offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等属性图示

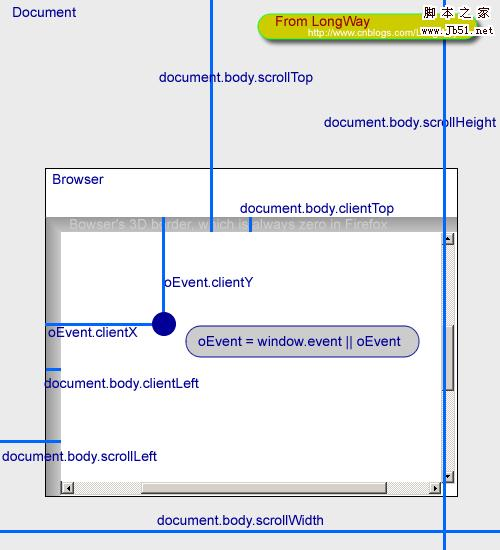
注释1:上图整个大背景是这个网页的全部尺寸,中间的小框才是浏览器中的可见尺寸。这幅图就是针对为文档(document)的各个height、width、top、left所做的说明。

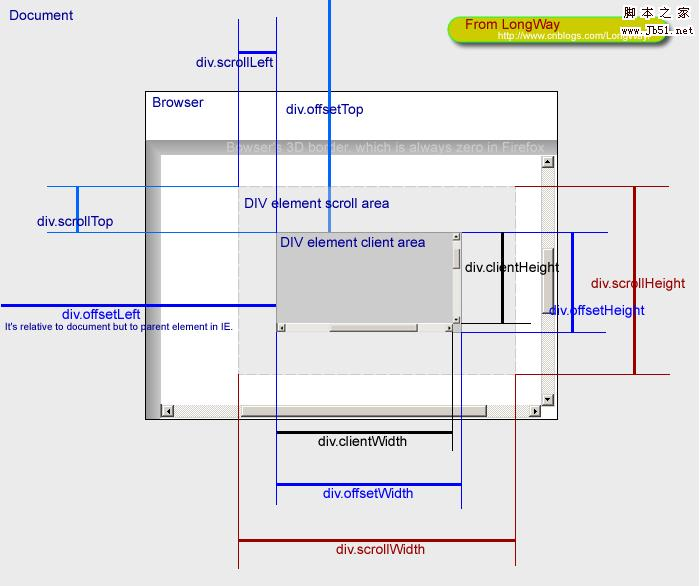
注释2:第二幅图主要是针对网页中一个div的各个属性值所做的说明。“DIV element client area”是这个div元素的可见区域,“scroll area”是这个div内容原始尺寸,但是由于div的css所设置的高度宽度容不下它的内容,所以出现滚动条。
下面还有张更混乱的,在网上流传比较广:


