html实现原生table并设置表格边框的两种方式
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能。例如:print-js打印、html2canvas生成图片等,用原生table可以规避很多问题。
首先,在写原生<table>之前,我们先认识一下 border-collapse 属性:
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。

大多数情况下,我们要求表格的边框合并为单一边框,要实现这样的效果,有如下两种方式:
一、利用css属性 border-collapse: collapse设置边框
html部分:
<table style="width: 100%" border="1" cellspacing="1"> <thead> <tr> <th rowspan="2">姓名</th> <!-- rowspan代表单元格纵向合并 --> <th colspan="2">个人信息</th> <!-- colspan代表单元格横向合并 --> </tr> <tr> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>20</td> </tr> <tr> <td>李四</td> <td>男</td> <td rowspan="2">30</td> </tr> <tr> <td>小红</td> <td>女</td> </tr> </tbody> </table>
table { border-collapse: collapse; //合并为一个单一的边框 border-color: #dfe6ec; //边框颜色按实际自定义即可 } thead tr th { background-color: #f8f8f9; //设置表格标题背景色 padding: 6px; text-align: center; } tbody tr td { padding: 6px; text-align: center; height: 34px;//设置单元格最小高度
}
<table style="width: 100%" border="0" cellspacing="0"> <thead> <tr> <th rowspan="2">姓名</th> <th colspan="2">个人信息</th> </tr> <tr> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>20</td> </tr> <tr> <td>李四</td> <td>男</td> <td rowspan="2">30</td> </tr> <tr> <td>小红</td> <td>女</td> </tr> </tbody> </table>
css部分:
table { border-collapse: separate; border-top: 1px solid #dfe6ec; border-left: 1px solid #dfe6ec; } thead tr th { background-color: #f8f8f9; padding: 6px; text-align: center; border-bottom: 1px solid #dfe6ec; border-right: 1px solid #dfe6ec; } tbody tr td { padding: 6px; text-align: center; height: 34px;//设置单元格最小高度 border-bottom: 1px solid #dfe6ec; border-right: 1px solid #dfe6ec; }
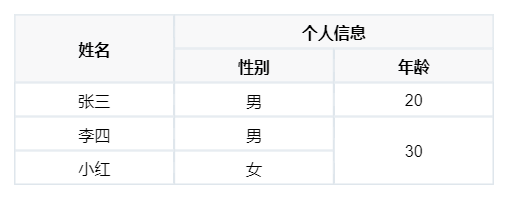
以上一、二两种方式展示表格效果均如下:

在使用html2canvas生成<table>图片的时候,如果用方式一,会导致生成的图片表格边框过粗,效果如下:

而用方式二手动设置边框,生成的图片和网页显示的表格一致,如下图所示:

因此,生成图片等场景,推荐使用方式二手动设置表格边框的方式实现原生table.
注:cellpadding与cellspacing的区别如下
cellpadding 属性规定单元边沿与单元内容之间的空间,以像素计。
cellspacing 属性规定单元之间的空间,以像素计。若不设置该属性,则其默认值为 cellspacing="2"。
HTML5 不支持cellpadding与cellspacing属性,cellpadding可使用CSS 代替,设置td和th的内边距padding即可。



