Bootstrap定制
复习:
LESS是一门动态样式语言,.less文件最终要转换成.css文件LESS语言为CSS扩展了变量、混合、函数、判断等方面的特性,简化CSS样式文件的编写。
LESS语言的应用方法有两种:
(1)在客户端直接使用.less文件-------不推荐使用
<link rel="stylesheet/less" href="css/my.less">
<script src="js/less.js"></script>
(2)在服务器端使用less转换器把.less=>.css——推荐使用
<link rel="stylesheet" href="css/my.css">
在服务器端搭建less转换环境:
(1)安装nodojs脚本引擎,附带的有npm工具
npm install xxx
npm remove xxx
npm list
(2)使用npm在线下载并安装less编译器
npm isntall -g less
(3)安装完成之后在 c:/users/administrator/appdata/roaming/npm/lessc.cmd
(4)把lessc.cmd设置为webstorm中的fileWatcher,创建.less文件,只要一保存,fileWatcher就会调用lessc.cmd把.less立即转换成.css文件
1.LESS动态样式语言的语法:
(1)变量(variable) @mycolor: #f00;
(2)混合(mixin) .class1{ ... } .class2{ .class1; ... }
(3)规则嵌套——必须会用!
(4)运算
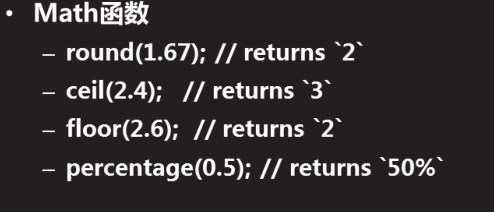
(5)函数
(6)命名空间
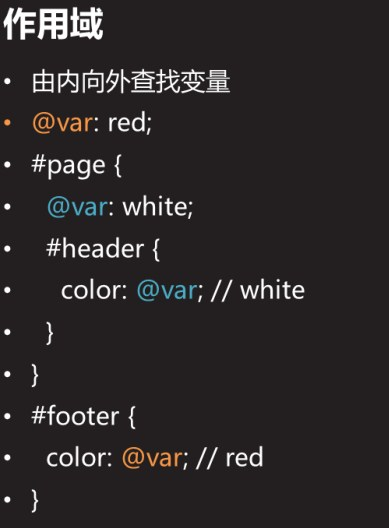
(7)变量的作用域
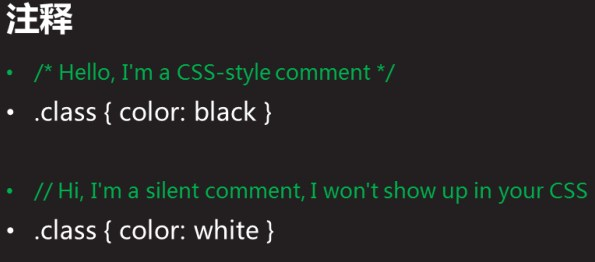
(8)注释 比CSS多了单行注释







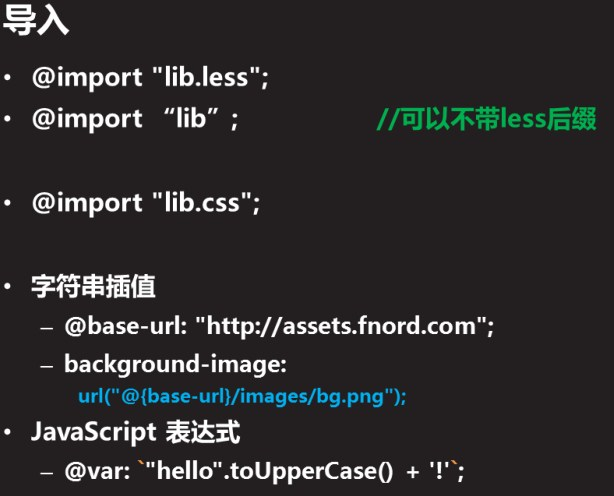
(9)导入(import)
注意:less中的@import是真的把目标文件的内容聚合到当前文件!与css中的@import完全不同!

2.Bootstrap定制
定制Bootstrap的两种方法:
(1)直接修改Bootstrap.less,重新编译得到bootstrap.css
(2)在官网上有一个“定制工具”,修改需要选项,下载即可
3.如何让一个容器的背景透明,而上方的文字不透明
不能使用:
<div style="opacity:0.5">文字</div>
使用:
<div style="background-color:rgba(0,0,0 .5)">文字</div>

