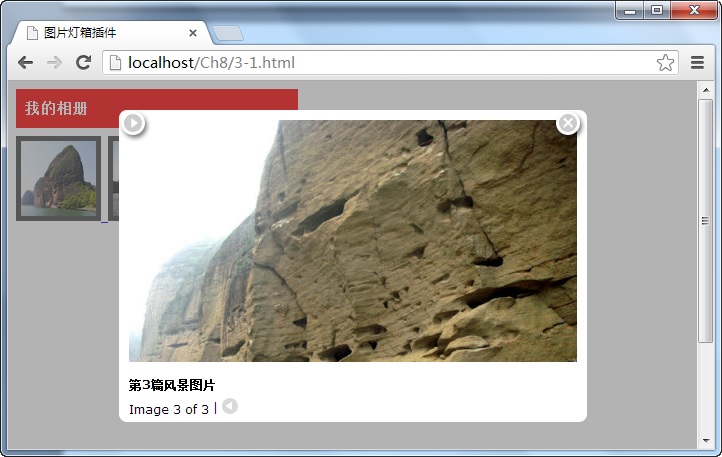
例如,以列表的方式在页面中展示全部的图片,当用户单击其中某张图片时,通过引入的图片插件,采用“灯箱”的方式显示所选的图片,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当用户点击“我的相册”中某一张图片时,则采用“灯箱”的方式显示选中图片,在显示图片时,还可以切换上下张和自动播放及关闭图片。
任务
我来试试,亲自调用图片灯箱插件显示相册中选中的图片。
在下列代码的第35行,调用图片灯箱插件的lightBox()方法,实现选中图片的“灯箱”式显示效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>图片灯箱插件</title> <link rel="stylesheet" type="text/css" href="http://www.imooc.com/data/jquery.notesforlightbox.css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.notesforlightbox.js"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我的相册</span> </div> <div class="content"> <div class="divPics"> <ul> <li><a href="http://img.mukewang.com/52e489f20001ecfc04480275.jpg" title="第1篇风景图片"> <img src="http://img.mukewang.com/52e489f20001ecfc04480275.jpg" alt="" /> </a></li> <li><a href="http://img.mukewang.com/52e48a1e0001eec804480275.jpg" title="第2篇风景图片"> <img src="http://img.mukewang.com/52e48a1e0001eec804480275.jpg" alt="" /> </a></li> <li><a href="http://img.mukewang.com/52e48a4c00015ad204480275.jpg" title="第3篇风景图片"> <img src="http://img.mukewang.com/52e48a4c00015ad204480275.jpg" alt="" /> </a></li> </ul> </div> </div> </div> <script type="text/javascript"> $(function () { ? overlayBgColor: "#666", //图片浏览时的背景色 overlayOpacity: 0.5, //背景色的透明度 containerResizeSpeed: 600 //图片切换时的速度 }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest .content .divPics ul { list-style: none; padding: 0px; margin: 0px; } #divtest .content .divPics ul li { display: inline; } #divtest .content .divPics ul img { border: 5px solid #444; border-width: 5px; width: 75px; height: 75px; } #divtest .content .divPics ul a:hover img { border: 5px solid #fff; border-width: 5px; color: #fff; } #divtest .content .divPics ul a:hover { color: #fff; } .fl { float: left; } .fr { float: right; }
4.图片放大镜插件——jqzoom
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下:
$(linkimage).jqzoom({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
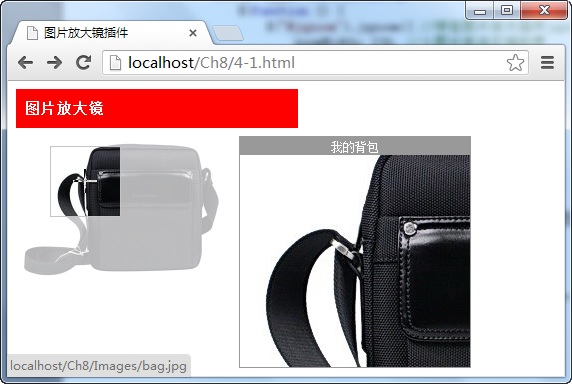
例如,在页面中,添加一个被<a>元素包含的图片元素,当在图片元素中移动鼠标时,在图片的右边,将显示放大后的所选区域效果,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当在小图片中移动鼠标时,将调用放大镜插件的jqzoom()方法,在图片的右侧显示与小图片所选区域相同的放大区域,实现放大镜的效果。
任务
我来试试,亲自使用放大镜插件放大指定的图片
在下列代码的第25行,调用放大镜插件的jqzoom()方法,实现图片移动区域的放大镜效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>图片放大镜插件</title> <link href="http://www.imooc.com/data/jquery.jqzoom.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.jqzoom.js"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">图片放大镜</span> </div> <div class="content"> <a href="http://img.mukewang.com/52e4aec90001924d06800599.jpg" id="jqzoom" title="小兔子乖乖"> <img src="http://img.mukewang.com/52e4aee700012df702130212.jpg" alt=""/> </a> </div> </div> <script type="text/javascript"> $(function () { ? //绑定图片放大插件jqzoom zoomWidth: 123, //小图片所选区域的宽 zoomHeight: 123, //小图片所选区域的高 zoomType: 'reverse' //设置放大镜的类型 }); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
5.cookie插件——cookie
使用cookie插件后,可以很方便地通过cookie对象保存、读取、删除用户的信息,还能通过cookie插件保存用户的浏览记录,它的调用格式为:
保存:$.cookie(key,value);读取:$.cookie(key),删除:$.cookie(key,null)
其中参数key为保存cookie对象的名称,value为名称对应的cookie值。
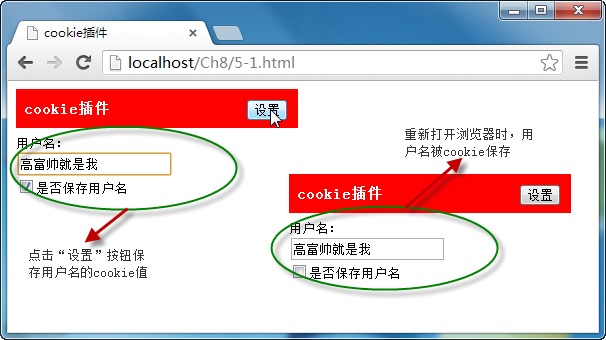
例如,当点击“设置”按钮时,如果是“否保存用户名”的复选框为选中状态时,则使用cookie对象保存用户名,否则,删除保存的cookie用户名,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于在点击“设置”按钮时,选择了保存用户名,因此,输入框中的值被cookie保存,下次打开浏览器时,直接获取并显示保存的cookie值。
任务
我来试试,亲自使用cookie插件保存用户输入的邮箱信息
在下列代码的第28、32、37行,使用cookie插件读取、保存、删除用户输入的邮箱信息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>cookie插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.cookie.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">cookie插件</span> <span class="fr"> <input id="btnSet" type="button" value="设置" /> </span> </div> <div class="content"> <span class="fl">邮箱:</span><br /> <input id="email" name="email" type="text" /><br /> <input id="chksave" type="checkbox" />是否保存邮箱 </div> </div> <script type="text/javascript"> $(function () { if ($.cookie("email")) { $("#email").val(?); } $("#btnSet").bind("click", function () { if ($("#chksave").is(":checked")) { ?, { path: "/", expires: 7 }) } else { ?, { path: "/" }) } }); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
6.搜索插件——autocomplete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);
其中,textbox参数为文本框元素名称,urlData为插件返回的相近字符串数据,可选项参数options为调用插件方法时的配置对象。
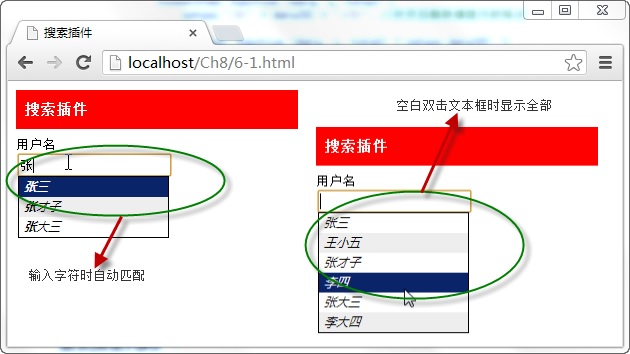
例如,当用户在文本框输入内容时,调用搜索插件的autocomplete()方法返回与输入内容相匹配的字符串数据,显示在文本框下,提示选择,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当文本框与搜索插件相绑定后,输入任意字符时,都将返回与之相匹配的字符串,提示用户选择,文本框在空白双击时,显示全部提示信息。
任务
我来试试,亲自感受一下搜索插件与文本框绑定使用的过程
- 在下列代码的第27行,通过调用autocomplete()方法将文本框绑定搜索插件,当文本框输入字符时,自动匹配与字符相近的内容,并显示在文本框底部。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>搜索插件</title> <link href="http://www.imooc.com/data/jquery.autocomplete.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.autocomplete.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">搜索插件</span> </div> <div class="content"> <span class="fl">用户名</span><br /> <input id="txtSearch" name="txtSearch" type="text" /> <div class="tip"> </div> </div> </div> <script type="text/javascript"> $(function () { var arrUserName = ["王五", "刘明", "李小四", "刘促明", "李渊", "张小三", "王小明"]; ?{ minChars: 0, //双击空白文本框时显示全部提示数据 formatItem: function (data, i, total) { return "<I>" + data[0] + "</I>"; //改变匹配数据显示的格式 }, formatMatch: function (data, i, total) { return data[0]; }, formatResult: function (data) { return data[0]; } }).result(SearchCallback); function SearchCallback(event, data, formatted) { $(".tip").show().html("您的选择是:" + (!data ? "空" : formatted)); } }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest .content .tip { text-align:center; border:solid 1px #ccc; background-color:#eee; margin:20px 0px; padding:8px; display:none; } .fl { float: left; } .fr { float: right; }
7.右键菜单插件——contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
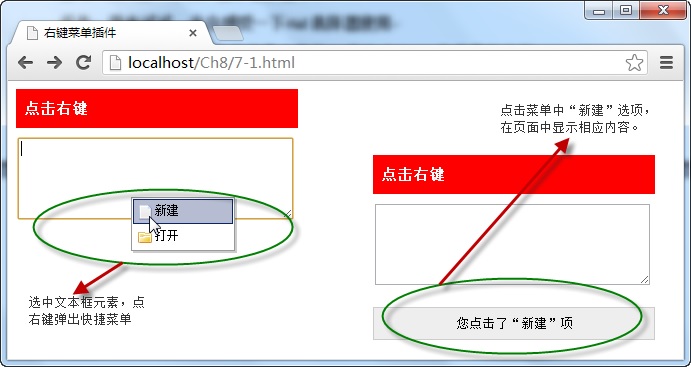
例如,选中页面<textarea>元素,点击右键,弹出插件绑定的快捷菜单,点击菜单中的各个选项,便在页面中显示操作的对应名称。如下图所示:
在浏览器中显示的效果:
从图中可以看出,当文本框与右键菜单通过插件contextmenu()方法绑定后,选中文本框,点击右键时,弹出快捷菜单,点击“新建”选项时,显示操作对应内容。
任务
我来试试,亲自将右键菜单插件与按钮相绑定,点击按钮右键时,弹出菜单。
在下列代码的第28行,调用contextMenu()方法将按钮与弹出菜单绑定。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>右键菜单插件</title> <link href="http://www.imooc.com/data/jquery.contextmenu.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.contextmenu.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"><span class="fl">点击右键</span></div> <div class="content"> <input id="btnSubmit" type="button" value="提交" /> <div class="tip"></div> </div> <div class="contextMenu" id="sysMenu"> <ul> <li id="Li3"><img src="http://img.mukewang.com/52e4b34b0001bb6d00160016.jpg" alt="" />保存</li> <li id="Li4"><img src="http://img.mukewang.com/52e4b3680001424900160016.jpg" alt="" />退出</li> </ul> </div> </div> <script type="text/javascript"> $(function () { ?, { bindings: { 'Li3': function (Item) { $(".tip").show().html("您点击了“保存”项"); }, 'Li4': function (Item) { $(".tip").show().html("您点击了“退出”项"); } } }); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest .content .tip { text-align: center; border: solid 1px #ccc; background-color: #eee; margin: 20px 0px; padding: 8px; display: none; } .fl { float: left; } .fr { float: right; }
8.自定义对象级插件——lifocuscolor插件
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:
$(Id).focusColor(color)
其中,参数Id表示<ul>元素的Id号,color表示<li>元素选中时的背景色。
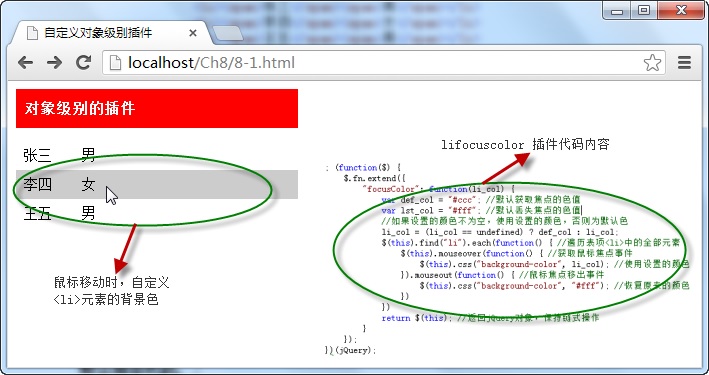
例如,在页面中,调用自定义的lifocuscolor插件,自定义<li>元素选中时的背景色,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当<ul>元素调用focusColor()方法绑定自定义的插件之后,当鼠标在<li>元素间移动时,显示自定义的背景色。
任务
我来试试,亲自感受调用自定义插件改变<ul>元素中选中<li>选项的背景色。
在下列代码的第26行,调用自定义插件的focusColor()方法,设置<ul>元素中选中<li>选项时的背景色。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>自定义对象级别插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.lifocuscolor.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">对象级别的插件</span> </div> <div class="content"> <ul id="u1"> <li><span>橘子</span><span>水果</span></li> <li><span>芹菜</span><span>蔬菜</span></li> <li><span>香蕉</span><span>水果</span></li> </ul> </div> </div> <script type="text/javascript"> $(function () { ? //调用自定义的插件 }) </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } ul { list-style-type: none; padding: 5px 0px; margin: 0px; font-size: 14px; } ul li { height: 23px; line-height: 23px; padding: 3px 8px; } ul li span { margin-right: 30px; } .fl { float: left; } .fr { float: right; }
9.自定义类级别插件—— twoaddresult
通过调用自定义插件twoaddresult中的不同方法,可以实现对两个数值进行相加和相减的运算,导入插件后,调用格式分别为:
$.addNum(p1,p2) 和 $.subNum(p1,p2)
上述调用格式分别为计算两数值相加和相减的结果,p1和p2为任意数值。
例如,在页面的两个文本框中输入任意数值,点击“计算”按钮调用自定义插件中$.addNum()方法,计算两数值的和并将结果显示在另一文本框中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“计算”按钮时,调用了自定义插件中的$.addNum()方法计算两个文本框中输入数值的和,并将该值显示在另一文本框中。
任务
我来试试,亲自调用自定义的类级别插件计算两个输入数值的差
在下列代码的第32行,调用自定义插件中的$.subNum()方法计算两个文本框中输入数值的差。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>自定义类级别插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.twoaddresult.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">自定义类级别插件</span> <span class="fr"> <input id="btnCount" type="button" value="计算" /> </span> </div> <div class="content"> 两数相减: <input id="Text1" type="text" class="txt" /> - <input id="Text2" type="text" class="txt" /> = <input id="Text3" type="text" class="txt" /> </div> </div> <script type="text/javascript"> $(function () { $("#btnCount").bind("click", function () { $("#Text3").val( ? ); }); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } .txt { border: #666 1px solid; padding: 2px; width: 40px; margin-right: 3px; } .fl { float: left; } .fr { float: right; }
三、jQueryUI型插件
1.拖曳插件——draggable
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格式如下:
$(selector). draggable({options})
options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
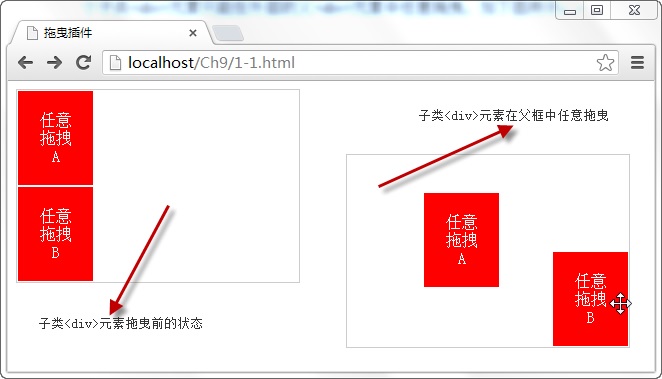
例如,在页面中的<div>元素中添加两个子类<div>,通过与拖曳插件绑定,这两个子类<div>元素只能在外层的父<div>元素中任意拖曳,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于使用jQuery UI插件draggable绑定了两个子类<div>元素,并将配置对象的“containment”属性值设为“parent”,因此,这两个子类<div>元素只能在外层的父框中实现任意拖曳。
任务
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>拖曳插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div id="x" class="drag">沿x轴拖拽</div> <div id="y" class="drag">沿y轴拖拽</div> </div> <script type="text/javascript"> $(function () { ? ? }); </script> </body> </html>
#divtest { width: 282px; border: solid 1px #ccc; } .drag { border: solid 1px #fff; background-color: Blue; color:#fff; cursor: move; width: 35px; padding: 20px; text-align: center; }
2.放置插件——droppable
除使用draggable插件拖曳任意元素外,还可以调用droppable UI插件将拖曳后的任意元素放置在指定区域中,类似购物车效果,调用格式如下:
$(selector).droppable({options})
selector参数为接收拖曳元素,options为方法的配置对象,在对象中,drop函数表示当被接收的拖曳元素完全进入接收元素的容器时,触发该函数的调用。
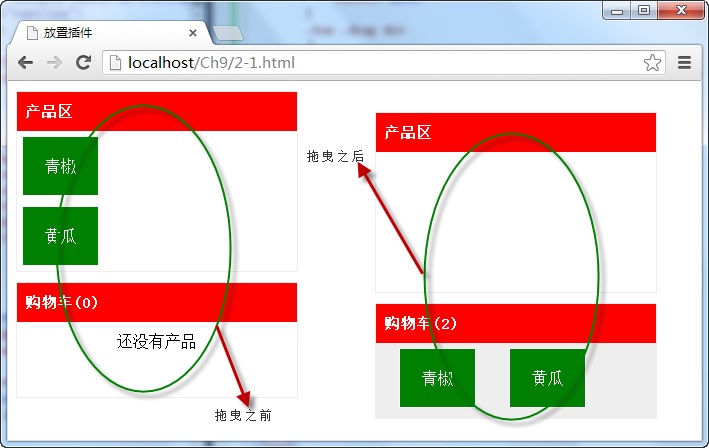
例如,在页面中,通过调用droppable插件将“产品区”中的元素拖曳至“购物车”中,同时改变“购物车”的背景色和数量值,如下图所示:
在浏览器中显示的效果:
从图中可以看出,先调用draggable插件任意拖曳“产品区”的元素,然后,调用droppable插件绑定“购物车”中接收元素,当“产品区”元素完全拖曳至“购物车”时,触发定义的drop函数,改变“购物车”中背景色和总数量值。
任务
我来试试,亲自将产品区中的元素拖曳至回收站中
在下列代码的第27、28、29行代码中,构建定义的drop函数代码,改变“回收站”元素的背景色和显示的内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>放置插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="box"> <div class="title">产品区</div> <div class="drag"><div>苹果</div></div> </div> <div class="box"> <div class="title">回收站</div> <div class="cart"><div id="tip">还没有产品</div></div> </div> </div> <script type="text/javascript"> $(function () { $(".drag").draggable(); $(".cart").droppable({ drop: function () { ? ? ? } }) }); </script> </body> </html>
#divtest { width: 282px; } .box { width: 280px; border: solid 1px #eee; margin: 10px 0px; } .box .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } .box .drag { padding: 5px; cursor: move; } .box .drag div { border: solid 1px #fff; background-color: red; color:#fff; cursor: move; width: 35px; padding: 20px; text-align: center; } .box .cart { padding: 5px; cursor: move; } .box .cart div { padding: 5px; height: 55px; text-align:center; } .focus { background-color: #eee; }
3.拖曳排序插件——sortable
拖曳排序插件的功能是将序列元素(例如<option>、<li>)按任意位置进行拖曳从而形成一个新的元素序列,实现拖曳排序的功能,它的调用格式为:
$(selector).sortable({options});
selector参数为进行拖曳排序的元素,options为调用方法时的配置对象,
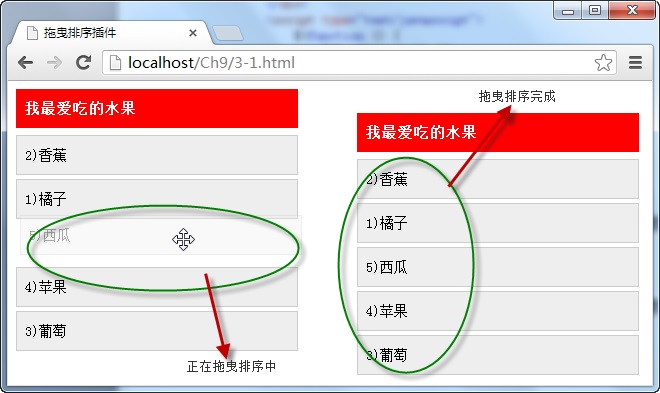
例如,在页面中,通过加载sortable插件将<ul>元素中的各个<li>表项实现拖曳排序的功能,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于使用sortable插件绑定了<ul>元素,并设置了拖曳时的透明度,因此,<ul>中的各个<li>元素则能指定的透明度进行任意的拖曳排序。
任务
我来试试,亲自调用sortable插件对<ul>元素中的<li>表项进行拖曳排序。
在下列代码的第29、30行,调用插件的sortable()方法,实现按指定的透明度进行拖曳排序的功能。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>拖曳排序插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我最喜欢的运动</span> </div> <div class="content"> <ul> <li>1)足球</li> <li>2)散步</li> <li>3)篮球</li> <li>4)乒乓球</li> <li>5)骑自行车</li> </ul> </div> </div> <script type="text/javascript"> $(function () { $("ul").sortable({ ? ? }) }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color:Blue; color:#fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } ul { float: left; width: 280px; padding: 5px 0px; margin: 0px; font-size: 14px; list-style-type: none; } ul li { float: left; width: 264px; height: 32px; line-height: 32px; padding: 3px 8px; border:solid 1px #ccc; background-color:#eee; cursor:move; margin:2px 0px; } .fl { float: left; } .fr { float: right; }
4.面板折叠插件——accordion
面板折叠插件可以实现页面中指定区域类似“手风琴”的折叠效果,即点击标题时展开内容,再点另一标题时,关闭已展开的内容,调用格式如下:
$(selector).accordion({options});
其中,参数selector为整个面板元素,options参数为方法对应的配置对象。
例如,通过accordion插件展示几个相同区域面板的折叠效果,如下图所示:
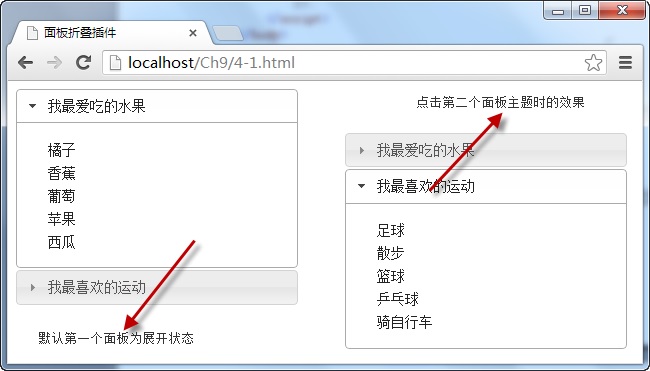
在浏览器中显示的效果:
从图中可以看出,由于绑定了折叠面板插件,默认为第一个面板的内容为展示状态,点击第二个面板主题时,展示主题对应内容,同时关闭上一个面板内容。
任务
我来试试,亲自调用折叠面板插件,实现多个面板的“手风琴”折叠效果。
在下列代码的第25行,调用折叠面析插件的accordion()方法,实现页面中多个面板的折叠效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>面板折叠插件</title> <link href="Css/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div id="accordion"> <h3> <a href="#">白富美</a></h3> <p>咱们结婚吧!</p> <h3> <a href="#">土豪族</a></h3> <p>咱们交个朋友吧!</p> </div> </div> <script type="text/javascript"> $(function () { ? }); </script> </body> </html>
#divtest { width: 282px; font-size: 13px; } ul li { height: 23px; line-height: 23px; }
5.选项卡插件——tabs
使用选项卡插件可以将<ul>中的<li>选项定义为选项标题,在标题中,再使用<a>元素的“href”属性设置选项标题对应的内容,它的调用格式如下:
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs()方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。
例如,在页面中,添加选项卡的标题和内容元素,并绑定tabs插件,当点击标题时,以选项卡的方式切内容,如下图所示:
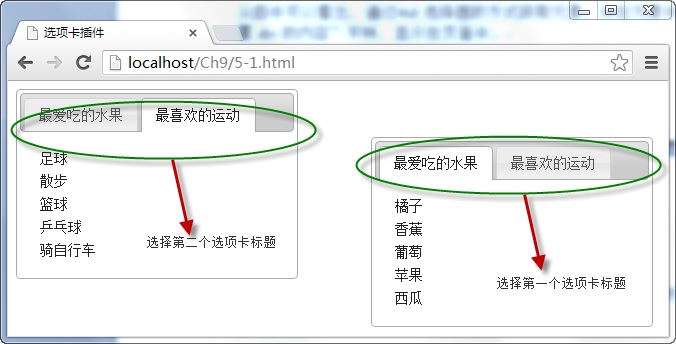
在浏览器中显示的效果:
从图中可以看出,在tabs()方法的配置对象中,通过“fx”属性设置了选项卡切换时的效果,“event”属性设置鼠标也可以切换选项卡,因此,当鼠标在移动至两个选项卡标题时,对应内容以动画的效果自动切换。
任务
我来试试,亲自调用tabs()方法绑定选项卡元素,并自定义显示内容
在下列代码的第37行,调用tabs()方法自定义加载显示的内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>选项卡插件</title> <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div id="tabs"> <ul> <li><a href="#tabs-1">最爱吃的水果</a></li> <li><a href="#tabs-2">最喜欢的运动</a></li> </ul> <div id="tabs-1"> <p>橘子</p> <p>香蕉</p> <p>葡萄</p> <p>苹果</p> <p>西瓜</p> </div> <div id="tabs-2"> <p>足球</p> <p>散步</p> <p>篮球</p> <p>乒乓球</p> <p>骑自行车</p> </div> </div> </div> <script type="text/javascript"> $(function () { ? ({ //设置各选项卡在切换时的动画效果 fx: { opacity: "toggle", height: "toggle" }, event: "mousemove" //通过移动鼠标事件切换选项卡 }) }); </script> </body> </html>
#divtest { width: 282px; font-size: 13px; } p { padding: 0px; margin: 0px; line-height: 23px; }
6.对话框插件——dialog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中alert()和confirm()函数的功能,它的调用格式为:
$(selector).dialog({options});
selector参数为显示弹出对话框的元素,通常为<div>,options参数为方法的配置对象,在对象中可以设置对话框类型、“确定”、“取消”按钮执行的代码等。
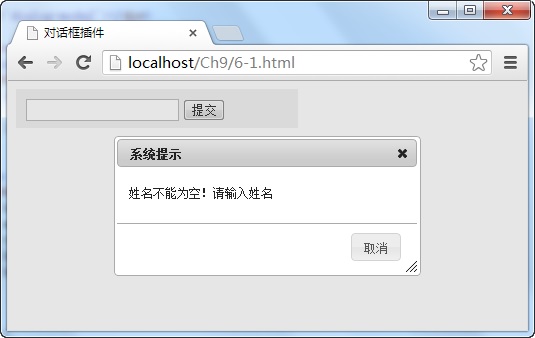
例如,当点击“提交”按钮时,如果文本框中的内容为空,则通过dialog插件弹出提示框,提示输入内容不能为空,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当文本框的内容为空时,调用自定义的sys_Alert函数,在该函数中再调用dialog插件的dialog()方法,弹出带模式的显示信息对话框。
任务
我来试试,亲自调用dialog插件弹出带模式的询问信息对话框
在下列代码的第30行,调用对话框插件的dialog()方法,弹出询问对话框。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>对话框插件</title> <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="content"> <span id="spnName" class="fl">张三</span> <input id="btnDelete" type="button" value="删除" class="fr"/> </div> <div id='dialog-modal'></div> </div> <script type="text/javascript"> $(function () { $("#btnDelete").bind("click", function () { //询问按钮事件 if ($("#spnName").html() != null) { //如果对象不为空 sys_Confirm("您真的要删除该条记录吗?"); return false; } }); }); function sys_Confirm(content) { //弹出询问信息窗口 ?({ height: 140, modal: true, title: '系统提示', hide: 'slide', buttons: { '确定': function () { $("#spnName").remove(); $(this).dialog("close"); }, '取消': function () { $(this).dialog("close"); } }, open: function (event, ui) { $(this).html(""); $(this).append("<p>" + content + "</p>"); } }); } </script> </body> </html>
body { font-size: 62.5%; } #divtest { width: 282px; } #divtest .content { background-color: #eee; padding: 8px; height: 23px; line-height: 23px; } .fl { float: left; } .fr { float: right; }
7.菜单工具插件——menu
菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$(selector).menu({options});
selector参数为菜单列表中最外层<ul>元素,options为menu()方法的配置对象。
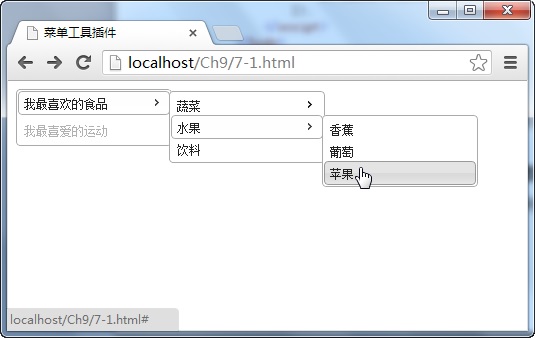
例如,在页面中,通过<ul>元素内联的方式构建一个三层结构的导航菜单,并将最外层<ul>元素通过menu()方法绑定插件,实现导航菜单的功能,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过<ul>内嵌的方式,构建一个三层结构的导航菜单,将<li>元素的class属性值设为“ui-state-disabled”,可将菜单选项置为不可用状态。
任务
我来试试,亲自调用菜单插件构建一个四层结构的菜单
在下列代码的第43行,调用菜单插件的meun()方法,定义一个四层结构的导航式菜单。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>菜单工具插件</title> <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <ul id="menu"> <li><a href="#">小明一中</a> <ul> <li><a href="#">高中部</a> <ul> <li><a href="#">高一(1)班</a></li> <li><a href="#">高一(2)班</a></li> <li><a href="#">高一(3)班</a> <ul> <li><a href="#">小胡</a></li> <li><a href="#">小李</a></li> <li><a href="#">小陈</a></li> </ul> </li> </ul> </li> <li><a href="#">初中部</a> <ul> <li><a href="#">初一(1)班</a></li> <li><a href="#">初一(2)班</a></li> <li><a href="#">初一(3)班</a></li> </ul> </li> <li><a href="#">教研部</a></li> </ul> </li> <li class="ui-state-disabled"><a href="#">大明二中</a></li> </ul> <script type="text/javascript"> $(function () { ? }); </script> </body> </html>
body { font-size: 62.5%; } .ui-menu { width: 150px; }
8.微调按钮插件——spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:
$(selector).spinner({options});
selector参数为文本输入框元素,可选项options参数为spinner()方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
例如,将页面中的三个输入文本框都与微调插件相绑定,当改变三个文本框值时,对应的<div>元素的背景色也将随之发生变化,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于三个文本框输入元素都绑定微调插件,因此,无论是点击右侧的上下按钮,还是直接在文本框中输入值,都可以改变<div>元素的背景色。
任务
我来试试,亲自将文本框与微调插件相绑定,将改变<div>元素的背景色
在下列代码的第27行,将输入文本框与微调插件相绑定,并调用插件的spinner()方法,动态改变<div>元素显示的背景色。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>微调按钮插件</title> <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> 选择颜色值</div> <div class="content"> <span id="spnColor" class="input fl"> <input /> </span> <span id="spnPrev" class="prev fr"></span> </div> </div> <script type="text/javascript"> $(function () { //定义变量 var intR = 0, intG = 0, intB = 0, strColor; ?({ //初始化插件 max: 10, min: 0, //设置微调按钮递增/递减事件 spin: function (event, ui) { if (ui.value == 8) spnPrev.style.backgroundColor = "red"; else spnPrev.style.backgroundColor = "green"; }, //设置微调按钮值改变事件 change: function (event, ui) { var intTmp = $(this).spinner("value"); if (intTmp < 0) $(this).spinner("value", 0); if (intTmp > 10) $(this).spinner("value", 10); if (intTmp == 8) spnPrev.style.backgroundColor = "red"; else spnPrev.style.backgroundColor = "green"; } }); }); </script> </body> </html>
#divtest { font-size: 62.5%; width: 382px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest .content .input { width: 120px; } #divtest .content .prev { width: 100px; height: 70px; border: solid 1px #ccc; } .fl { float: left; } .fr { float: right; }
9.工具提示插件——tooltip
工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:
$(selector).tooltip({options});
其中selector为需要显示提示信息的元素,可选项参数options为tooltip()方法的配置对象,在该对象中,可以设置提示信息的弹出、隐藏时的效果和所在位置。
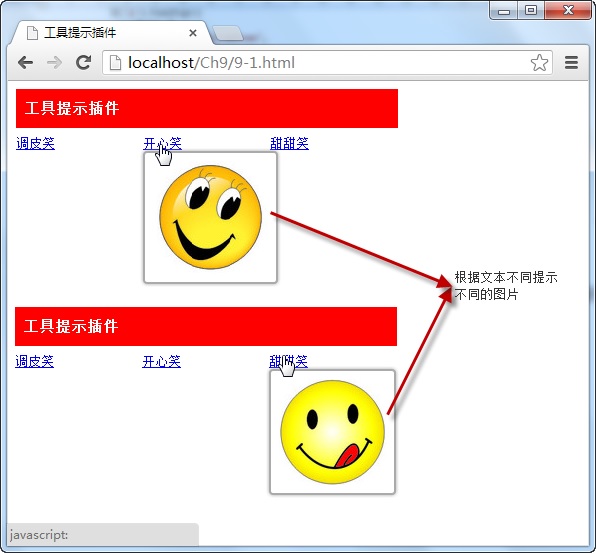
例如,将三个<a>元素与工具提示插件相绑定,当把鼠标移动在<a>元素内容时,以动画效果弹出对应的提示图片,移出时,图片自动隐藏,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于各个<a>元素都绑定了工具提示插件,因此,将在指定的位置并以动画效果展示各个<a>元素中title属性所对应的内容。
任务
我来试试,亲自调用工具提示插件展示文本输入框的提示信息。
在下列代码的第26行,将文本输入框元素绑定提示插件,当鼠标在文本输入框中移动时,在指定的位置并以动画的效果显示对应的title属性值内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>工具提示插件</title> <link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> 工具提示插件</div> <div class="content"> <div> <label for="name"> 姓名</label> <input id="name" name="name" title="我是土豪,欢迎与我做朋友" /> </div> </div> </div> <script type="text/javascript"> $(function () { ?({ show: { effect: "slideDown", delay: 350 }, hide: { effect: "explode", delay: 350 }, position: { my: "left top", at: "left bottom" } }); }); </script> </body> </html>
body { font-size: 13px; } #divtest { width: 382px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px 0px; background-color: #fff; font-size: 13px; } #divtest a { width: 127px; } .fl { float: left; } .fr { float: right; }
四、jQuery工具类函数
1.获取浏览器的名称与版本信息
在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browser.mozilla为true,表示当前为火狐浏览器,还可以通过$.browser.version方式获取浏览器版本信息。
例如,调用$.browser对象,获取浏览器名称并显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过调用$.browser对象,检测当前浏览器的所属类型,并根据类型不同,将浏览器名称保存至变量中,最后将变量的内容显示在页面中。
任务
我来试试,亲自调用$.browser对象显示浏览器的名称和对应版本号
在下列代码的第27行,调用$.browser对象获取浏览器的版本号,并以累加的方式保存至变量中。
<!DOCTYPE html> <html> <head> <title>获取浏览器名称和版本号</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">获取浏览器名称和版本号</span> </div> <div class="content"></div> </div> <script type="text/javascript"> $(function () { var strTmp = "您的浏览器名称是:"; if ($.browser.chrome) { //谷歌浏览器 strTmp += "Chrome"; } if ($.browser.mozilla) { //火狐相关浏览器 strTmp += "Mozilla FireFox"; } strTmp += "<br /><br /> 版本号是:" //获取版本号 +?; $(".content").html(strTmp); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
2.检测浏览器是否属于W3C盒子模型
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为IE盒子模型,两者区别为在Width和Height这两个属性值中是否包含padding和border的值,w3c盒子模型不包含,IE盒子模型则包含,而在jQuery 中,可以通过$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。
例如,根据页面的特征,并通过$.support.boxModel属性的返回值,显示当前浏览器是否属于标准的w3c盒子模型,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于打开的页面属于标准的w3c盒子模型,因此,在调用$.support.boxModel属性时,返回true值。
任务
我来试试,亲自调用$.support.boxModel属性检测页面是否属于标准盒子模型
在下列代码的第19行,根据$.support.boxModel属性的返回值,检测当前页面是否属于标准的盒子模型。
<html> <head> <title>检测是否是盒子模型</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">检测是否是盒子模型</span> </div> <div class="content"></div> </div> <script type="text/javascript"> $(function () { var strTmp = "您打开的页面是:"; if (?) { //是W3C盒子模型 strTmp += "W3C盒子模型"; } else { //是IE盒子模型 strTmp += "IE盒子模型"; } $(".content").html(strTmp); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
3.检测对象是否为空
在jQuery中,可以调用名为$.isEmptyObject的工具函数,检测一个对象的内容是否为空,如果为空,则该函数返回true,否则,返回false值,调用格式如下:
$.isEmptyObject(obj);
其中,参数obj表示需要检测的对象名称。
例如,通过$.isEmptyObject()函数,检测某个指定的对象是否为空,并将结果显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于对象obj的内容为空,因此,$.isEmptyObject()函数检测obj时,返回true,并根据返回的true值在页面中显示对应的文字内容。
<html> <head> <title>检测对象是否为空</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">检测对象是否为空</span> </div> <div class="content"></div> </div> <script type="text/javascript"> $(function () { var obj = { "姓名": "土豪一族" }; var strTmp = "您定义了一个:"; if (?) { //检测是否为空 strTmp += "空对象"; } else { strTmp += "非空对象"; } $(".content").html(strTmp); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
4.检测对象是否为原始对象
调用名为$.isPlainObject的工具函数,能检测对象是否为通过{}或new Object()关键字创建的原始对象,如果是,返回true,否则,返回false值,调用格式为:
$.isPlainObject (obj);
其中,参数obj表示需要检测的对象名称。
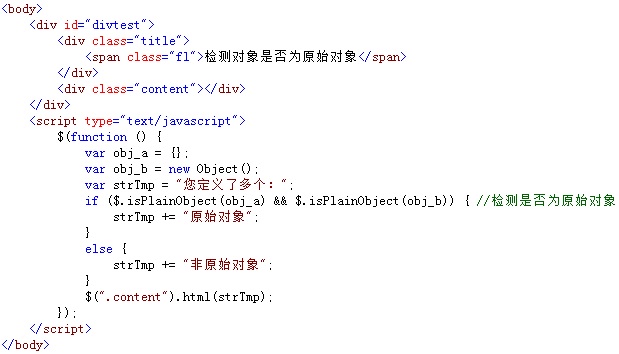
例如,通过$.isPlainObject()函数,检测某个指定的对象是否为原始,并将结果显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于自定义的obj_a和obj_b都是属于原始对象,因此,当调用$.isPlainObject()函数检测这两个对象时,都返回true值。
任务
我来试试,亲自调用$.isPlainObject()函数检测某个指定对象为原始对象。
在下列代码的第20行,调用$.isPlainObject()函数检测指定的obj对象是否为原始对象。
<html> <head> <title>检测对象是否为原始对象</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">检测对象是否为原始对象</span> </div> <div class="content"></div> </div> <script type="text/javascript"> $(function () { var obj = "null"; var strTmp = "您定义了一个:"; if (?) { //检测是否为原始对象 strTmp += "原始对象"; } else { strTmp += "非原始对象"; } $(".content").html(strTmp); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
5.检测两个节点的包含关系
调用名为$.contains的工具函数,能检测在一个DOM节点中是否包含另外一个DOM节点,如果包含,返回true,否则,返回false值,调用格式为:
$.contains (container, contained);
参数container表示一个DOM对象节点元素,用于包含其他节点的容器,contained是另一个DOM对象节点元素,用于被其他容器所包含。
例如,通过$.contains()函数,检测两个节点对象间是否存在包含关系,并将检测的结果显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,documentElement是DOM根结点,而body只是根结点下的子节点之一,它们之间存在包含关系,因此,返回true值,并显示“包含”字样。
任务
我来试试,亲自调用$.contains检测两个节点间是否存在包含关系
在下列代码的第22行,调用$.contains工具函数检测两个节点间是否存在包含关系,并将结果显示在页面中。
<!DOCTYPE html> <html> <head> <title>检测两个节点的包含关系</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">检测两个节点的包含关系</span> </div> <div class="content"></div> </div> <script type="text/javascript"> $(function () { var node_a = document.body.firstChild; var node_b = document.body; var strTmp = "对象node_a"; if (?) { //检测是否包含节点 strTmp += " 包含 "; } else { strTmp += " 不包含 "; } strTmp += "对象node_b"; $(".content").html(strTmp); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } .fl { float: left; } .fr { float: right; }
6.字符串操作函数
调用名为$.trim的工具函数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中间的空格,调用格式为:
$.trim (str);
参数str表示需要删除左右两边空格符的字符串。
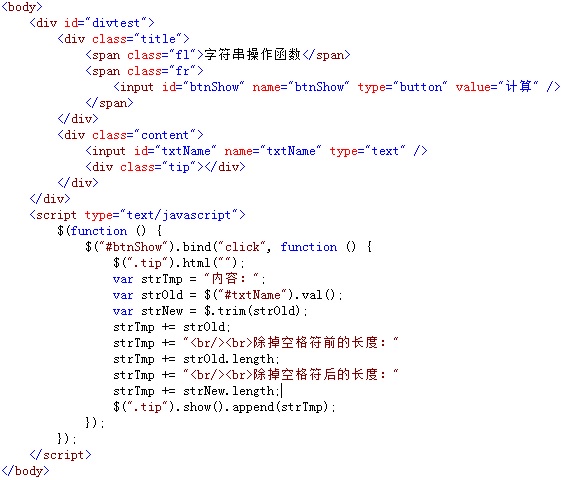
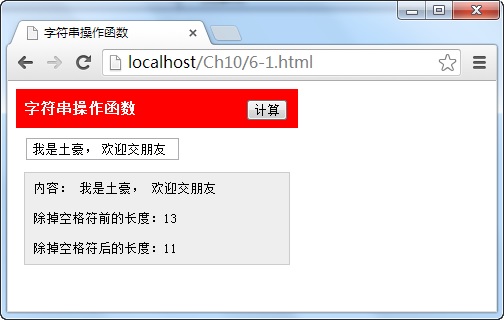
例如,通过$.trim()函数,除掉一个两边均有空格符的字符串,并将其执行前后的字符长度都显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于文本框中的字符串前后分别有一个空格字符,因此,它的字符长度为13,调用trim()函数删除字符串前后空格之后,字符串长度则变为11。
任务
我来试试,亲自调用trim()函数删除字符串前后的空格。
在下列代码的第29行,调用trim()工具函数,删除文本输入框中字符串的前后空格。
<!DOCTYPE html> <html> <head> <title>字符串操作函数</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">字符串操作函数</span> <span class="fr"> <input id="btnShow" name="btnShow" type="button" value="计算" /> </span> </div> <div class="content"> <input id="txtName" name="txtName" type="text" /> <div class="tip"></div> </div> </div> <script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { $(".tip").html(""); var strTmp = "内容:"; var strOld = $("#txtName").val(); var strNew =?; strTmp += strOld; strTmp += "<br/><br>除掉空格符前的长度:" strTmp += strOld.length; strTmp += "<br/><br>除掉空格符后的长度:" strTmp += strNew.length; $(".tip").show().append(strTmp); }); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } #divtest .content .tip { border: solid 1px #ccc; background-color: #eee; margin: 20px 0px; padding: 8px; display: none; } .fl { float: left; } .fr { float: right; }
7.URL操作函数
调用名为$. param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务端发送URL请求,调用格式为:
$. param (obj);
参数obj表示需要进行序列化的对象,该对象也可以是一个数组,整个函数返回一个经过序列化编码后的字符串。
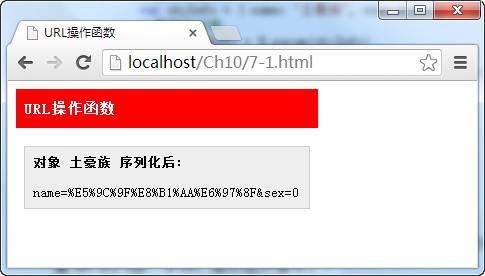
例如,通过$.param()函数,对指定的对象进行序列化编码,使其成为可执行传值的URL地址,并将该地址显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过调用工具函数$.param()可以将一个对象进行序列化并编码成可以在地址栏中直接执行的URL字符串。
param和serialize的区别是什么?前者是对任意的参数进行URL地址格式的转换,而后者仅属于form提交的数据转换。
任务
我来试试,亲自调用$.param()函数将一个对象进行序列化编码。
在下列代码的第26行,调用$.param()函数,将对象objInfo进行序列化。
<!DOCTYPE html> <html> <head> <title>URL操作函数</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">URL操作函数</span> </div> <div class="content"> <div class="tip"></div> </div> </div> <script type="text/javascript"> $(function () { //基本信息对象 var objInfo = new Object(); objInfo.name = "白富美"; objInfo.sex = 1; //序列化对象 var objNewInfo =?; //显示序列化后的对象 var strTmp = "<b>对象 白富美 序列化后</b>:<br/><br/>"; strTmp += objNewInfo; //显示在页面中 $(".tip").show().append(strTmp); }); </script> </body> </html>
#divtest { width: 302px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } #divtest .content .tip { border: solid 1px #ccc; background-color: #eee; margin: 10px 0px; padding: 8px; display: none; } .fl { float: left; } .fr { float: right; }
8.使用$.extend()扩展工具函数
调用名为$. extend的工具函数,可以对原有的工具函数进行扩展,自定义类级别的jQuery插件,调用格式为:
$. extend ({options});
参数options表示自定义插件的函数内容。
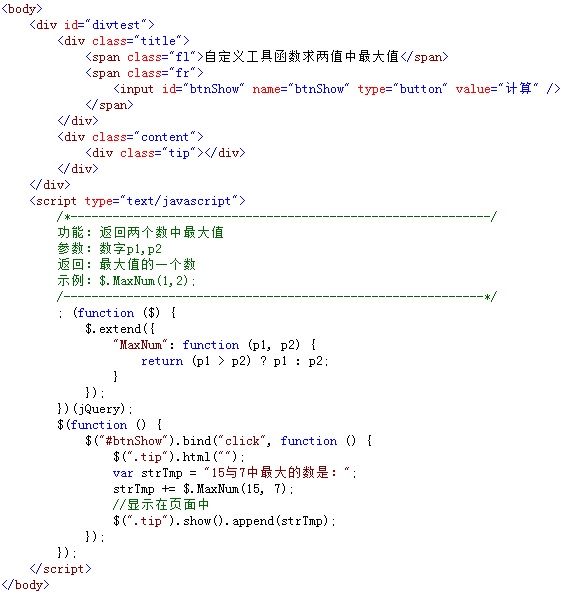
例如,调用$.extend()函数,自定义一个用于返回两个数中最大值的插件,并在页面中将插件返回的最大值显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“计算”按钮时,先调用自定义插件中名为“MaxNum”的方法,计算并返回两个数值中的最大值,然后,将该值显示在页面中。
任务
亲自调用自定义插件中的方法返回两个值中的最小值。
在下列代码的第30、40行,分别调用$.extend()工具函数,自定义一个用于返回两个值中最小值的插件和调用插件中的自定义方法获取最小值。
<!DOCTYPE html> <html> <head> <title>使用$.extend()扩展工具函数</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">自定义工具函数求两值中最小值</span> <span class="fr"> <input id="btnShow" name="btnShow" type="button" value="计算" /> </span> </div> <div class="content"> <div class="tip"></div> </div> </div> <script type="text/javascript"> /*------------------------------------------------------------/ 功能:返回两个数中最小值 参数:数字p1,p2 返回:最小值的一个数 示例:$.MinNum(1,2); /------------------------------------------------------------*/ (function ($) { ?({ "MinNum": function (p1, p2) { return (p1 > p2) ? p2 : p1; } }); })(jQuery); $(function () { $("#btnShow").bind("click", function () { $(".tip").html(""); var strTmp = "17与18中最小的数是:"; strTmp +=? (17, 18); //显示在页面中 $(".tip").show().append(strTmp); }); }); </script> </body> </html>
#divtest { width: 302px; } #divtest .title { padding: 8px; background-color: Red; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } #divtest .content .tip { border: solid 1px #ccc; background-color: #eee; margin: 10px 0px; padding: 8px; display: none; } .fl { float: left; } .fr { float: right; }
9.使用$.extend()扩展Object对象
除使用$.extend扩展工具函数外,还可以扩展原有的Object对象,在扩展对象时,两个对象将进行合并,当存在相同属性名时,后者将覆盖前者,调用格式为:
$. extend (obj1,obj2,…objN);
参数obj1至objN表示需要合并的各个原有对象。
例如,调用$.extend()函数对两个已有的对象进行合并,并将合并后的新对象元素内容显示在页面中,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当两个对象通过$.extend()函数扩展合并后,返回一个包含两个对象中全部属性元素的新对象,相同名称的“name”属性,前者被后者覆盖。
任务
我来试试,亲自调用$.extend()函数扩展合并两个指定的对象
在下列代码的第23行,调用$.extend()函数合并两个名称分别为objInfo和objMess的对象。
<!DOCTYPE html> <html> <head> <title>使用$.extend()扩展Object对象</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">合并原有对象</span> </div> <div class="content"> <div class="tip"></div> </div> </div> <script type="text/javascript"> $(function () { var objInfo = { name: "" }; var objMess = { name: "白富美,", title: "欢迎与我联系!" }; var objNewInfo =?; var strTmp = "<b>对象 白富美 合并后</b>:<br/><br/>"; strTmp += objNewInfo.name + objInfo.title; //显示在页面中 $(".tip").show().append(strTmp); }); </script> </body> </html>
#divtest { width: 282px; } #divtest .title { padding: 8px; background-color: Blue; color: #fff; height: 23px; line-height: 23px; font-size: 15px; font-weight: bold; } #divtest .content { padding: 8px; background-color: #fff; font-size: 13px; } #divtest .content .tip { border: solid 1px #ccc; background-color: #eee; margin: 10px 0px; padding: 8px; display: none; } .fl { float: left; } .fr { float: right; }